Why use sprite sheets?
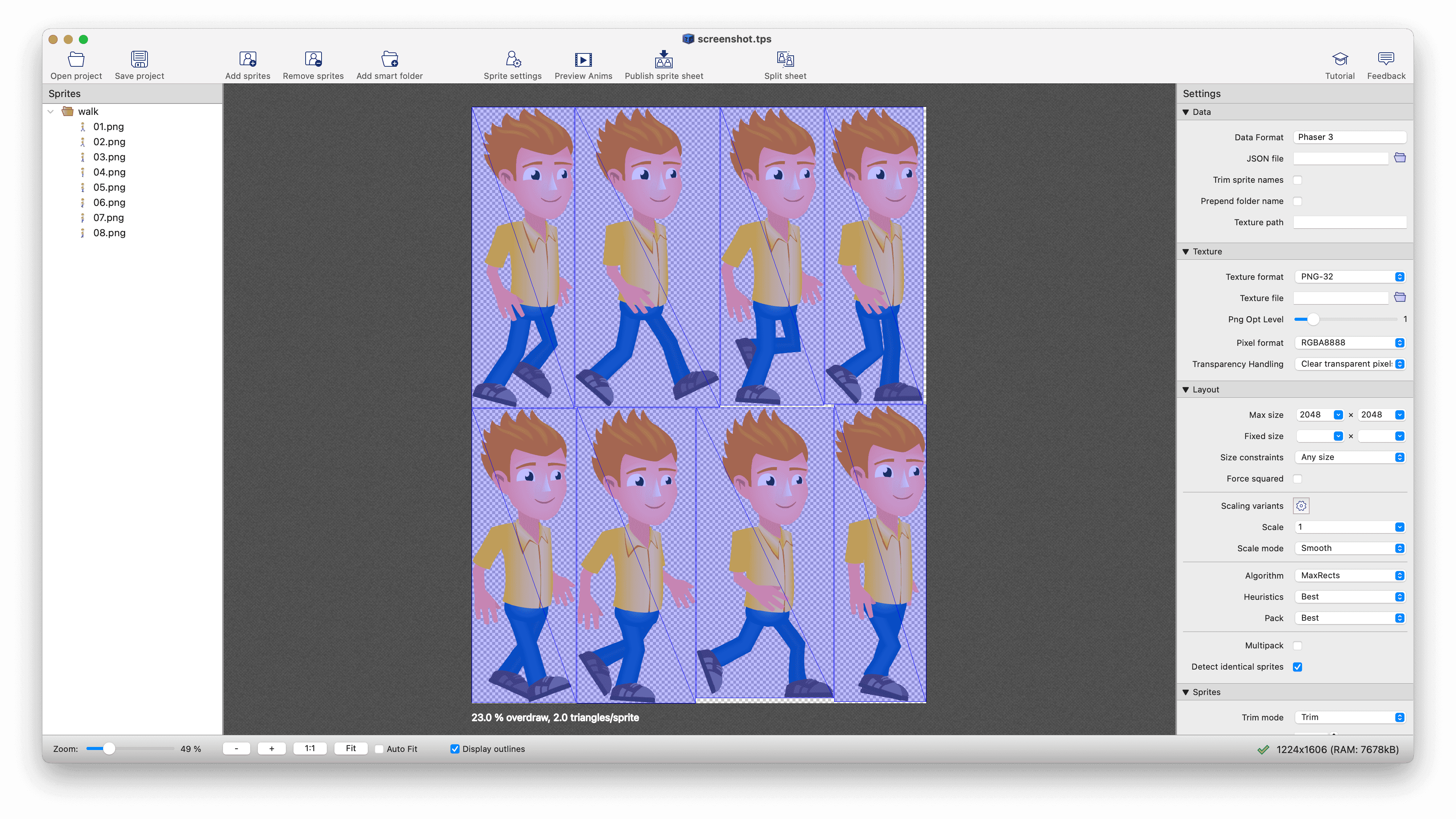
Sprite sheets increase the performance of your game and reduce the loading and startup time. The game uses a few big image instead of hundreds of small images. This also allows sprite batching — the rendering system draws the sprites with a few draw calls instead of sending isolated commands for each sprite.
We've created this funny video for you, that explains how a game engine handles drawing and how the performance increases when you use a sprite sheet. If you don't know what a sprite sheet is, visit What is a sprite sheet?

What's next?

Learn how to create a sprite sheet
This tutorial shows what sprite sheet types exist and how you can easily create a sprite sheet yourself.

What is a sprite sheet?
Part 1 of the video explains what a sprite sheet is and why you should use it.

Start creating sprite sheets
Download TexturePacker and create your own sprite sheets in seconds.
Transcript of the Video

In the second part you are going to learn how the performance of your game can be increased with sprite sheets.
Let me introduce OpenGL. He is the artist painting your game scene at what is called the frame buffer.
The other important component is of course the game itself.
Let’s look at what would happen if you use individual sprites instead of a sprite sheet.

The other important component is of course the game itself.
Let’s look at what would happen if you use individual sprites instead of a sprite sheet.

First the game needs to tell OpenGL which sprite to paint. Next it needs to tell OpenGL which part of the sprite to draw. And finally it needs to tell him where on the frame to draw the sprite. With this information, OpenGL starts drawing the scene. But while he is busy, the game has to wait until the next commands can be processed.

This procedure is now repeated until all sprites are drawn. The faster this happens, the higher the frame rate your game is in the end. As you can see, there is a lot of communication overhead going on between the game and OpenGL. Obviously this is not an ideal solution.

A better solution is to use a sprite sheet, like the one we created in the example before. For this, we need an additional module in the game called a sprite batch or sprite atlas. This module collects all the data required to draw the sprites: our reference to the sprite sheet, a list of source coordinates, which contain the parts of the sheet to be copied from, a list of destination coordinates where the sprites have to be placed on the scene.

Now the communication between the game and OpenGL is quite simple: Set the sprite sheet, set the source coordinate list, set the destination coordinate list.
That’s it. OpenGL can now draw the scene without further interruption and the game can attend to other tasks like handling players input and calculating collisions and objects movement.

As you can see using sprite sheets has a big win. They help reduce memory consumption, they speed up the drawing process and they help to keep the frame rate high.
Start using sprite sheets now. Visit codeandweb.com/texturepacker.