Texture Settings
This chapter describes the options used for packing your sprite sheets. The options are available from command line and from the graphical user interface.
In this documentation command line options are highlighted: --option <value>
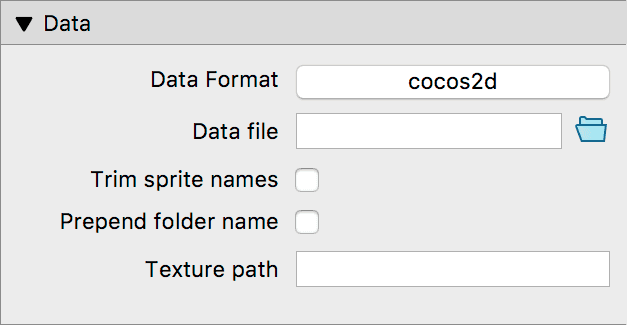
Data

Data Format --format <name>
You can set the Data Format or framework when you open a new project. Depending on your choice this enables additional features.
If you want to convert your project to another framework and not start a new project from scratch click the Data Format button and select another framework.
Make sure to save your current project before converting it!
Data file --data <filename>
Set the output file name for the Data file. The Data file contains metadata like the sprite sizes and coordinates where the sprites can be found on the texture.
Make sure to enter an absolute path and ensure that all file names mentioned below are also absolute paths. TexturePacker converts them into paths relative to the .tps file when saving - allowing you to move the complete set of data to other locations.
When using Multipack or Scaling variants to create multiple sprite sheets, make sure that the Data file name contains a placeholder:
| Placeholder | Description |
|---|---|
{v} | Scaling variant name |
{n} | Multipack index, starting with 0 |
{n1} | Multipack index, starting with 1 |
Note: In the UI this field might have another name like "JSON file", "XML file" or "Atlas bundle", depending on the selected framework.
Additional data files
For some frameworks it is possible to export a second data file, containing sprite IDs and other metadata as source code. In the graphical user interface a second file name input field is displayed, on command line the following framework-specific options are available:
| Command line option | Description |
|---|---|
--class-file <filename> | Swift class output file (spritekit-swift) |
--classfile-file <filename> | C# class output file (monogame) |
--header-file <filename> | C++/ObjC header output file (cocos2d-x, spritekit, plain) |
--source-file <filename> | C++ source output file (cocos2d-x) |
--spriteids-file <filename> | Rust sprite id output file (amethyst) |
Trim sprite names --trim-sprite-names
Removes image file extensions from the sprite names - e.g. .png, .tga.
Prepend folder name --prepend-folder-name
Prepends the smart folder's name as part of the sprite name.
Sub-folder names are always included in the sprite name.
Auto-detect animations
(only available for some frameworks like LibGDX, SpriteKit, Cocos2D-x)
For some frameworks it is possible to mark a group of sprites as animation in the data file. TexturePacker automatically defines animations for sprites which have the same base name and only differ in a numerical suffix.
For the sprites walk_001.png , walk_002.png , walk_003.png
TexturePacker would define an animation walk in the data file.
To disable this feature you can uncheck Auto-detect animations
Texture path --texturepath <path>
This value can be used to prepend a path before the file name of the texture in the Data file. This can be used to store the sprite sheet image in another location than the Data file.
Example: /assets
Filtering
(only available if Data Format is LibGDX)
Sets the filtering values in the LibGDX exporter.
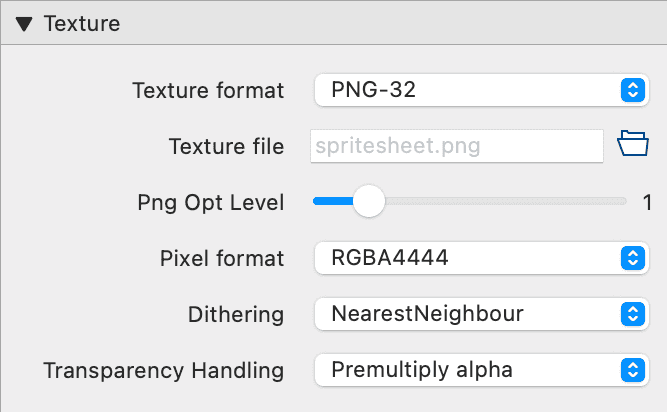
Texture

Texture format --texture-format <id>
Choose an image file format your framework supports. Depending on your choice this enables additional features.
Texture file --sheet <filename>
Choose the file name for the Texture file. The Texture file contains the image data of the sprite sheet.
The value entered must be an absolute path. TexturePacker converts it into a relative path to the .tps file when saving - allowing you to move the complete set of data to other locations.
When using Multipack or Scaling variants to create multiple sprite sheets, make sure that the Texture file name contains a placeholder:
| Placeholder | Description |
|---|---|
{v} | Scaling variant name |
{n} | Multipack index, starting with 0 |
{n1} | Multipack index, starting with 1 |
Png Opt Level --png-opt-level <value>
(only available if Texture format is PNG)
Configure how much effort TexturePacker spends optimizing the PNG file size. All optimizations are lossless.
| Value | Description |
|---|---|
0 | always write 32 bit png files |
1 | write indexed (8 bit) png files if possible (default) |
2 … 7 | activate additional file size optimization steps |
Warning: Setting high values might take a long time during Publish!
Image quality
If a lossy texture format is chosen instead of PNG, the image quality can be set with the corresponding slider in the UI. On command line the following options are available:
| Format | Option | Values |
|---|---|---|
| JPG | --jpg-quality <value> | 0 (low quality) to 100 (best quality). |
| WepP | --webp-quality <value> | 0 = low, 100 = high, >100 = lossless, default is lossless. |
| PVRTC | --pvr-quality <value> | verylow (low quality, fast), low, normal, high, best (best quality, very slow; default). |
| ETC1 | --etc1-quality <value> | low, low-perceptual, high, high-perceptual |
| ETC2 | --etc2-quality <value> | low, low-perceptual, high, high-perceptual |
| DXT1/5 | --dxt-mode <value> | linear, perceptual. |
| BASIS | --basisu-quality <value> | 0 (lowest quality) to 4 (best quality) |
Pixel format --opt <pixelformat>
Specifies the pixel encoding used for the texture file.
Only Pixel formats supported by the currently selected Texture Format can be chosen.
