Who is this tutorial for?
This tutorial is a short beginners guide to install Node.js and Angular on a Windows machine. It also shows how to create and start a demo application.
We've created this as a video and text.

How to install Angular on Windows
3 easy steps to your first application
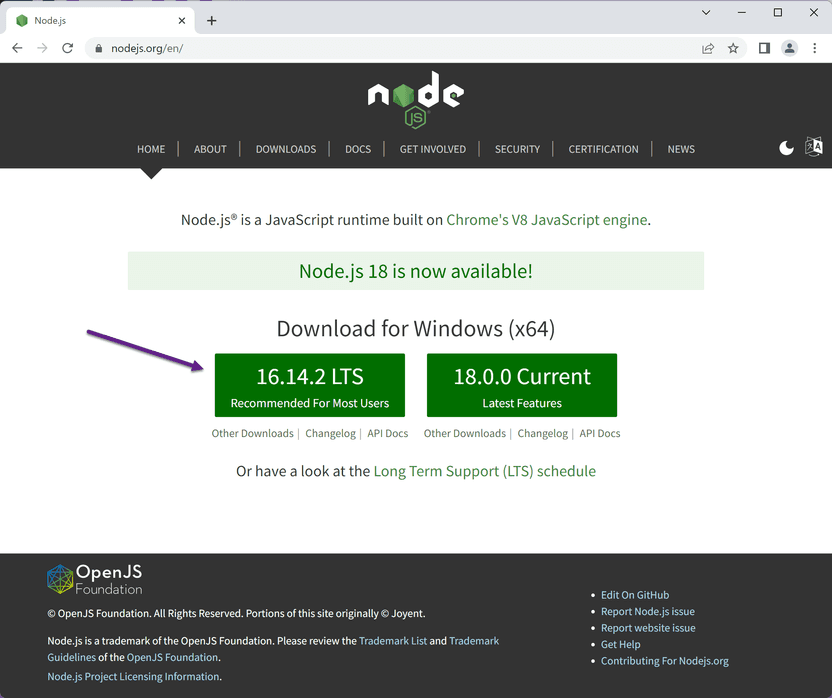
Install Node.js
Visit [https://nodejs.org] and download the current LTS (Long Term Support) version of NodeJS:

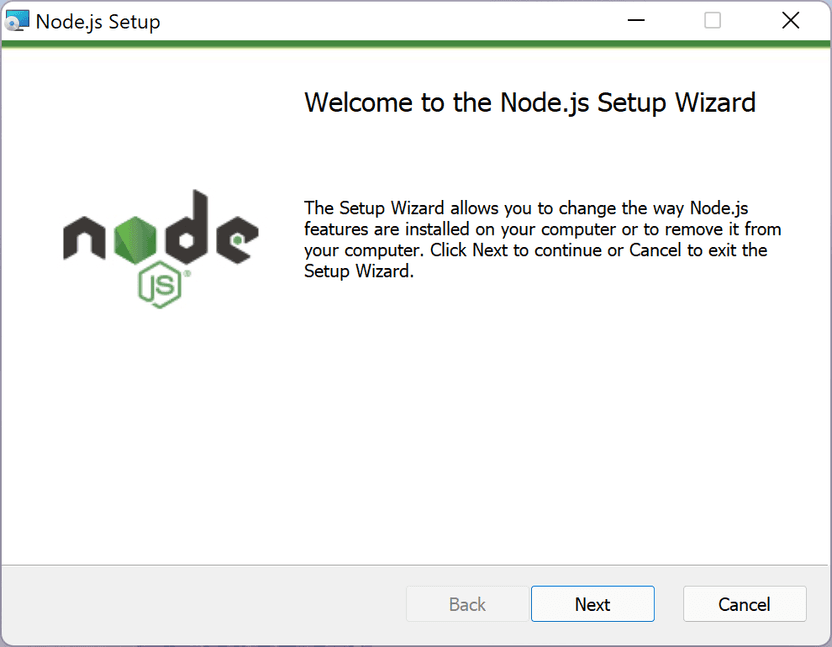
Open the installer and simply continue with the default settings:

