What is a sprite sheet?
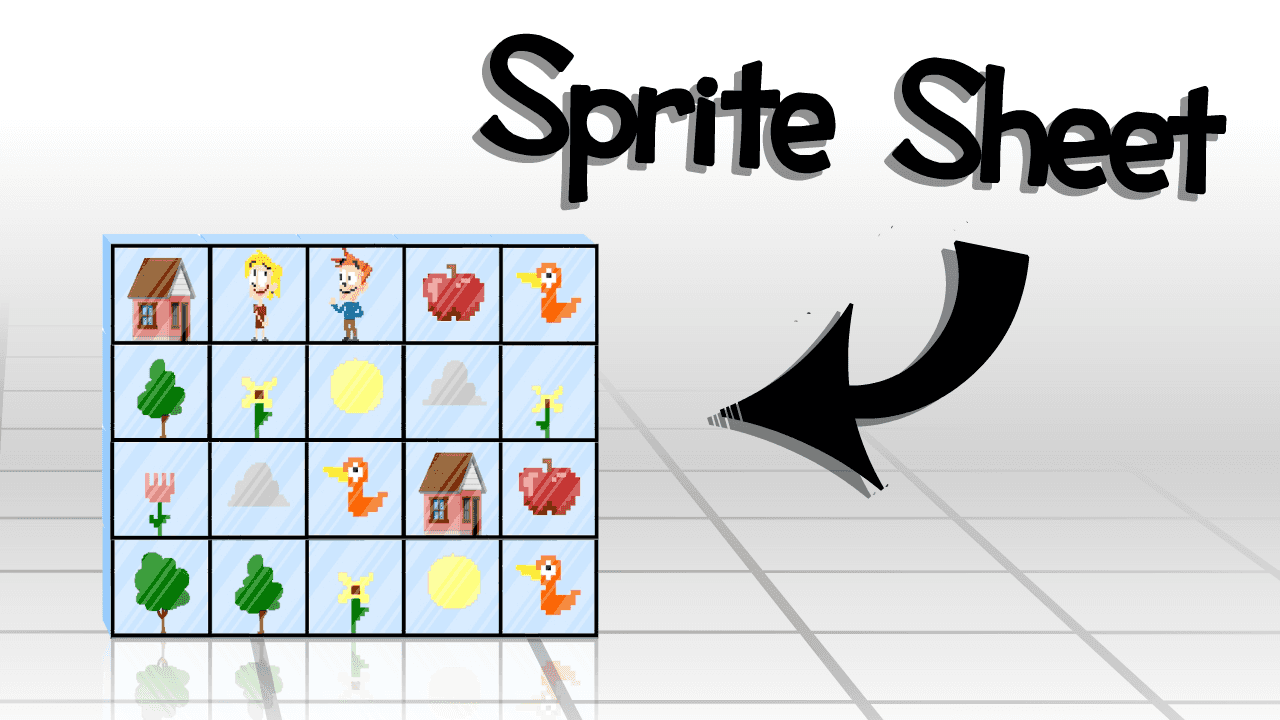
A sprite sheet is an image that consists of several smaller images (sprites) and/or animations. Combining the small images in one big image improves the game performance, reduces the memory usage and speeds up the startup and loading time of the game.
Ok — I must admit that this sounds a bit theoretical... That's why we've created an entertaining video that explains what a sprite sheet is:

What's next?

Learn how to create a sprite sheet
This tutorial shows what sprite sheet types exist and how you can easily create a sprite sheet yourself.

Sprite sheets & performance
Part 2 of the video explains how sprite sheets increase your game's performance by reducing draw calls.

Start creating sprite sheets
Download TexturePacker and create your own sprite sheets in seconds.
Transcript of the Video