Formats like .tga or .png only support 32-bit color values. Although it is possible to choose a 16-bit pixel format. Use this option if you want to load the image with 16-bit/pixels on your target system. TexturePacker will dither the image to reduce the number of colors, making the format conversion on your target system simpler.
Some pixel formats like ETC1/2, PVRTC or PVRTC2 require special decoding in hardware or software, make sure that your target supports them.
| GUI/CMD value | Description |
|---|---|
RGBA8888 | 32bit, 8bit/color, 8bit transparency |
RGBA4444 | 16bit, 4bit/color, 4bit transparency |
RGBA5551 | 16bit, 5bit/color, 1bit transparency |
RGBA5555 | 20bit, 5bit/color, 5bit transparency (not supported on all platforms) |
BGRA8888 | 32bit, 8bit/color, 8bit transparency |
RGB888 | 24bit, 8bit/color, no transparency |
RGB565 | 16bit, 5bit red, 6bit green, 5bit blue, no transparency |
ALPHA | Grayscale image of the alpha channel (3x8bit), no transparency |
ALPHA_INTENSITY | Grayscale image 3x8bit, 8bit transparency |
PVRTCI_2BPP_RGBA | PVRTC compression, 2bit per pixel (PVR/KTX file only) |
PVRTCI_4BPP_RGBA | PVRTC compression, 4bit per pixel (PVR/KTX file only) |
PVRTCI_2BPP_RGB | PVRTC compression, 2bit per pixel, no transparency (PVR/KTX file only) |
PVRTCI_4BPP_RGB | PVRTC compression, 4bit per pixel, no transparency (PVR/KTX file only) |
PVRTCII_2BPP | PVRTC2 compression, 2bit per pixel (PVR/KTX file only) |
PVRTCII_4BPP | PVRTC2 compression, 4bit per pixel (PVR/KTX file only) |
ETC1_RGB | ETC1 compression, no alpha channel (PVR/KTX/PKM file only) |
ETC1_A | ETC1 compression, alpha channel only (PVR/KTX/PKM file only) |
ETC2_RGB | ETC2 compression, no alpha (PVR/KTX/KTX2/PKM file only) |
ETC2_RGBA | ETC2 compression, color+alpha (PVR/KTX/KTX2/PKM file only) |
DXT1 | Compressed with DXT1, 1 bit transparency (PVR/KTX/DDS file only) |
DXT5 | Compressed with DXT5, transparency (PVR/KTX/DDS file only) |
ASTC_4x4 | Compressed with ASTC 4x4 (8.00 bits/pixel, PVR/KTX/ASTC file only) |
ASTC_5x4 | Compressed with ASTC 5x4 (6.40 bits/pixel, PVR/KTX/ASTC file only) |
ASTC_5x5 | Compressed with ASTC 5x5 (5.12 bits/pixel, PVR/KTX/ASTC file only) |
ASTC_6x5 | Compressed with ASTC 6x5 (4.27 bits/pixel, PVR/KTX/ASTC file only) |
ASTC_6x6 | Compressed with ASTC 6x6 (3.56 bits/pixel, PVR/KTX/ASTC file only) |
ASTC_8x5 | Compressed with ASTC 8x5 (3.20 bits/pixel, PVR/KTX/ASTC file only) |
ASTC_8x6 | Compressed with ASTC 8x6 (2.67 bits/pixel, PVR/KTX/ASTC file only) |
ASTC_8x8 | Compressed with ASTC 8x8 (2.00 bits/pixel, PVR/KTX/ASTC file only) |
ASTC_10x5 | Compressed with ASTC 10x5 (2.56 bits/pixel, PVR/KTX/ASTC file only) |
ASTC_10x6 | Compressed with ASTC 10x6 (2.13 bits/pixel, PVR/KTX/ASTC file only) |
ASTC_10x8 | Compressed with ASTC 10x8 (1.60 bits/pixel, PVR/KTX/ASTC file only) |
ASTC_10x10 | Compressed with ASTC 10x10 (1.28 bits/pixel, PVR/KTX/ASTC file only) |
ASTC_12x10 | Compressed with ASTC 12x10 (1.07 bits/pixel, PVR/KTX/ASTC file only) |
ASTC_12x12 | Compressed with ASTC 12x12 (0.89 bits/pixel, PVR/KTX/ASTC file only) |
BASISU_ETC1S | Compressed with BasisUniversal ETC1S (PVR/KTX2/BASIS file only) |
BASISU_UASTC | Compressed with BasisUniversal UASTC (PVR/KTX2/BASIS file only) |
For PVRTC, ETC, DXT, ASTC, BASISU pixel formats there is no real-time preview available.
