SpriteIlluminator
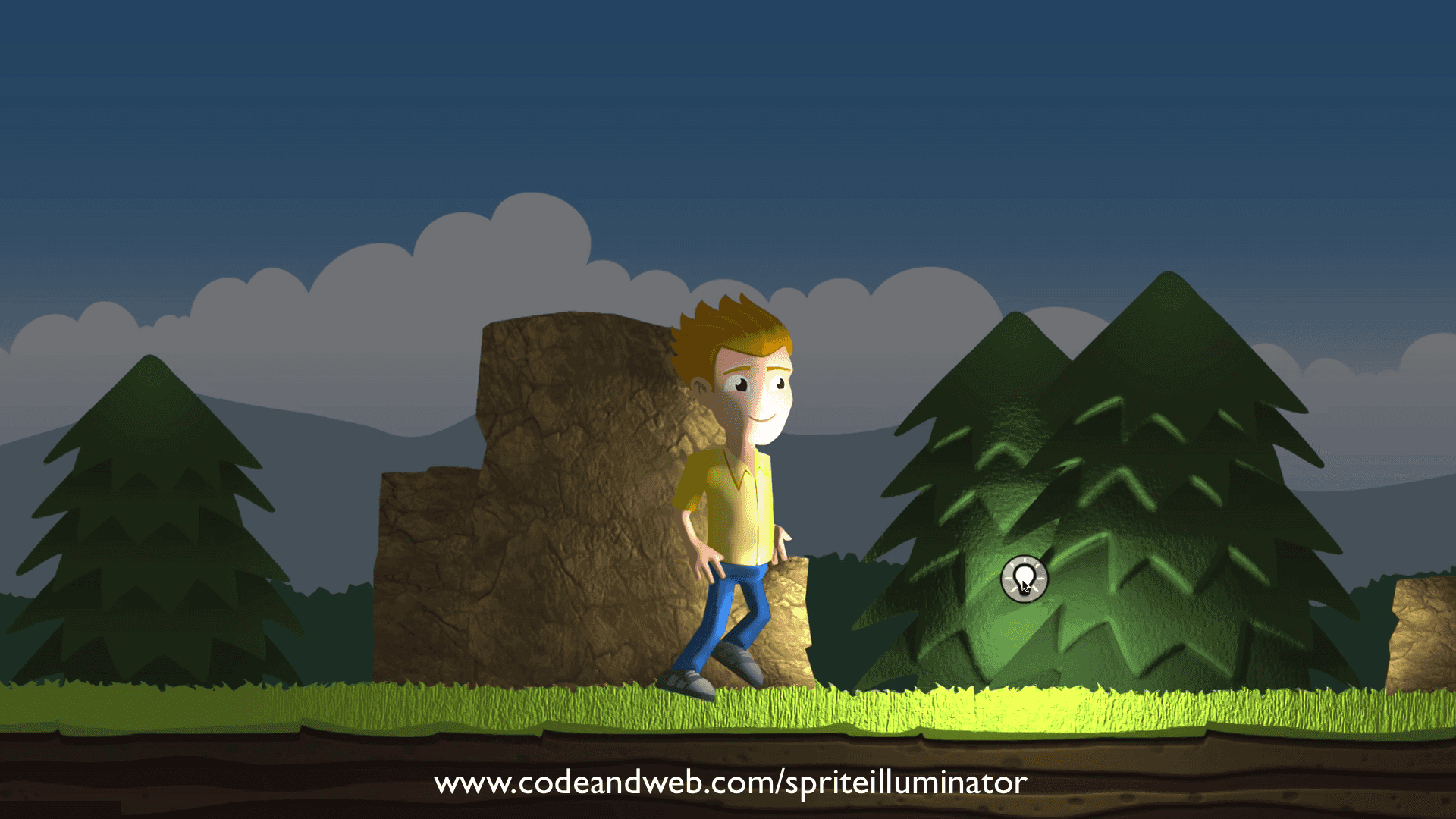
Create stunning light effects with 2d sprites in your game engine
Works with any game engine that supports 2d lighting, e.g.