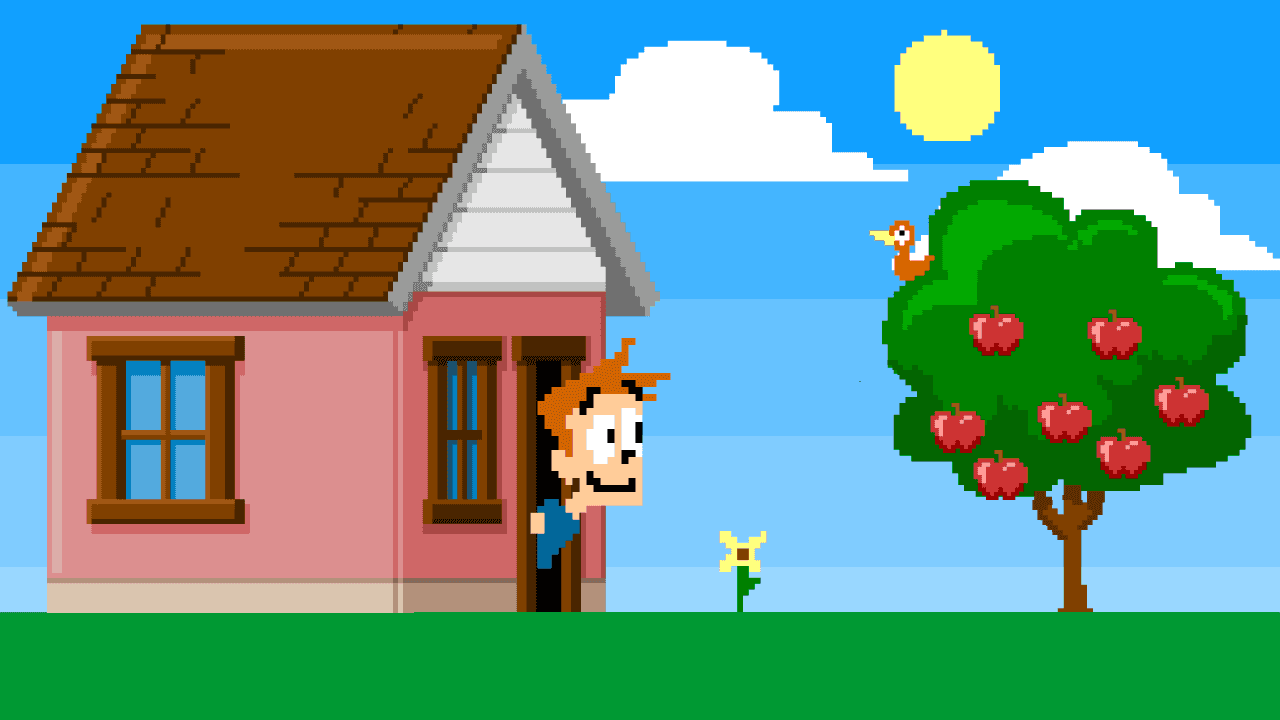
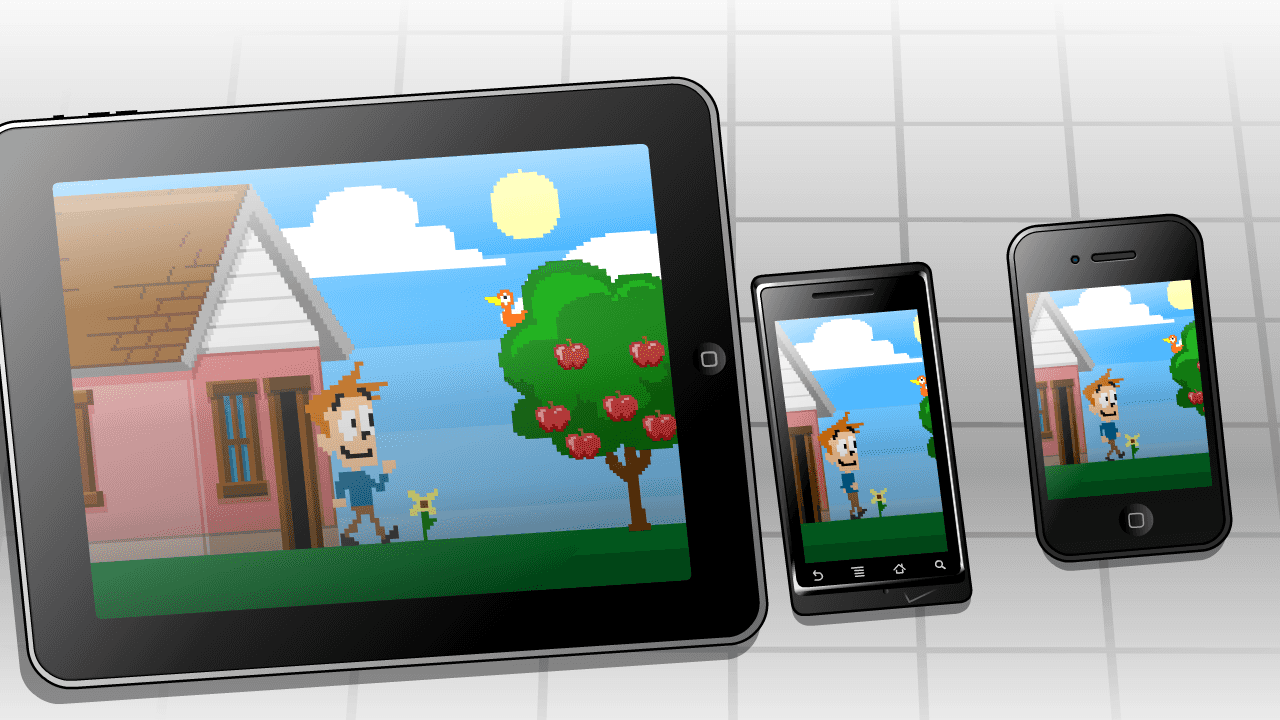
Look at this game scene - it's composed from different graphical objects - there are flowers, trees, clouds, and PixelGuy. All these movable game objects are called sprites.