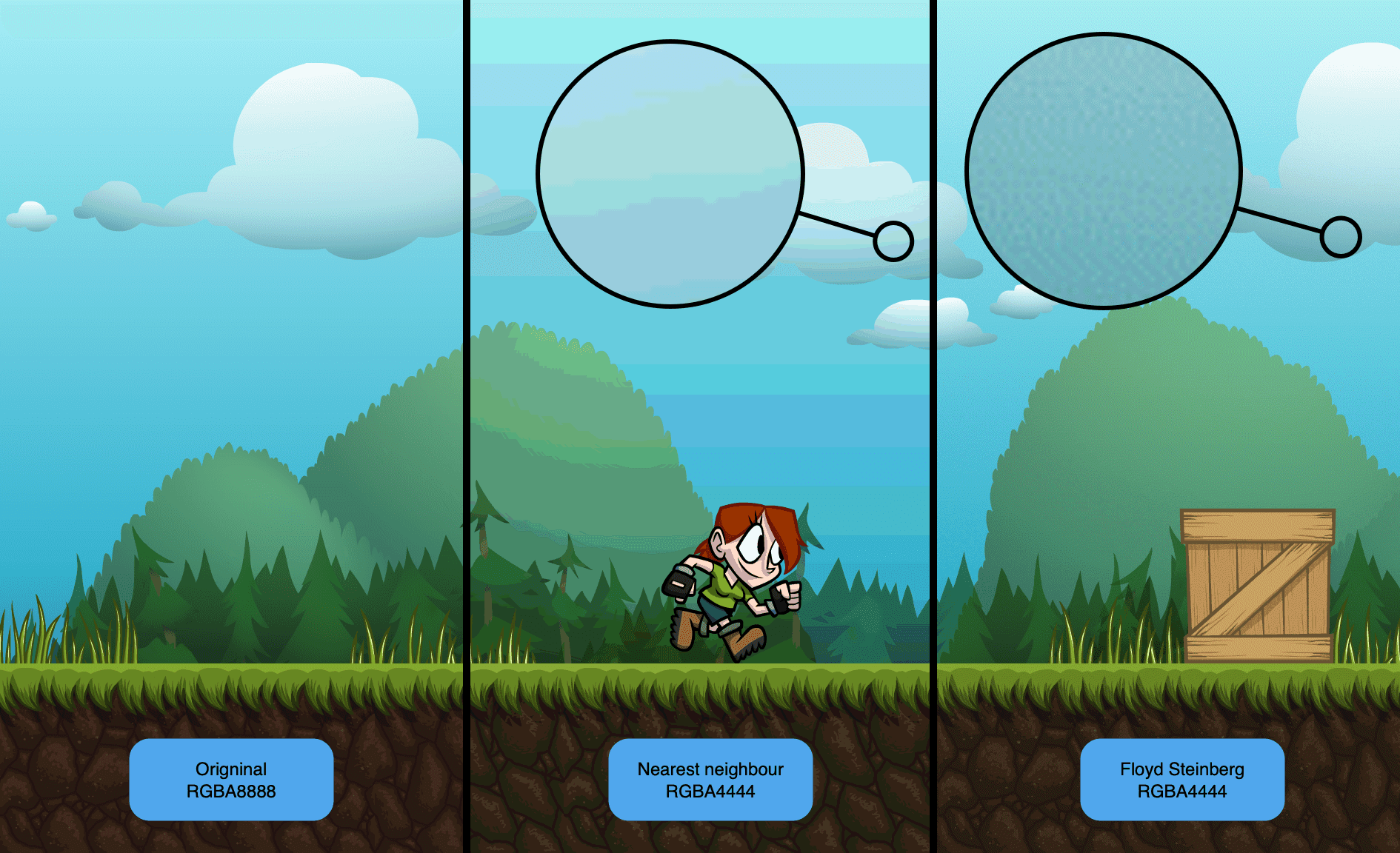
Dithering --dither-type <dithertype>
Enhances image quality when using reduced-color formats like RGBA4444. Reducing colors can sometimes result in "banding artifacts," which can negatively impact image quality. Consider experimenting with dithering settings to minimize these artifacts:

TexturePacker comes with several dithering algorithms, please choose from the values below.
Methods with "alpha" in the name also dither transparency. This is useful for semi-transparent gradients, whereas the non-alpha version is better for crisp, solid sprites and tile maps.
| GUI/CMD value | Description |
|---|---|
NearestNeighbour | Has the least color error but color distribution leads to less contrast than Linear. |
Linear | Creates a linear color distribution with some color error but better contrast than NearestNeighbour. |
FloydSteinberg | Uses Floyd-Steinberg dithering algorithm. |
FloydSteinbergAlpha | Uses Floyd-Steinberg dithering algorithm with alpha values. |
Atkinson | Uses Atkinson dithering algorithm. |
AtkinsonAlpha | Uses Atkinson dithering algorithm with alpha values. |
PngQuantLow | PNG-8 only: minimum dithering. |
PngQuantMedium | PNG-8 only: medium dithering. |
PngQuantHigh | PNG-8 only: strong dithering. |
Transparency Handling --alpha-handling <value>
Defines how color values of transparent pixels are processed:
| GUI/CMD value | Description |
|---|---|
KeepTransparentPixels | Transparent pixels are copied from sprite to sheet without any change. |
ClearTransparentPixels | Color values of transparent pixels are set to 0 (transparent black) to improve image packing ratio and identical sprite detection. |
ReduceBorderArtifacts | Transparent pixels get color of nearest solid pixel. These color values can reduce artifacts around sprites and remove dark halos at transparent borders. This feature is also known as "Alpha bleeding". |
PremultiplyAlpha | All color values are multiplied with the alpha values. This is required by some frameworks for faster rendering of the textures. |
Flip PVR --flip-pvr
(only available if Texture format is PVR)
Flips the PVR file vertically. Required by Unity and some other frameworks
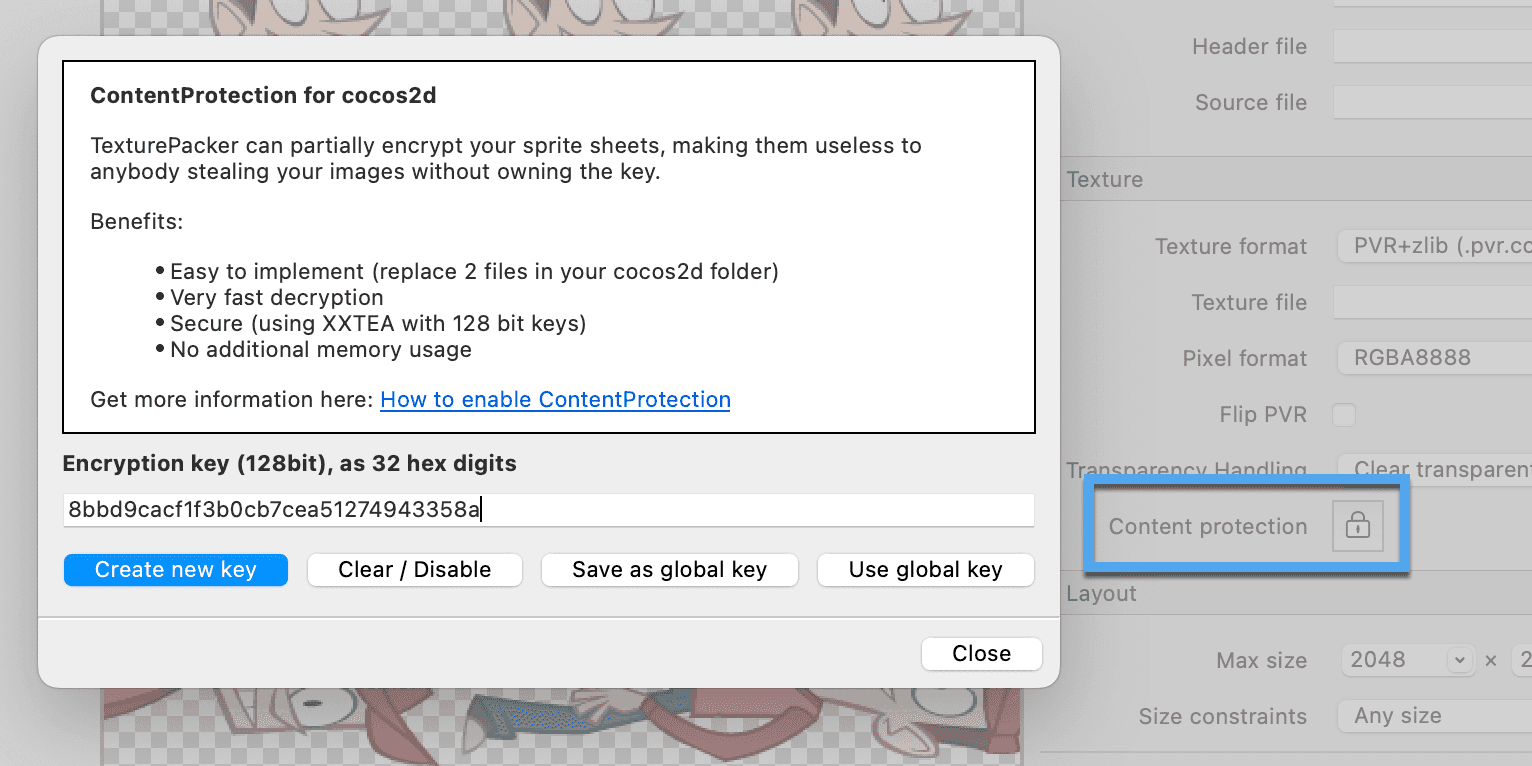
Content Protection --content-protection <key>
Content Protection is currently available only for Cocos2D framework and file format pvr.ccz

You can enter your own key in the line edit - or simply create a new one by pressing Create new key .