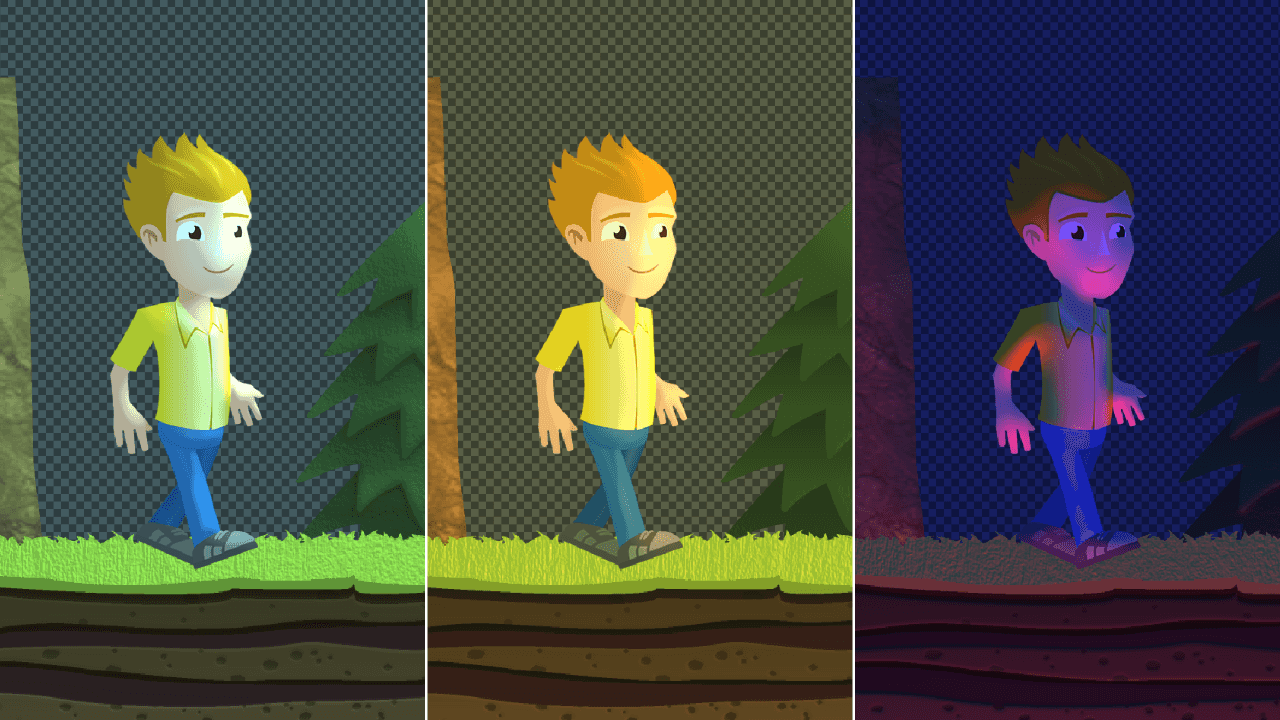
Use 3d light effects in your 2d game

(Get the source code here: SpriteIlluminator tutorial)
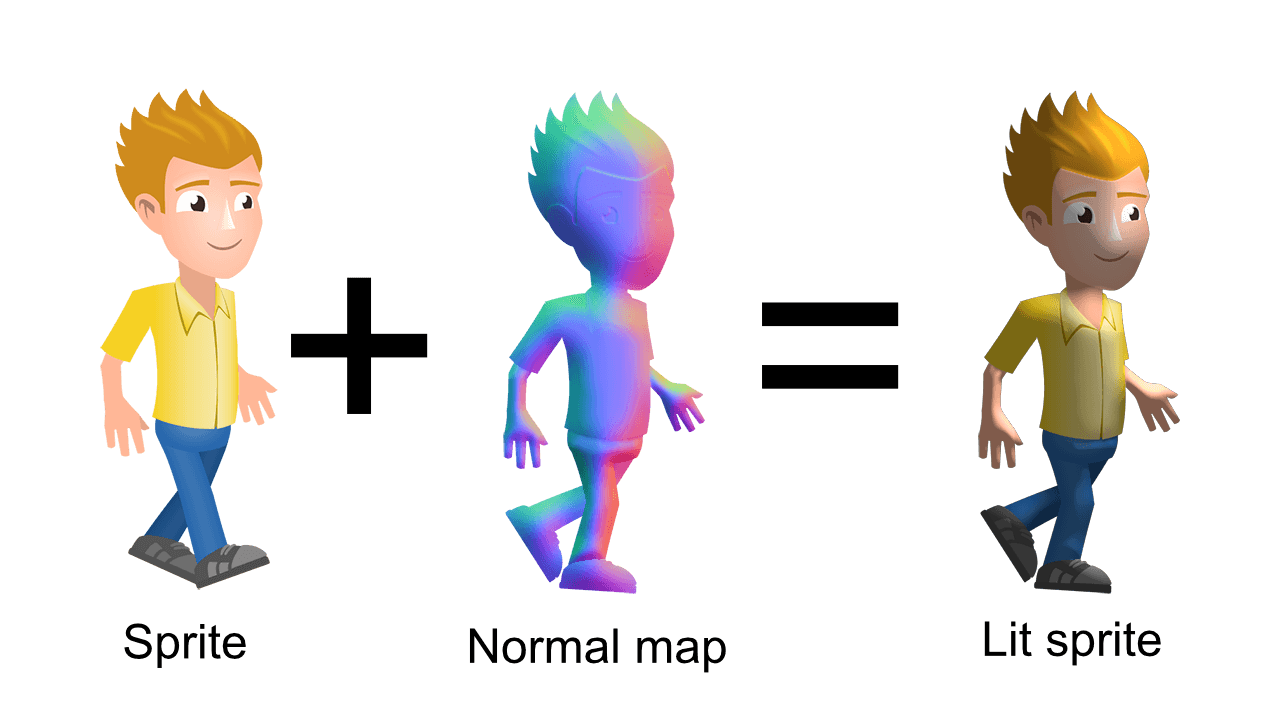
How does it work?
What is a normal map?
A normal map is an image in wich each pixel corresponds with a pixel in your sprite.
The pixel in the normal map represents the direction in which the sprite's pixel is facing. This information is encoded in the red, green and blue channel.
How does the light effect work in my game?
You need a game engine that is based on 3d technology (OpenGL, WebGL, Metal, Vulcan, DirectX). It unfortunately does not work on pure 2d renderers (e.g. Canvas based engines for the web).
Some game engines like Phaser, PixiJS, Unity, Godot support normal mapped sprites out of the box. Some others like cocos2d-x require custom shaders to render the sprites.
How do I create a normal map?
