New Feature: Manual Multipack Mode in TexturePacker 7
TexturePacker 7 introduces a convenient new feature called manual multipack mode. This mode enables you to manually select which textures should be packed into which atlas, providing greater control over the packing process. This is especially useful if you need to pack textures into multiple atlases but don't want to (or can) use the automatic multipack mode.
The "Old" Auto Multipack Mode
The "old" auto multipack mode was designed to pack sprites into the minimum number of atlases possible. While this approach works well for frameworks that have direct support for it, such as cocos2d-x, it may not be suitable for frameworks like Unity. This is because Unity tracks sprites per texture, and using the auto multipack mode may cause the distribution of sprites to change when a new sprite is added. This breaks the sprite references in Unity.
There are also some disadvantages to using the "old" auto multipack mode when it comes to optimizing PNG compression. For example, the quality of PNG-8 images can be improved by packing images with similar colors into the same atlas. Additionally, it can be difficult to optimize performance by reducing draw calls using this mode, as it requires knowledge of the context in which a sprite is used (e.g. background, foreground, UI, etc.). This is something that a tool cannot do automatically.
The manual multipack mode
Enabling manual multipack
So, what's different in the new mode? The manual multipack mode gives you complete control over which sprites are packed onto which atlas. To enable this mode:
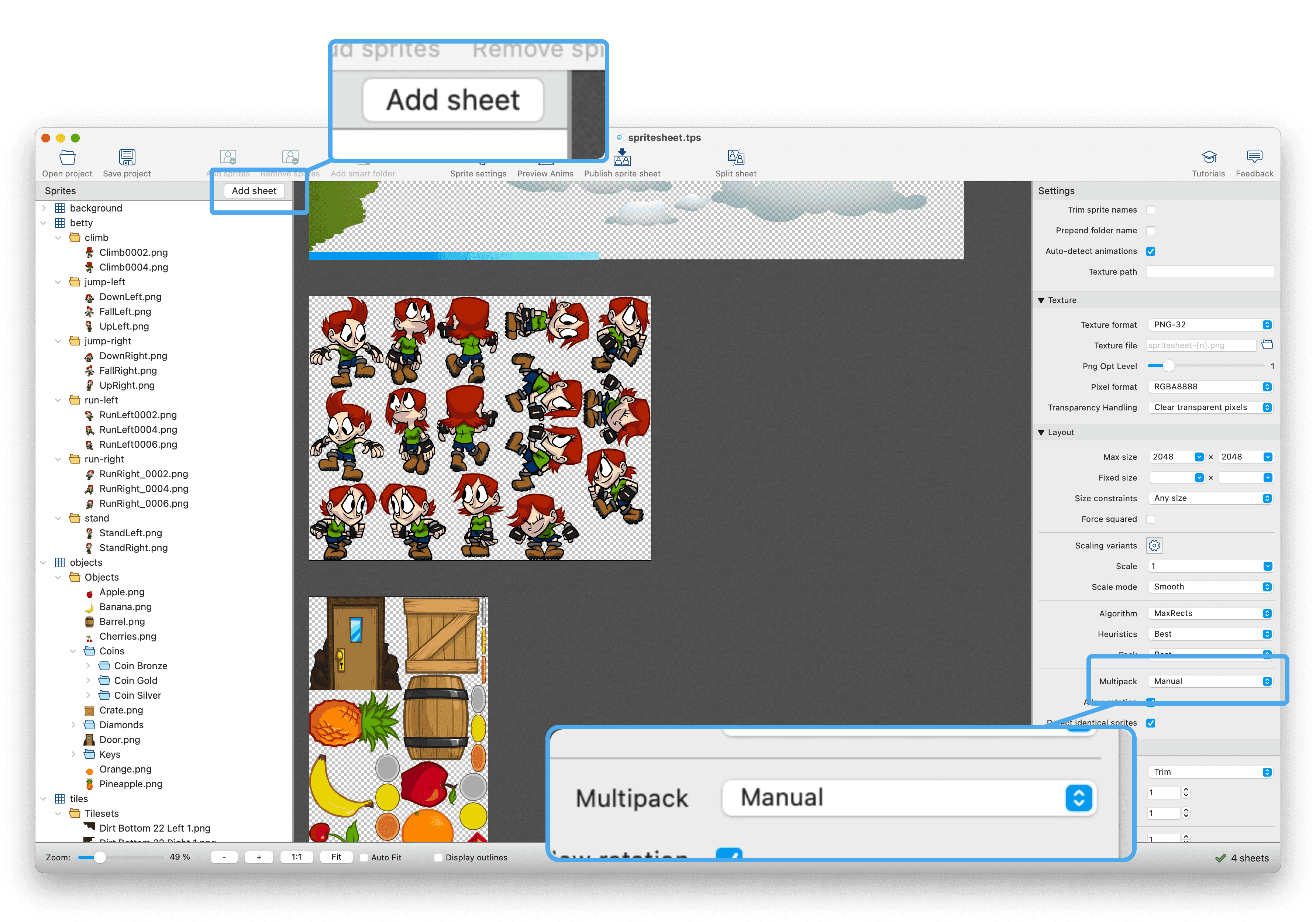
In the Advanced settings, go to Layout/Multipack and set it to Manual. Alternatively, you can find this option under Packing in the Basic settings.