Save as Global Key saves the key in TexturePacker as a global key. This key is used for decryption in the .pvr viewer, and it can be easily pasted into other sprite sheets by pressing Use global key. To disable encryption use Clear / Disable.
For more information on Content Protection and how to use it see TexturePacker Content Protection page
Layout

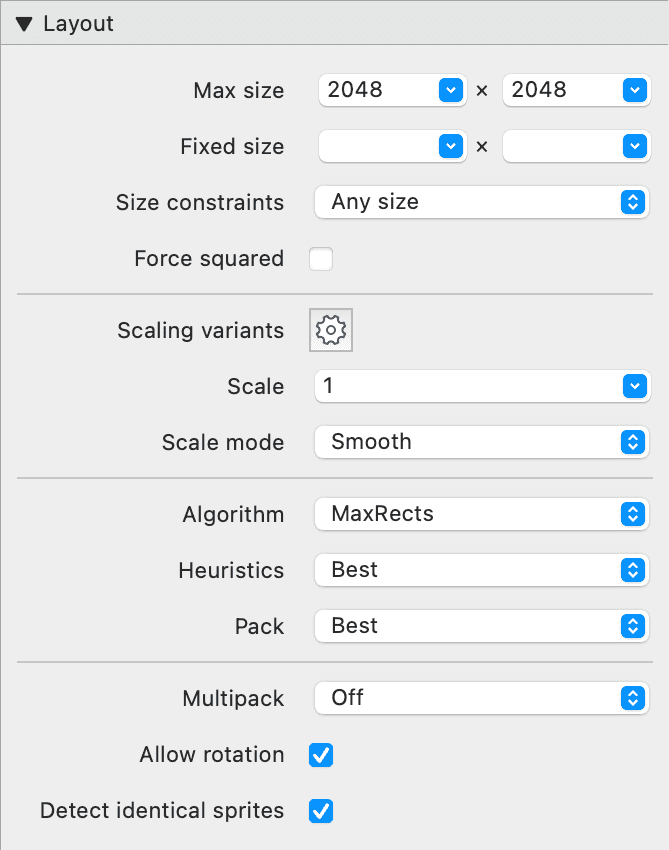
Max Size --max-width <number> --max-height <number>
Sets the maximum width/height for the texture, default is 2048. --max-size <number> sets the value for width and height at once.
Fixed Size --width <number> --height <number>
Sets a fixed value for the size. Leave the fields empty to let TexturePacker determine the size.
Size constraints --size-constraints <value>
Forces the texture to meet size constraints.
| Value | Description |
|---|---|
POT | Forces the texture to have power-of-2 size (2, 4, 8, 16, 32, 64, 128, 256...). |
WordAligned | Word-aligned textures make sure that each row in the texture uses complete memory words. Texture width is set to a multiple of 2 (for 16-bit formats), this might extend the texture by 1px in width. |
AnySize | Allows the texture to have any size. TexturePacker tries to find the minimum size. Use Pack option ( --pack-mode ) to restrict the search for the optimum texture. |
Force squared --force-squared
Forces the texture to have a squared size.