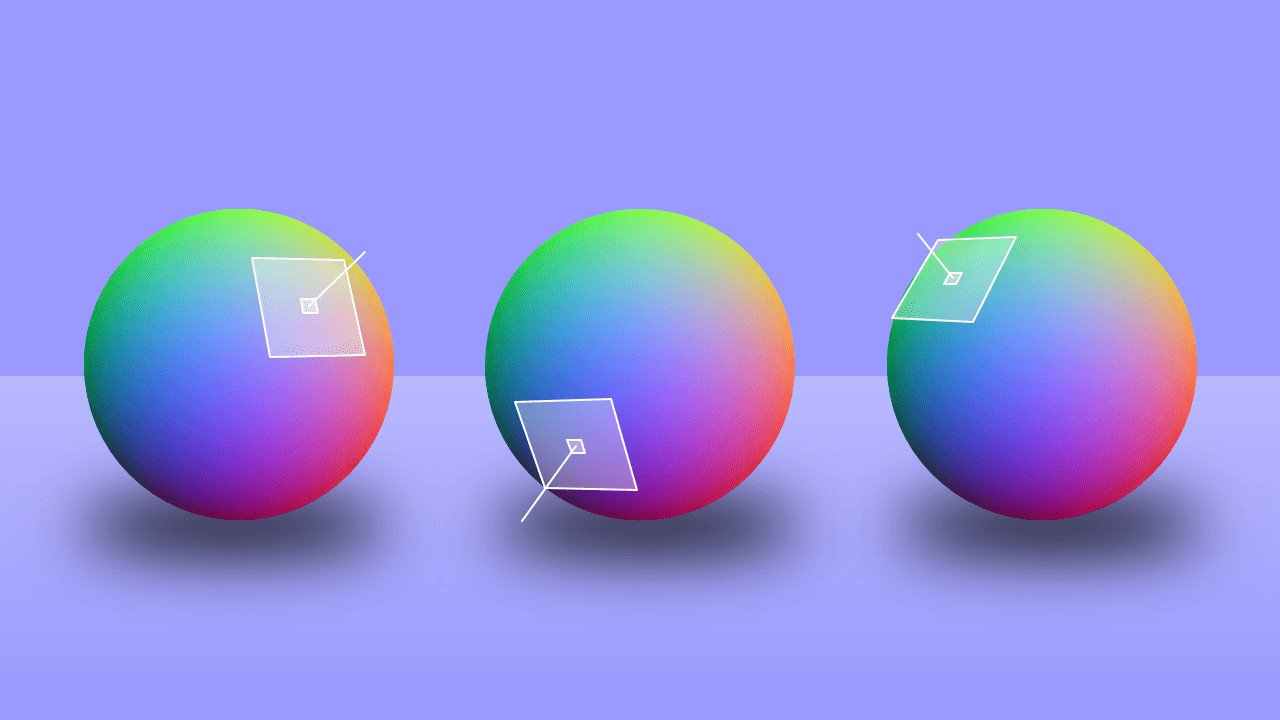
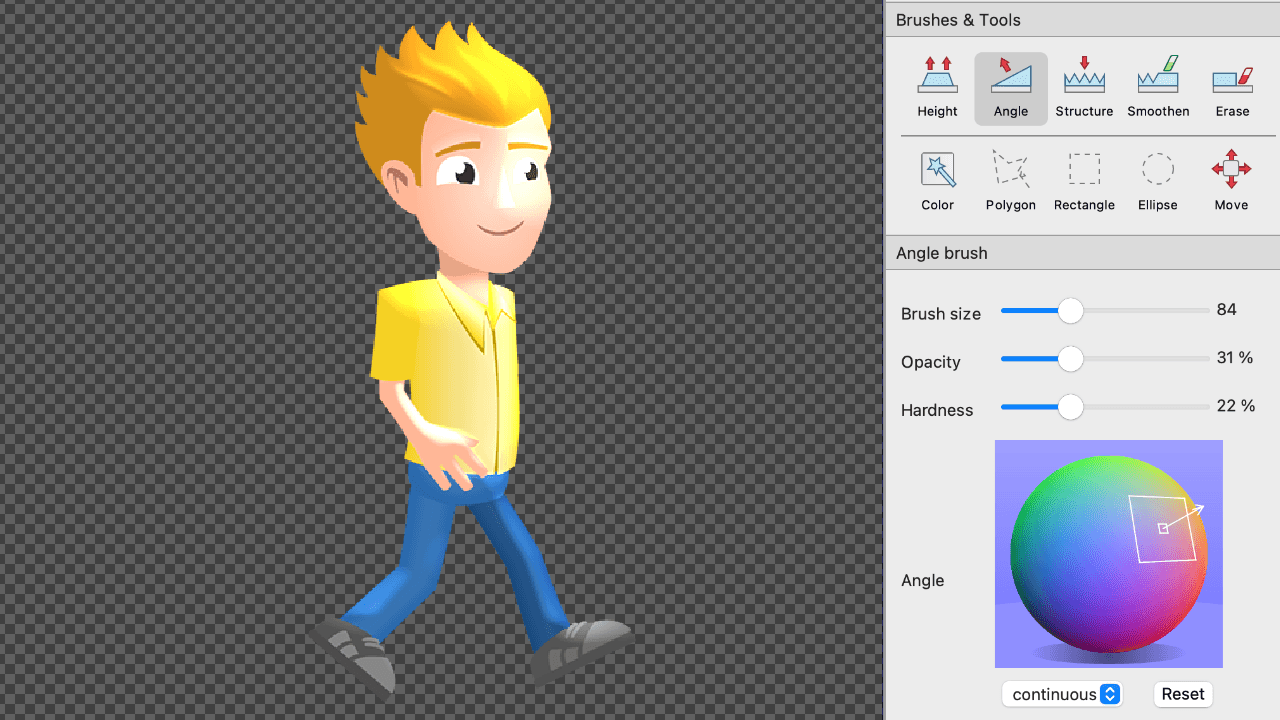
It's not hard to create a normal map — a painting tool like Photoshop or Affinity Photo would usually suffice to create simple normal maps by hand.