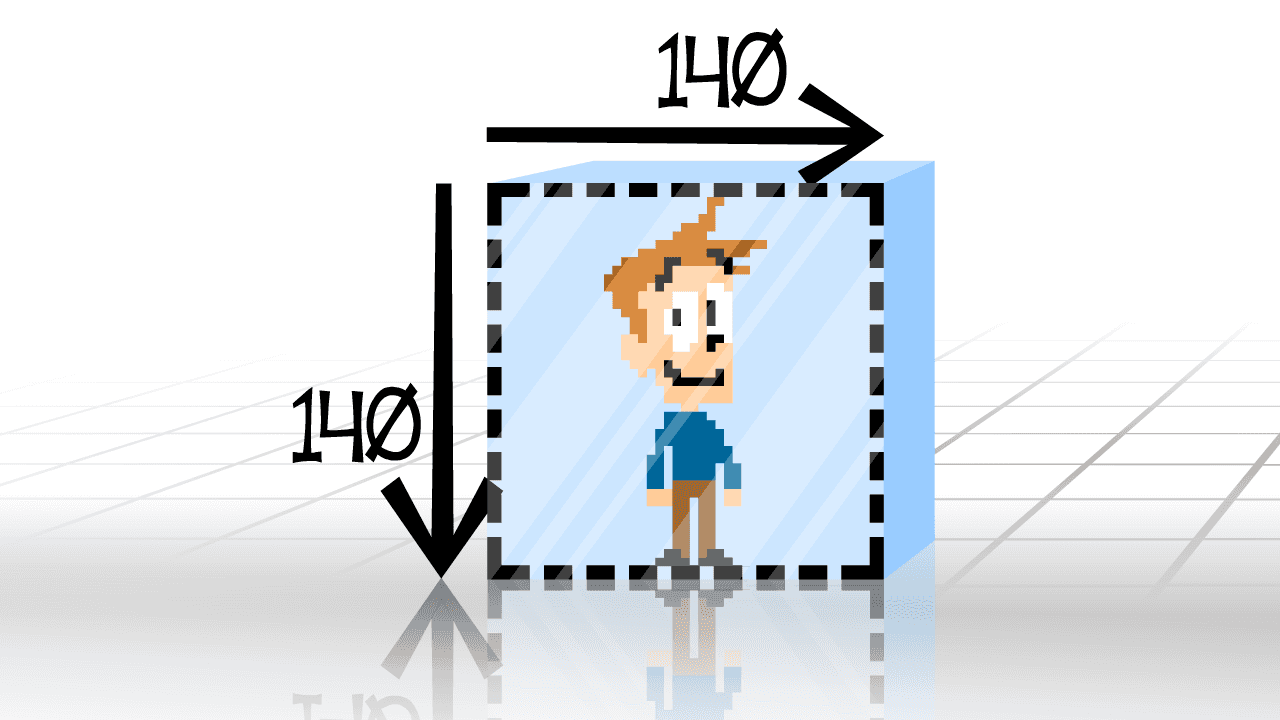
Let‘s now have a look at a particular sprite. A sprite is represented as a rectangular image with a certain width and height in pixels. Our sprite here has a size of 140 x 140 pixels.

For each pixel, some amount of memory is required to store its color. The exact amount depends on the color depth - which is by default 32-bit - and thus consumes 4 bytes.
So the complete memory usage of PixelGuy is 140 x 140 x 4 which is 76kB.