Scaling variants --variant <scale>:<name>[:<filter>[:allowfraction][:<width>:<height>]]
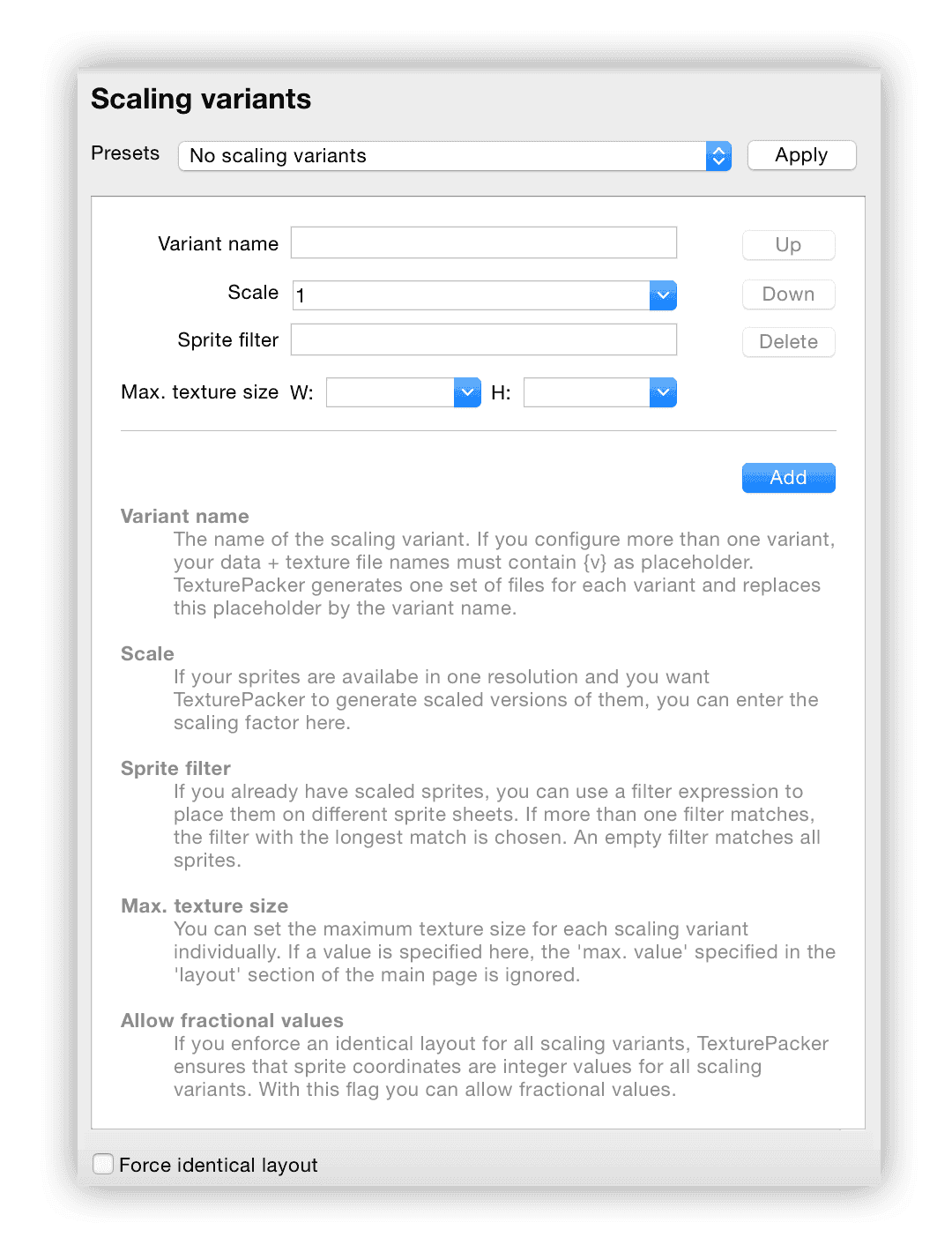
This feature allows you to create and save differently scaled variants of the sprite sheet during publish without resizing all sprites in your graphics software by hand. Press the cog wheel button to open the Scaling variants dialog box.
To only build one scaling variant, select No scaling variants and click Apply.
You can sort your variants with the buttons Up and Down, or Delete them.

Presets
Here you find several already-defined presets for scaling down. After selecting your desired preset click Apply.
This overwrites your current settings!`
Variant name {v}
This string is used to replace the {v} in the Data and Texture file names.
Scale
The scale factor for this variant. If you want to add a new scaling variant press Add.
Sprite filter
Only sprites which apply to this filter will be packed into this variant.
Filtering works on both sprite names and folder paths, and the filters are
processed in descending order of length. You can also concatenate several
search terms with , to have them packed into one sprite sheet.
Max. Texture Size
The texture size limit for this variant (not required with Force identical layout).
Identical layout - accept fractional values
Check this if you want to accept sub-pixel rendering. This might be needed if no common factor (see bottom left) can be found for all scaling factors. In this case, fractional values will be stored in the sprite sheet and this particular scaling variant will be excluded from calculating the common divisor.
Force identical layout --force-identical-layout
By default, each scaling variant texture is packed individually, resulting in different sprite placements between textures. With this option, the sprites will be placed with the same layout on all textures, the textures only differ in the overall scale factor. All sizes and coordinates will be divisible by the same common factor to avoid fractional values. For example, if you scale down your texture by 0.5, the common factor is 2.0, forcing all values to be divisible by 2.0.
Sprites will then be padded with transparency if necessary.
Example
Assuming that your original sprites are for a Retina display iPad and you want to scale down to iPad and iPhone.
Name the Data file like "sheet{v}.plist" and the Texture file like "sheet{v}.png". Open the Scaling variants dialog by clicking on the cog wheel button. Use Add to add empty variants and enter the following values:
| Variant name | Scale |
|---|---|
| -ipadhd | 1.0 |
| -hd | 0.5 |
| (leave empty) | 0.25 |
After adding sprites and clicking Publish sprite sheet the following files are generated:
| Texture file | Data file |
|---|---|
| sheet-ipadhd.png | sheet-ipadhd.plist |
| sheet-hd.png | sheet-hd.plist |
| sheet.png | sheet.plist |
If scaling variants are combined with the multipack feature, the file names must contain both placeholders, for details see multipack configuration.
Scale --scale <float>
Sets the basic scale factor for the sprites. Default is 1 to keep the original sprite sizes.
To add and create various versions of a texture with different scale factors, you can use the Scaling variants feature.
Scale mode --scale-mode <mode>
With this parameter you can select the algorithm which is used for scaling the sprites.
| GUI/CMD value | Description |
|---|---|
Smooth | Scaling by blending pixels: works best for scaling down, but it may result in a blurry output when scaling up. |
Fast | Nearest neighbor scaling - OK for scaling down. Gives pixelated images when scaling up. |
Scale2x | Fixed size up-scaling by factor of 2. Tries to optimize edges of pixel art. |
Scale3x | Fixed size up-scaling by factor of 3. Tries to optimize edges of pixel art. |
Scale4x | Fixed size up-scaling by factor of 4. Tries to optimize edges of pixel art. |
Eagle | Fixed size up-scaling by factor of 2. Tries to optimize edges of pixel art. |
Hq2x | Fixed size up-scaling by factor of 2. Tries to optimize edges of pixel art. |
Algorithm --algorithm <name>
TexturePacker provides four packing algorithms:
| GUI/CMD value | Description |
|---|---|
Polygon | The best packing algorithm for non-rectangular sprites. Tries to find a tight packing for polygon sprite outlines. As sprite bounding boxes might overlap, this packing algorithm can only be used if your framework supports import of mesh vertices. |
MaxRects | Currently the best packing algorithm for rectangles. Tries to use the least texture space by applying different heuristics when placing the sprites. |
Grid | Places sprites on regular grid, the largest sprite determines the cell size. |
Basic | Simple layout by filling sprites from left to right until the maximum width of the texture is reached. Good for fixed-size sprites. |
Sort by --basic-sort-by <value>
(only available if Algorithm is Basic)
Sorts sprites before placing them into the sprite sheet.