Pick the color corresponding to the surface angle from the image on the right. Paint all areas that face in that direction in that color.
However the process is tedious and without a good preview of what you are doing it's hard to get the normal maps right.
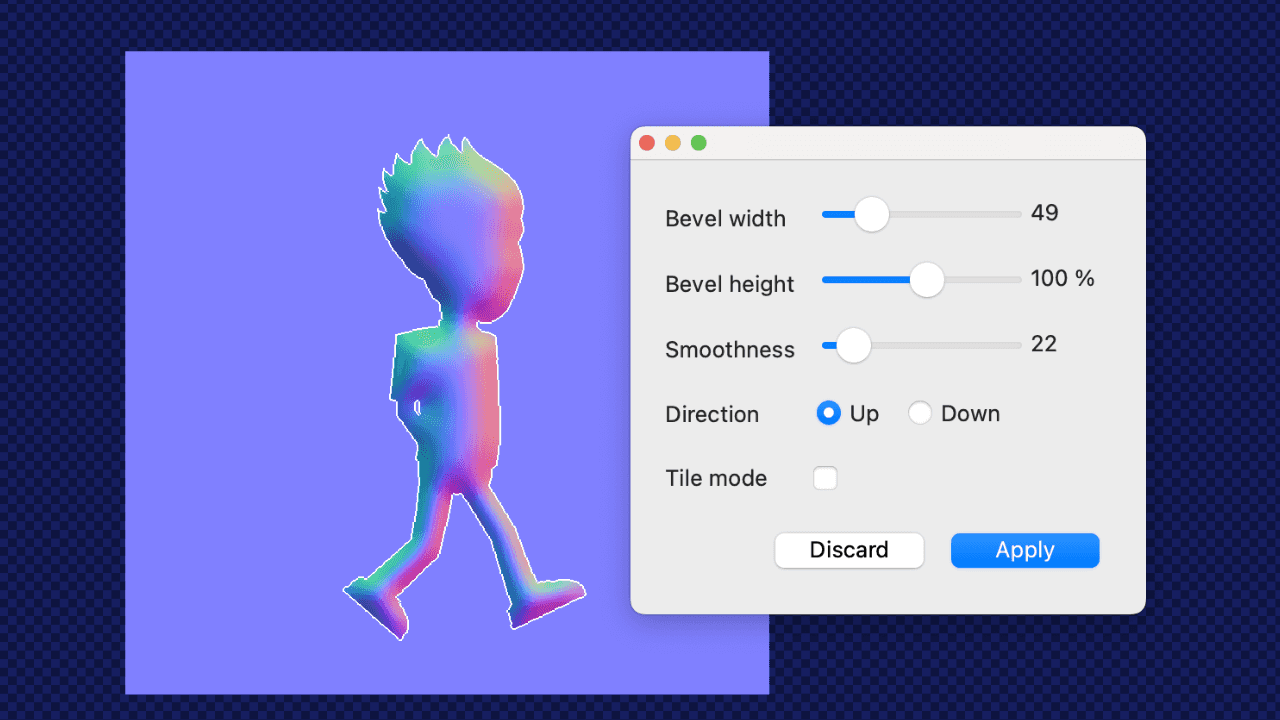
It's much simpler using SpriteIlluminator :)
See it in action

SpriteIlluminator in detail
Algorithmic normal maps
SpriteIlluminator automatically creates normal maps for your
SpriteIlluminator uses the sprite's transparency to create an inflated surface from your sprite. The emboss effect uses color differences to emphasise the structure of a surface.
