CodeAndWeb's Dev Blog
Read our blog with the latest tutorials about game and web development, product updates and more.

Free tutorial: Create optimized animations & sprite sheets for PixiJS 8, speed up startup of your app, reduce download size. Full demo source code included.

Free Tutorial: Learn how to create sprite sheets for GameMaker Studio

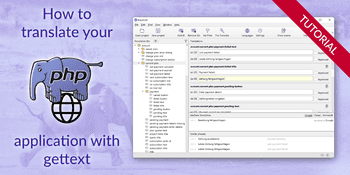
Free tutorial: How to translate your PHP application with gettext.

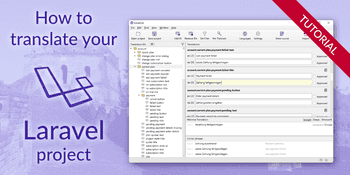
Translation tutorial with a complete example. Covers: translation files, displaying translated texts with __() , blade templates, localized routes

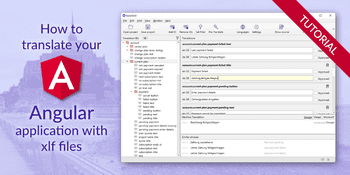
Free tutorial: Learn how to use @angular/localize to translate your Angular app with xliff (xlf) files. Covers ICU syntax. Example source code included.

Learn how to create sprite sheets for Phaser 3 with TexturePacker. This tutorial also explains how to create an animation and how optimize your spritesheet.

In this tutorial shows you how you can convert your vue-i18n project from using translations in vue files (single file components, sfc) to using JSON files.

Free tutorial: Set up Vue.js with vue-i18n. Translate your templates, create and edit json translation files, switch translations at runtime. Covers Vue 3.

Tutorial: This video shows you how create dynamic light effects for your pixel art scene in Unity using normal maps created with SpriteIlluminator.

This tutorial explains how you can create your own sprite sheet from your sprites in seconds.

How to create sprite sheets for Godot using TexturePacker - the video version of our Godot tutorial

Video tutorial (1:50): How to create tile sets in seconds for Godot 3 using TexturePacker.

Free tutorial: Set up Angular with Transloco, extract translations from code, switch translations at runtime, edit translation files.

Free tutorial: Create optimized animations & sprite sheets for PixiJS 7, speed up startup of your app, reduce download size. Full demo source code included.

Free tutorial: Set up Angular with ngx-translate, extract translations from code, switch translations at runtime, edit translation files. Covers Angular 8-16

Learn how to create sprite sheets for melonJS, how to load them and how to instantiate sprites and animations. Complete source code available on GitHub!

These two examples show you how to easily create animations with CSS and sprite sheets. Example 1: @keyframes animation. Example 2: Javascript animation

You learn how to you can translate your React app with react-i18next. The tutorial also explains how to manage the translations json files with BabelEdit.
Showing number 1 to 18 of 77 posts.