| GUI/CMD value | Description |
|---|---|
Best | Tests all sorting variants and uses the result with the least used space |
Name | Sorts sprites by name |
Width | Sorts sprites by width |
Height | Sorts sprites by height |
Area | Sorts sprites by their area (width*height) |
Circumference | Sorts sprites by their circumference (width+height) |
Order --basic-order <mode>
(only available if Algorithm is Basic)
| GUI/CMD value | Description |
|---|---|
Ascending | Sorts values from small to large |
Descending | Sorts values from large to small |
Heuristics --maxrects-heuristics <mode>
(only available if Algorithm is MaxRects)
Heuristics is used to place the sprites in the texture.
| GUI/CMD value | Description |
|---|---|
Best | Tests all available placements and uses the result with the least used space |
ShortSideFit | Short Side Fit |
LongSideFit | Long Side Fit |
AreaFit | Area Fit |
BottomLeft | Bottom Left |
ContactPoint | Contact Point |
Pack --pack-mode <mode>
Controls how much time TexturePacker uses to find the minimum texture size.
| GUI/CMD value | Description |
|---|---|
Fast | Search for the minimum fitting power-of-2 size. |
Good | Searches for the minimum size but aborts after some time. |
Best | Searches intensively for the minimum size. Might take some time... |
Align to grid --align-to-grid <value>
Ensures that the top-left corners of the untrimmed sprites are placed on sprite sheet coordinates divisible by the specified value.
Multipack
Automatic Multipack --multipack
TexturePacker can automatically create multiple Data and Texture files if not all sprites could be packed into a single texture.
Make sure to add one of the following placeholders to the Data and Texture file names to include the sprite sheet numbers:
| Tag | Description | Example | Output |
|---|---|---|---|
{n0} | number, starting with 0 | sheet{n0}.png | sheet0.png, sheet1.png, ... |
{n1} | number, starting with 1 | sheet{n1}.png | sheet1.png, sheet2.png, ... |
Manual Multipack
If you select the Manual Multipack mode, you can create sprite sheets by pressing the Add sheet button on top of the sprite list on the left side of the main window. Use the Add sprites toolbar button to add sprites to the currently selected sheet, with drag+drop you can move sprites and smart folders between sheets. For more details see The Manual Multipack mode.
This feature is not available on the command line.
Using the Multipack and Scaling variants feature together
If you use Multipack to create two or more sprite sheets and have several Scaling variants, you need to include both placeholders in the Data and Texture file names, like this:
sheet{n1}-{v}.plist and sheet{n1}-{v}.png.
The resulting files after clicking Publish are:
| Texture file | Data file |
|---|---|
| sheet1-ipadhd.png | sheet1-ipadhd.plist |
| sheet1-hd.png | sheet1-hd.plist |
| sheet1.png | sheet1.plist |
| sheet2-ipadhd.png | sheet2-ipadhd.plist |
| sheet2-hd.png | sheet2-hd.plist |
| sheet2.png | sheet2.plist |
| ... | ... |
Allow rotation --enable-rotation / --disable-rotation
Allows the rotating of sprites clockwise or counterclockwise by 90 degrees if they have a better fit in the texture. Might not be supported by all game/web frameworks.
The rotation direction (cw/ccw) can be set in the exporter's XML file.
Detect identical sprites --disable-auto-alias
Each sprite gets its individual entry in the generated data file, but by default identical sprite images are only placed once on the texture to save space, the data entries refer to this "shared" sprite on the texture. These sprites are marked with a 'stack' icon in the texture preview.
By default, this feature is enabled, but you can disable it if required.
Sprites

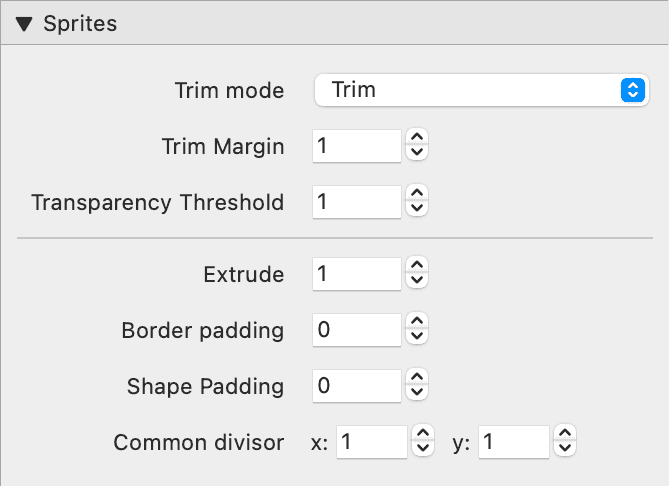
Trim mode --trim-mode <value>
Removes transparent pixels from a sprite's border.
This shrinks the sprite's size, allows tighter packing of the sheet, and speeds up rendering since transparent pixels don't need to be processed.
Trim modes:
| GUI Value | CMD value | Description |
|---|---|---|
| None | None | Keep the sprites as they are. Do not remove transparent pixels. |
| Trim | Trim | Removes the transparency around a sprite, but the sprite appears to have its original size when using it. The anchor point used for sprite placement does not change. This option might not be available in all frameworks. |
| Crop, keep position | CropKeepPos | Removes the transparency around a sprite, resulting in a smaller size when using it. The position in the original sprite is preserved, meaning its anchor point used for sprite placement remains unchanged. This option might not be available in all frameworks. |
| Crop, flush position | Crop | Removes the transparency around a sprite, resulting in a smaller size when using it. The position in the original sprite set to 0/0, i.e. sprite placement changes depending of the amount of removed transparent border. The sprite appears in the sheet as if it never had any transparency. |
| Polygon | Polygon | Approximates the outline of the sprite using a polygon path. With this trim mode the polygon packer (see Algorithm selector) can pack the sprites even tighter than any rectangle-based packing algorithm. Based on the polygon outline a triangle mesh can be exported, your framework can use it to significantly reduce the number of transparent pixels which need to be processed. |
Trim margin --trim-margin <number>
Transparent margin which is left over after trimming.
Transparency threshold --trim-threshold <number>
Allowed values: 1 to 255, default is 1.
Pixels with an alpha value below this value will be considered transparent when trimming the sprite.
Very useful for sprites with nearly invisible alpha pixels at the borders.
Tracer Tolerance --tracer-tolerance <number>
(only available if trim mode is Polygon)
Determines how precise the polygon approximates the sprite outline.