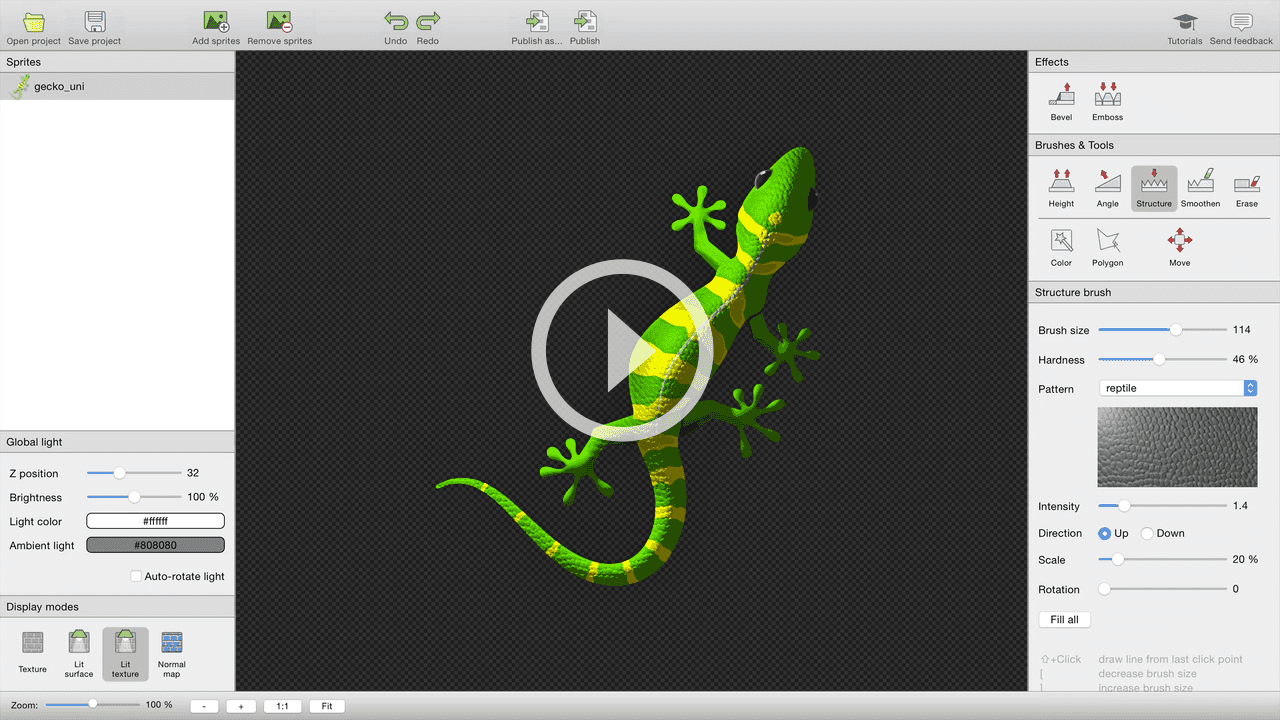
Paint your normal maps
Use the painting tools to refine your normal maps
Use the painting tools such as AngleBrush, Smooth and HeightBrush to model the shape of your sprite.
Use StructureBrush tool give the surface a reptile, furry or cracked look.