How to create a sprite sheet

What is a sprite sheet?
Sprite sheets already exist since the first days of computer games. The idea is to use one big image that contains all animations of a character or items in a level instead of dealing with many single files.
This not only speeds up the loading for the sprites but also allows performance optimizations - e.g. by using the graphics card for rendering the game scene instead of leaving it all to the CPU.
Types of sprite sheets
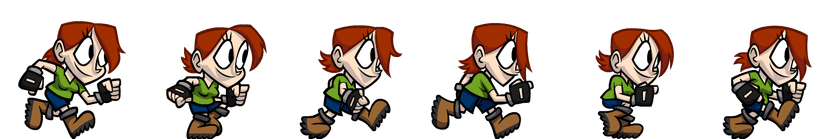
Sprite strips and animation strips
An animation strip is the simplest form of a sprite sheet: It's just placing each animation frame next to each other. All frames have the same size, and the animation is aligned in each frame.

It might also contain multiple lines if the animation is longer.
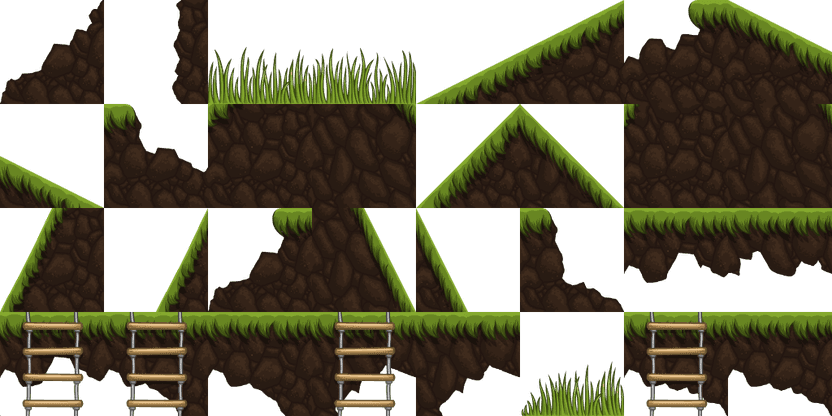
Tile sets, tile maps
A tile set is not different from a sprite sheet: It contains building blocks for game levels. This is an example for a tile map:
It's easy for a game to retrieve the sprites since they all have the same width and height. The disadvantage is that the sprites waste a lot of memory because of all the additional transparency.

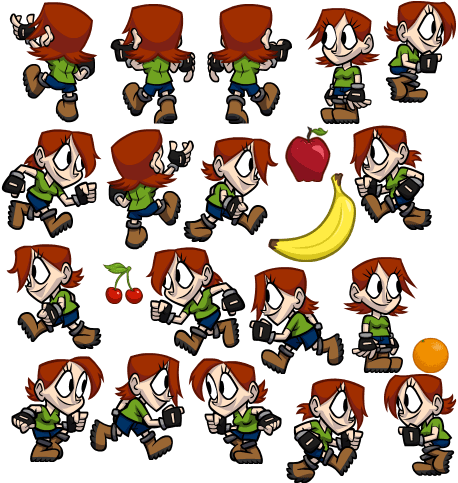
Optimized sprite sheets
The developers of game engines are aware of the wasted memory in the simple sprite sheets and started to optimize the space. The easiest way is to remove the transparency surrounding the sprite and shrink it to the bounding box.
The even more efficient way is to use polygon outlines to cut the sprites.


The game engine now needs additional information to draw the sprite: It needs to know where the sprite is located and how much transparency was removed.
This information can be stored in a data file that is shipped with the sprite sheet. It does not only contain the coordinates but can also contain names for the sprites and other meta information.
With this data file it's much easier to tell the game engine that you want to draw a Apple sprite — instead of paint the sprite at position (299,192).
This is an example of for an optimized sprite sheet, and it's data file might look like:

{
"Apple": {
"frame": {"x":292,"y":304,"w":60,"h":61},
"rotated": false,
"trimmed": true,
"spriteSourceSize": {"x":23,"y":29,"w":60,"h":61},
"sourceSize": {"w":90,"h":90},
"pivot": {"x":0.5,"y":0.5}
},
...
}Creating a sprite sheet
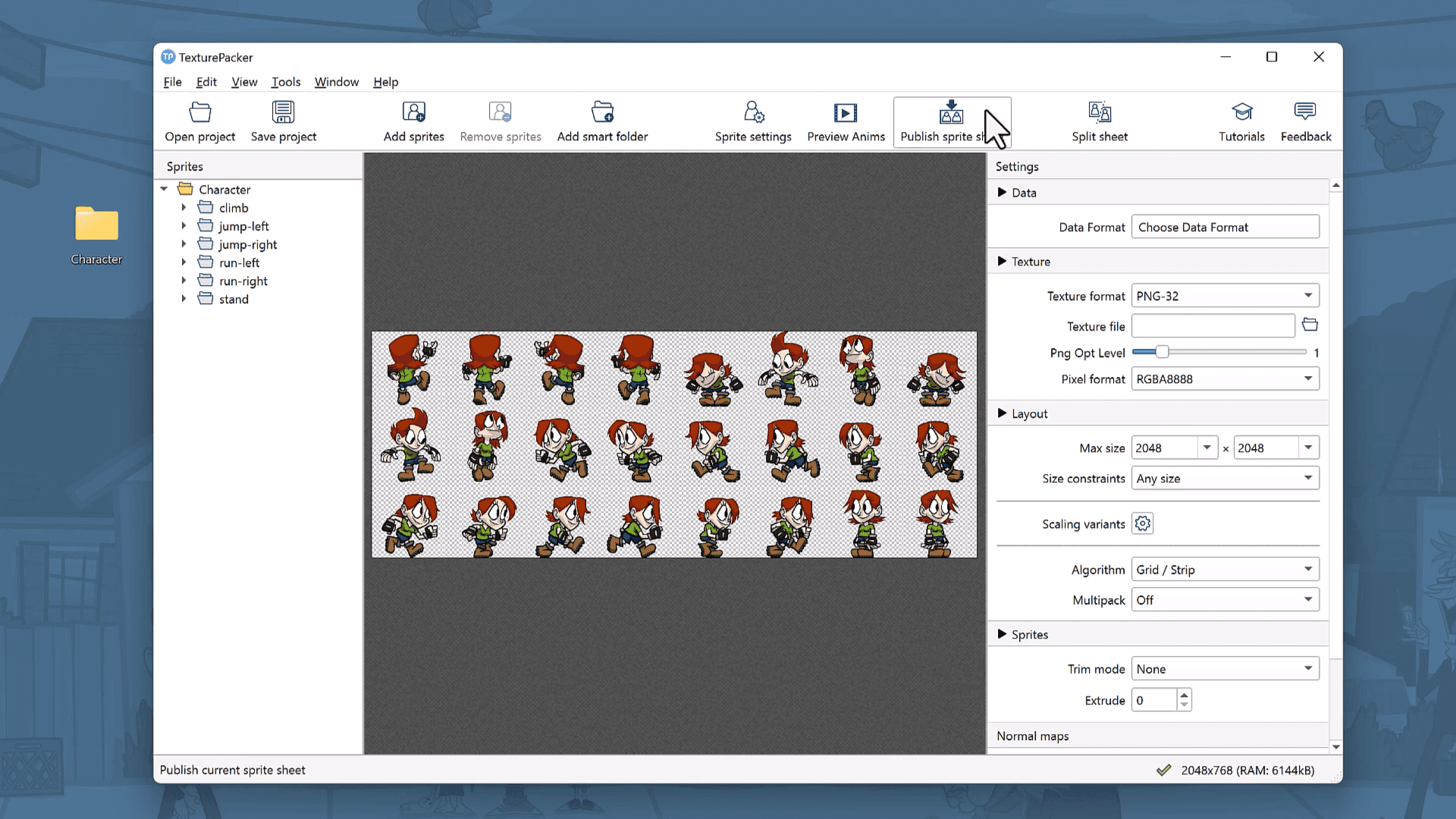
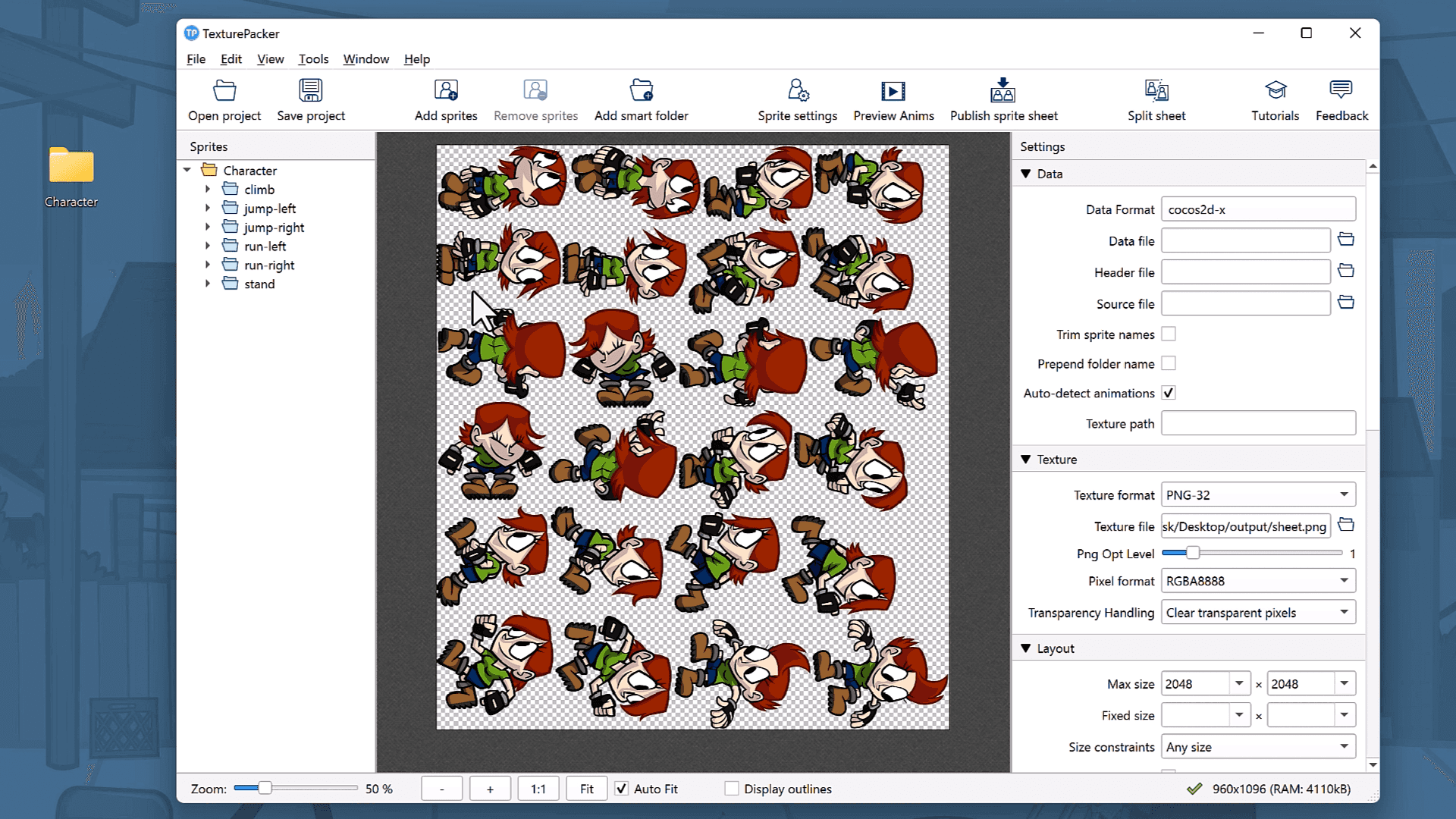
The easiest way to create optimized sprite sheets is using TexturePacker. TexturePacker is a tool that specializes in creating sprite sheets. The free version allows you to create sprite strips and tile maps.
Download TexturePacker from here — it's available for Windows, macOS and Linux:
How to create a sprite strip
Creating a sprite sheet requires nothing more than dragging your sprites onto TexturePacker. This video shows you the whole process - it takes about 30s:

- 1Select the layoutSet the Algorithm to Grid / Strip if your sprite all have the same size. Basic is also fine if you have sprites in different sizes.
- 2Add your spritesDrag & drop your sprites onto TexturePacker's center view. You can also drop a whole folder with all your sprites.
- 3Save the sprite sheetPress Publish Sprite Sheet. Enter the file name for the sprite sheet file and press Ok
TexturePacker takes all image files in the folder and packs the sheet for you. It supports a big range of image formats including PNG, JPG, TGA PhotoShop's PSD files and many more.
How to create an optimized sprite sheet
Sprite strips are a good start — but also a waste of memory in many cases. If you plan to create a game, you should optimize the sprite sheet.

- 1Select the game engine (optional)Click the Data Format button and select whichever you game engine you want to use. TexturePacker supports 30+ engines and can be extended to support your own. Use Sprite Sheet Only to create a sprite sheet without using a game engine.
- 2Add your spritesDrag & drop your sprites onto TexturePacker's center view. You can also drop a whole folder with all your sprites.
- 3Save the sprite sheetPress Publish Sprite Sheet. Enter the file name for the sprite sheet file and press Ok
TexturePacker automatically applies optimized default settings for the game engine. It also writes a data file with the required sprite information when you press Publish.
Visit our tutorial section for detailed instructions how to use the sprite sheets for games.