Small values lead to a very close-fitting polygon. This allows very good packing results, but increases the processing time needed by the packer. At runtime, you might get a performance gain due to the reduced overdraw, or a performance loss due to the larger amount of vertices which have to be processed.
With large tracer tolerance values, the polygon is only a rough approximation of the sprite outline. The packer performance will increase, but the sprite sheets might get a bit larger. Runtime performance might get better (fewer vertices to process) or worse (higher overdraw). Setup some performance tests to find the best value for your sprites and target platform!
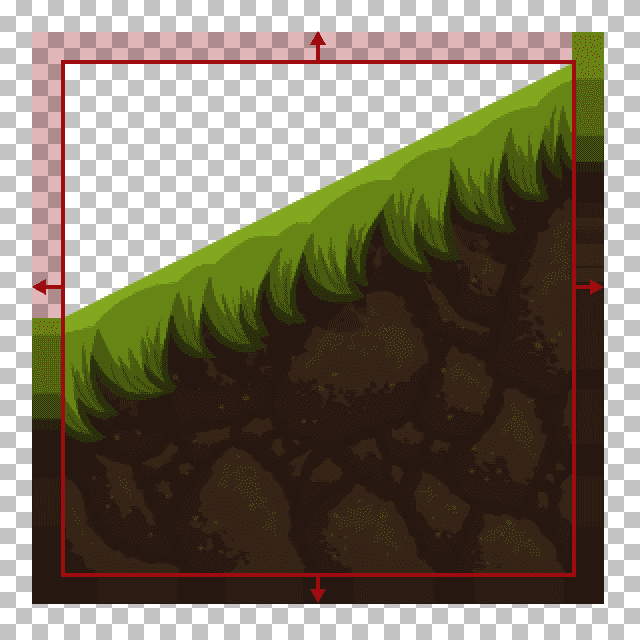
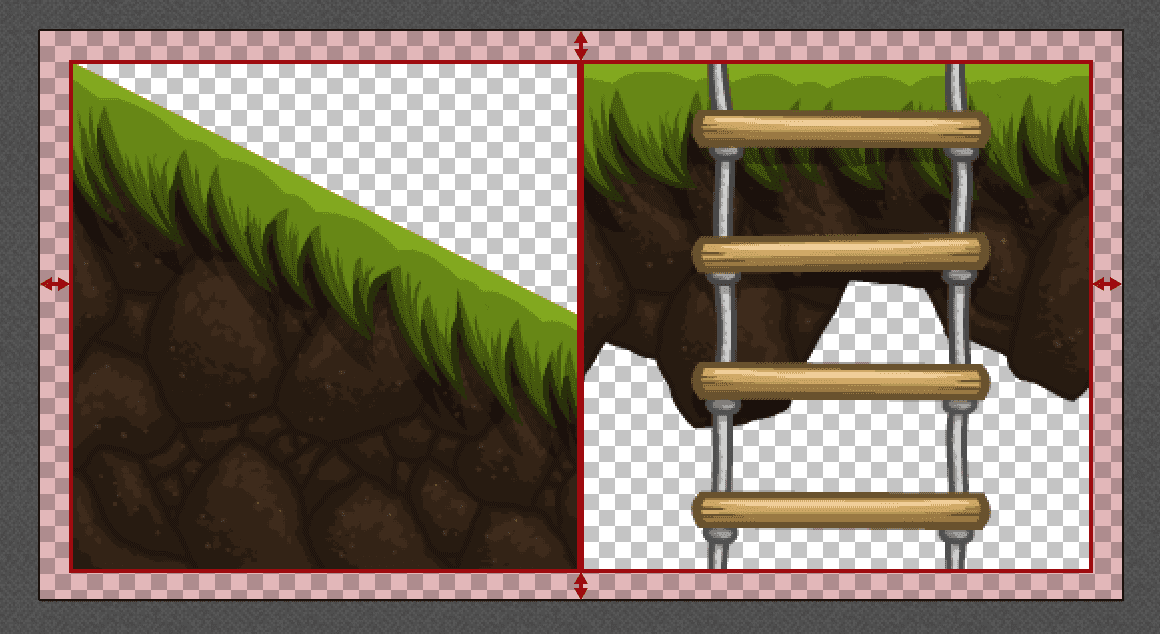
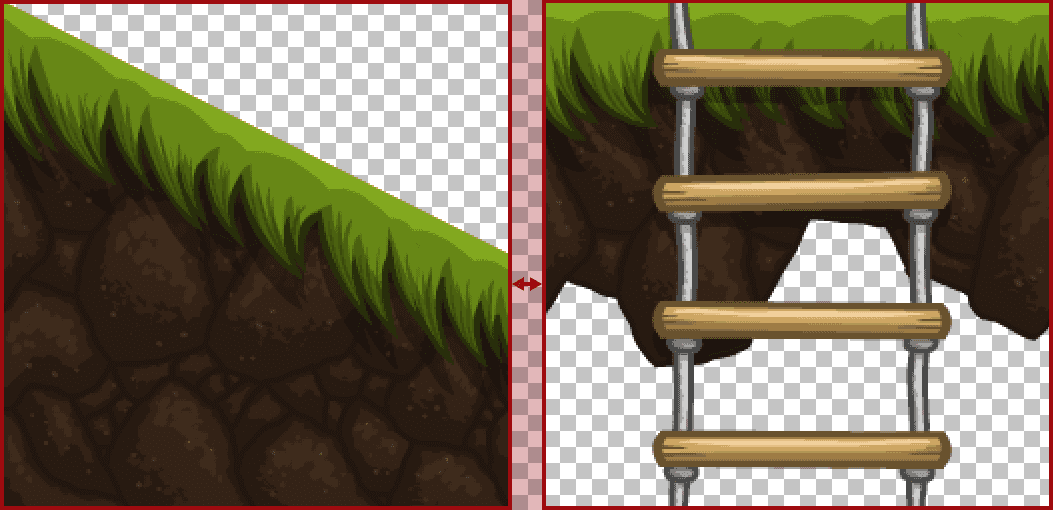
Extrude --extrude <number>

Extrude repeats the sprite's pixels at the border. Sprite's size is not changed.
There are two uses for this:
- Reduce flickering in some cases where sprites have to be put next to each other in the final program.
- Check if sprite outlines are OK. E.g. if you want to use sprites to create tile-maps this allows you to see if there are semi-transparent pixels at the borders of the tiles.