Depending on your graphics hardware you might only be able to use particular sizes for your sprites - e.g. a power of 2 or even worse - squared sprites.

For this a sprite must be padded with additional unused pixels to match the hardware‘s constraints. To meet this requirement, PixelGuy‘s sprite must be extended to 256 x 256 pixels. This increases the memory usage - now consuming 256kB - which is more than three times the size of the original sprite.

Not much for a single sprite, I must admit - but imagine creating a game with many objects, characters, and animation phases. You might easily end up with hundreds of sprites - each of them wasting precious resources.

But what if you could use the wasted memory after all? Imagine packing another sprite into that space!
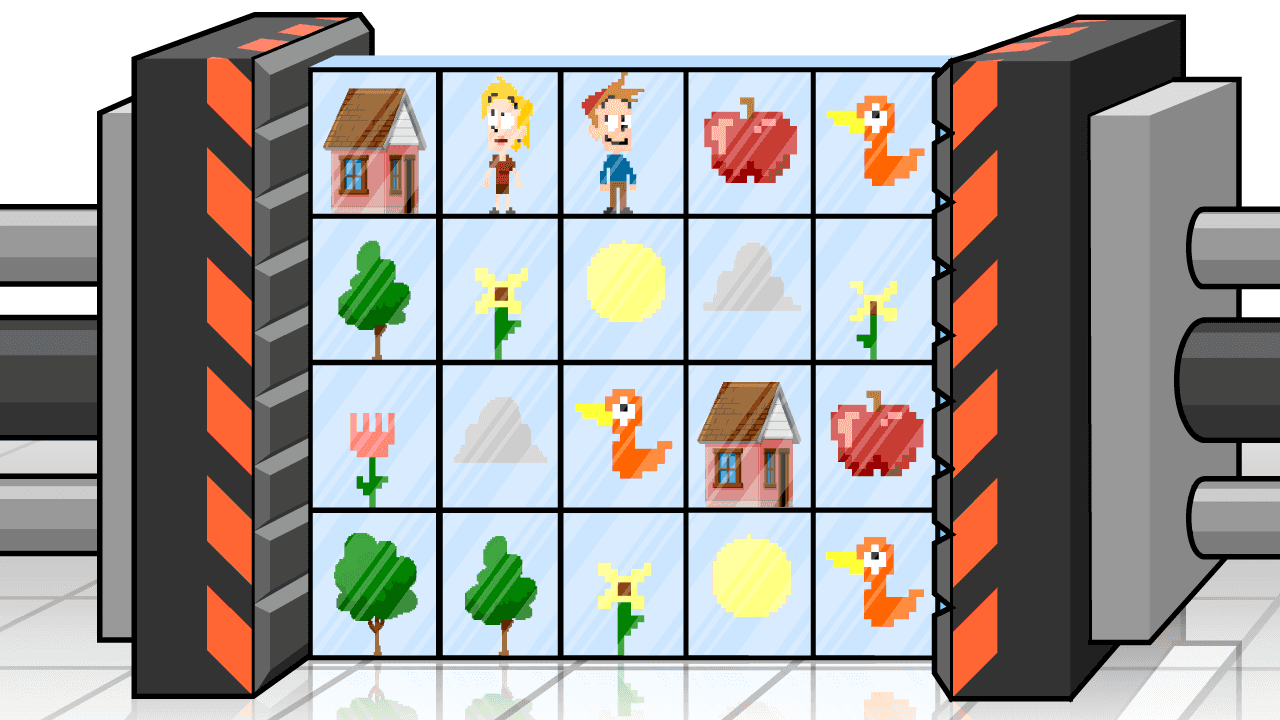
The result is called a sprite sheet!
Now only the complete sheet has to meet the hardware constraints. As you see, the memory usage is now much lower than it would be using individual sprites.

But there's still more we can do! Let‘s squeeze out the transparent parts of the sprites, packing them even tighter. In our example we have now reduced the memory by another 50%!

But wait! There's even more we can do - if memory is scarce. In a standard 32-bit color format, each color channel and the transparency is represented by 8 bits - totaling 4 bytes for each pixel. We can reduce the color depth to 16-bit by squeezing out some colors. The quality of the reduction can be improved by applying dithering. The result reduces memory usage by 50%!

In the first part, you saw how sprite sheets can help you reduce memory usage for your game. In the second part, you are going to learn how the performance of your game can be increased with sprite sheets.
Start using sprite sheets now. Visit codeandweb.com/texturepacker.