An "Add sheet" button will appear above the sprites panel on the left side of the TexturePacker window. You can use this button to add additional atlases to the project.
If you have already added sprites to the project, they will be moved to a sprite sheet called "default". You can rename this sheet to whatever you prefer.
Adding sprites
There are several ways to add more sprites to your project:
- Drag and drop new sprites onto a sprite sheet item in the tree view
- Drag and drop a folder (we call it a smart folder) containing sprites onto a sprite sheet item in the tree view
- Select a sprite sheet in the tree view and use the Add sprites button in the toolbar
- Select a sprite sheet in the tree view and use the Add smart folder button in the toolbar
Smart folders allow TexturePacker to automatically add all sprites in the folder to the sheet. When a change is made to the folder, TexturePacker will automatically update the sheet to reflect these changes. E.g. by adding, removing or renaming sprites.
TexturePacker by default does not include the top level folder name in the sprite name. Just sub-folders are used to
prefix the sprite name. E.g. in a folder character/walk/walk_01.png would be added as walk/walk_01.png by default.
If you want to include the folder name, enable Prepend folder name (right panel, in the Data section).
Moving sprites between sheets
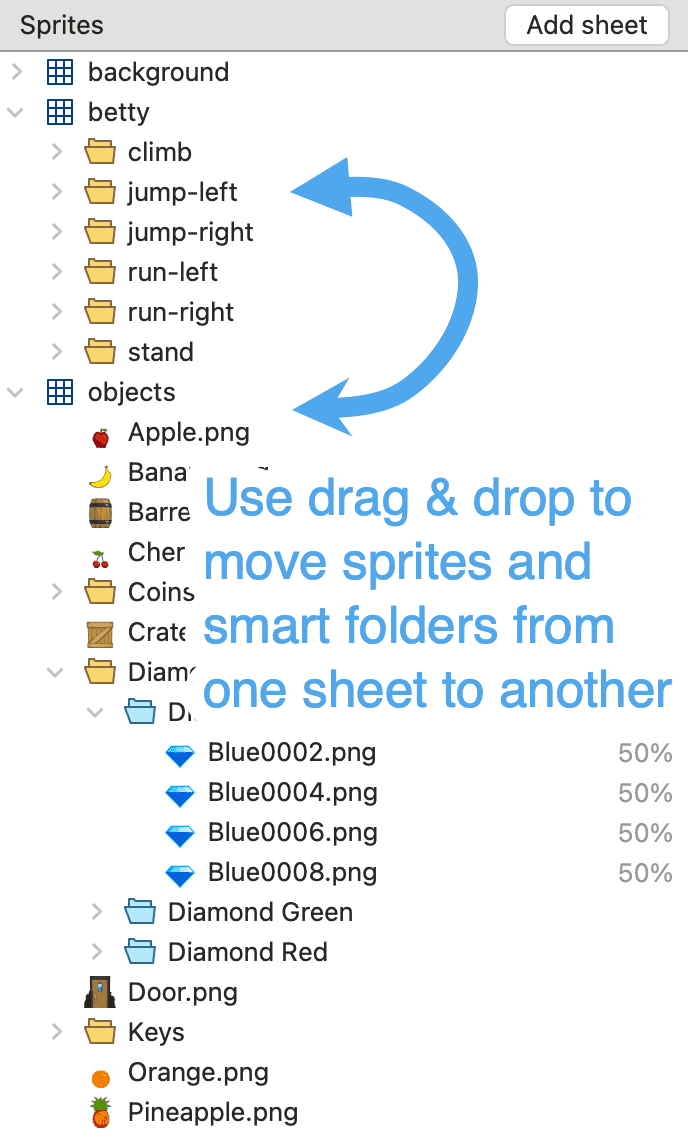
You can move sprites or smart folders between sheets by dragging and dropping them to other sheets in the tree view. Currently, it is not possible to drag and drop onto the center view or between sprite sheets in the center. This feature may be added in a future update.