Border padding --border-padding <number>

Border padding is the space between the sprites and the border of the sprite sheet. A value >0 adds transparent pixels around the borders of the sprite sheet.
Shape padding --shape-padding <number>

Shape padding is the space between sprites. Value adds transparent pixels between sprites to avoid artifacts from neighbor sprites. The transparent pixels are not added to the sprites.
Use a value of at least 2 to avoid dragging in pixels from neighbor sprites when using OpenGL rendering.
Commandline only: --padding <number>
Combination of --shape-padding and --border-padding , value in
pixels
Common divisor --common-divisor-x <number> / --common-divisor-y <number>
Extends sprite's sizes to be divisible by this value. The sprite is extended with transparency.
Default is 1 which means the sprite's size is not changed. Max is 2048.
This can be used to:
- Force identical sizes for sprites
- Force identical layout across multiple scaling factors
The feature also influences Trim and Crop to match the given factors.
Shape outlines --shape-debug
(Only available on command line)
Draws a colored box around a sprite. Can be used for debugging or aligning sprites.
The outlines will also be contained in the resulting sprite sheet files. This is useful for debugging sprite behavior.
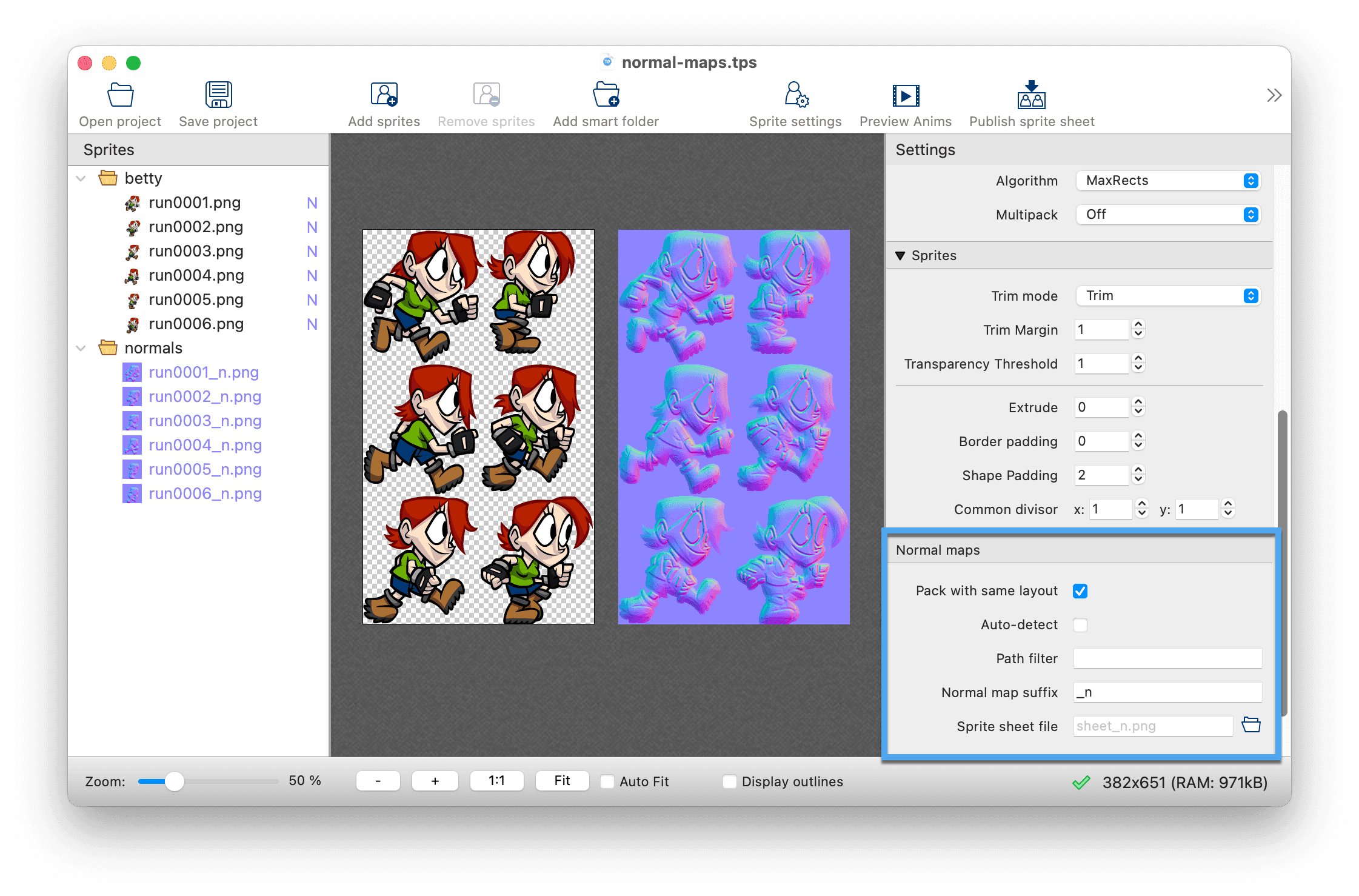
Normal maps
With TexturePacker normal map sprites can be packed on their own sprite sheet:

Pack with same layout --pack-normalmaps
Activate this option to pack normal maps on a separate sheet, with the same layout as the sprite sheet. Trim, crop, extrude and padding will be applied to the sprites and their corresponding normal maps. Both sheets share the same data file, as the coordinates and sizes of the sprites are the same on both textures.
The sprite and its normal map should have the same file name. The normal map file may have an additional suffix, like "_n". This allows TexturePacker to identify which sprites and normal maps match.
Auto-detect
This option automatically detects normal mapped sprites based on the color values.
This heuristic should work in most cases and is used by default. Disable Auto-detect in cases where the heuristic fails and use Path filter and / or Normal map suffix instead.
Path filter --normalmap-filter
Image files with a file path containing the filter string are considered as normal maps. Use this if you collect all your normal maps in a single folder — e.g. normals/
Normal map suffix --normalmap-suffix
Sprites containing this suffix are treated as normal maps. Use this if your normal maps all have a common suffix - e.g. _n
Sprite sheet file --normalmap-sheet
The name of the generated texture file containing the normal maps. In case you are using scaling variants or multipack, make sure to add the place holders {n} and {v}. If you leave this file name empty, TexturePacker automatically uses the sprite sheet file name with additional suffix _n.