Note that only top-level items can be moved, such as sprites added directly to a sheet or the entire smart folder. It is not possible to move individual sprites inside a smart folder.
This may seem like a limitation, but it is easy to work around. For example, if you have a character folder with sub-folders for character/walk/..., character/stand/..., character/idle/..., etc., simply add the sub-folders to the sheet instead.
When identical sprites (same file) are added to multiple sheets, they are linked inside TexturePacker. This means that any changes made to pivot points or scaling will be applied to all sprites that originate from the same file.
Ideas for organizing sprites
Here are some ideas for organizing your sprites using the new feature:
- Keep all sprites in one project file instead of using multiple project files
- Group animations by character or level on a sheet
- Group sprites by color to improve PNG-8 compression and reduce the game's download size.
- Group sprites by layers (background, characters, foreground, UI) to improve performance by reducing draw calls.
Using device-specific scaling
When you enable scaling variants in Layout / Scaling Variants on the right panel, you can optimize sprites for different display sizes and resolutions, such as desktop computers, tablets, and mobile phones. This allows you to ensure that the sprites are displayed correctly and clearly on different devices, while at the same time reducing the game's download size on mobile devices.
In your game, you can use the screen size to determine which sprite sheet set to load.
Publishing the sprite sheets
After enabling multipack (manual or automatic), TexturePacker prompts you to add a {n} placeholder to your
sprite sheet file names. The {n} placeholder is replaced by the sprite sheet number for automatic multipack,
or by the sprite sheet name for manual multipack.
For example, if your sprite sheet file name is .../sheet-{n}.png and you have
sheets called level1 and background, the sprite
sheets are written as sheet-level1.png and sheet-background.png. If you only want the sprite sheet name, simply use
{n}.png.
You can also use the {n} placeholder as a folder name, along with the {v} placeholder for scaling variants.
For example, using .../{n}/{v}.png would create a folder for each sheet and put the scaling variants inside.
For example, you might have .../background/mobile.png or .../level1/2x.png, depending on your sheet names and
scaling variant names.
A click on Publish sprite sheet packs and saves all sprite sheets.
Sprite sheet setting
All sprite sheets have the same settings for size, packing mode, file type, and other options. Because of this, setting up a project is usually straightforward.
Currently, you will still need to create two projects in TexturePacker if you want to export the sheet in different image formats such as JPG for background art and PNG for sprites.
To publish the sprite sheet in different image formats (e.g. WebP, PNG, PVR), the easiest way is to set up a main project file and use the command line client of TexturePacker to override the output format parameters. You can put this in a simple script file and update all sprite sheets with a single start of that script.
E.g. to publish the main.tps sheet as WebP you can use:
TexturePacker main.tps --sheet ".../{n}.webp" --texture-format webpOther changes in TexturePacker 7
- We've improved the layout of the center view. With the manual multipack, sprite sheets are now aligned vertically in the center view, sprites not fitting on the sprite sheets are displayed on the right side of each sheet.
- Fixes for minor UI issues on macOS 13
- Improvements to dark mode UI in Texturepacker 7
- Fixed crash in polygon outline tracer
Conclusion
In conclusion, the new manual multipack mode in TexturePacker 7 offers greater control over the packing process by allowing users to manually select which textures should be packed into which atlas.
This mode is useful for all frameworks, as it allows for more control over the distribution of sprites and allows for optimization of PNG compression and performance by reducing draw calls. The manual multipack mode can be enabled in the Advanced or Basic settings, and sprites can be added and moved between sheets through various methods such as drag and drop. Smart folders simplify the handling groups of sprites such as animations.
Overall, the manual multipack mode provides a more flexible and customizable packing experience for users.