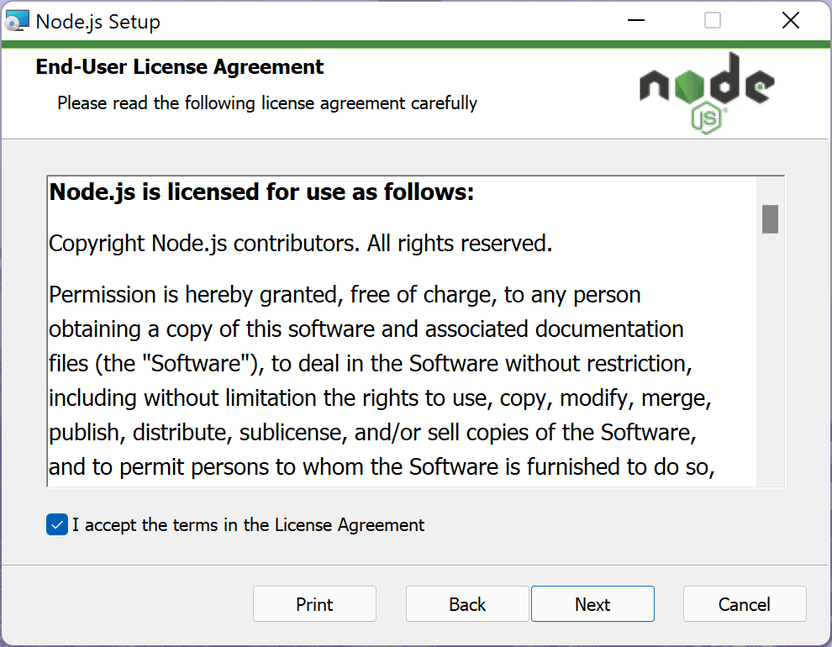
Accept the agreement:

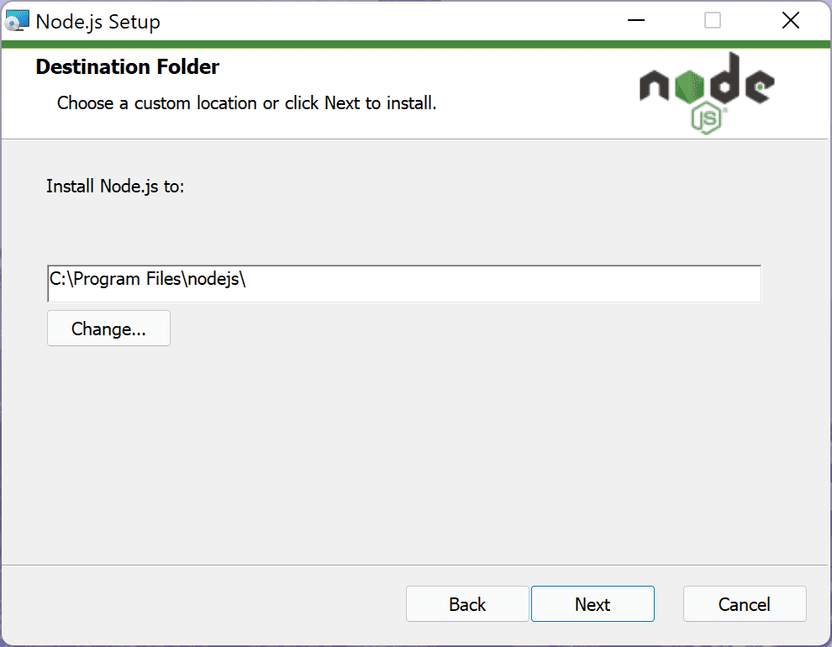
The default path should be fine:

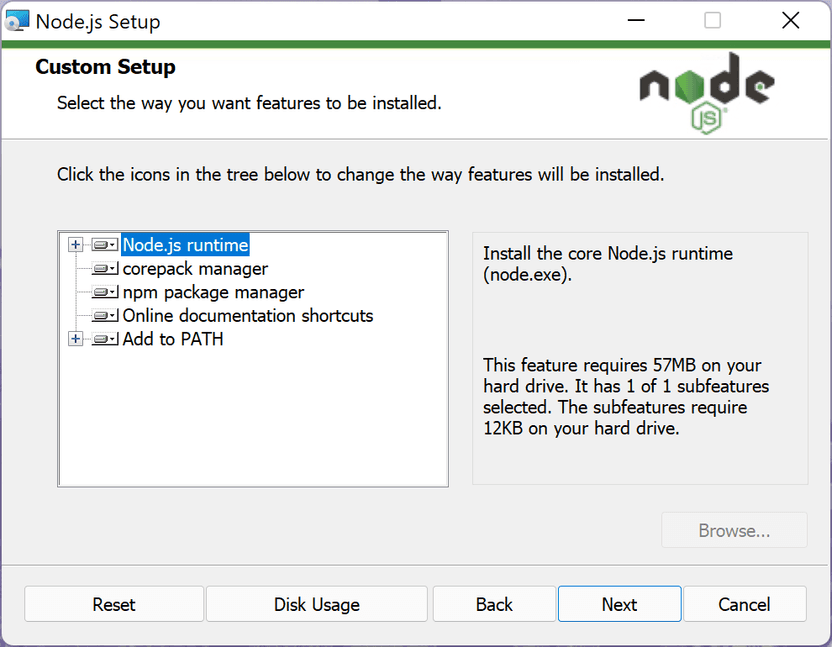
Keep the features as they are:

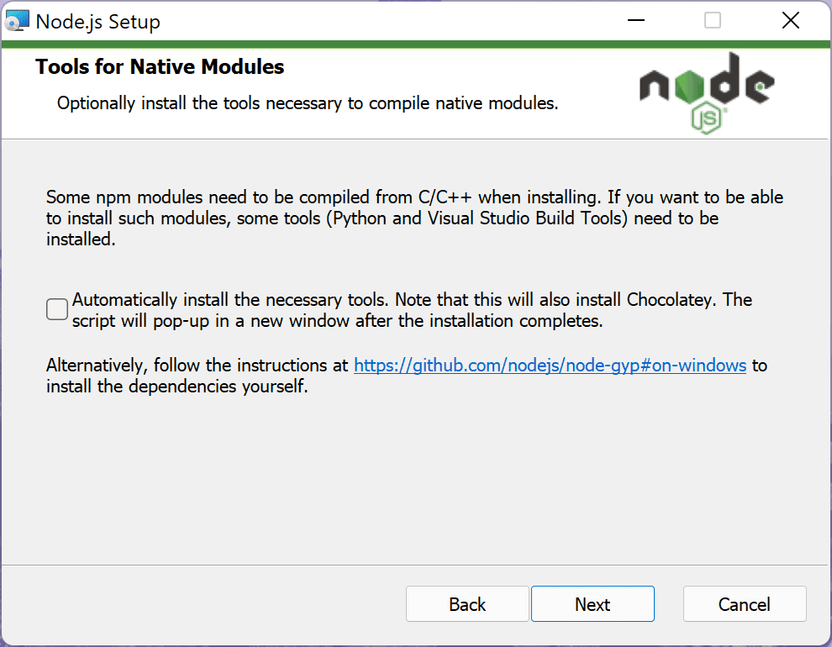
You don't have to install the native modules. They use quite some space on your computer (3GB) and are usually not required:

Complete the installation:

Verifying the installation
You can now open a Command Prompt and type:
node --versionNode should respond with the version you just downloaded.
Install Angular using npm
In a Command Prompt* type
npm install -g @angular/cliVerifying the installation on Angular CLI (ng)
Type:
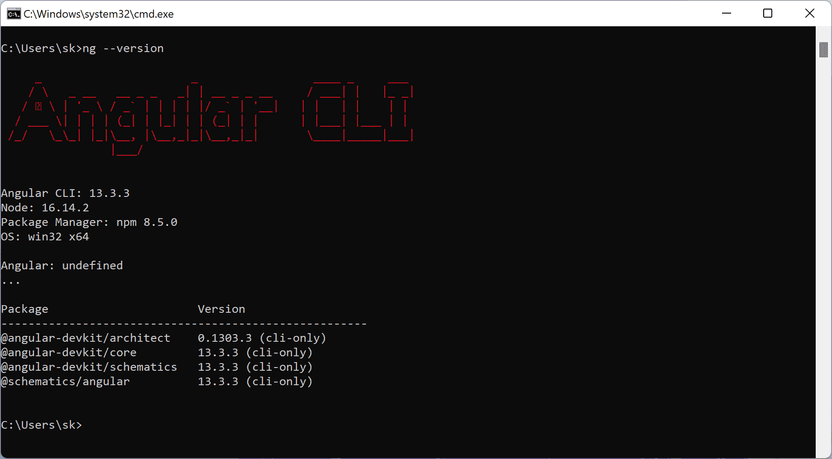
ng --versionYou should see something similar to this:

Optional: Disable Analytics
Use the following to prevent Angular from phoning home:
ng analytics offUsing the Angular CLI tool (ng) to create your first project
Create a new project with ng
Let's now create your first project:
ng new test-projectAngular now asks you 2 questions:
- Would you like to add Angular routing?
- Which stylesheet format would you like to use?
Angular routing is required if your app should have multiple pages. For this simple tutorial it does not really matter what you answer...
The style sheet format also depends on your preferences. Simply select what you want to use.
It takes a while until Angular is installed.
ng tries to init a git repository in your project folder. You might get an error if
the git command is not in your path. You can ignore that for now.
In my case I got a long list with the following output:
warning: LF will be replaced by CRLF in tsconfig.spec.json. The file will have its original line endings in your working directory
I am getting this error in the video because I've set git to auto linefeed handling. That means that if I check out a file on Windows I'll get CR/LF endings, on a Mac or on Linux I'll get only linefeeds (LF).
This is the best choice when working on multiple platforms.
Opening the project
The ng tool create the files in a new folder. Let's change into that one:
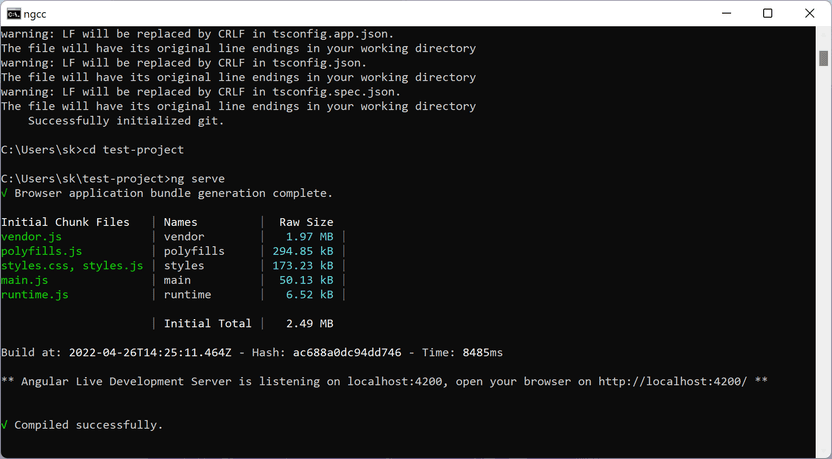
cd test-projectNow use the following command to compile and start your project:
ng serveYou should now see the following output:

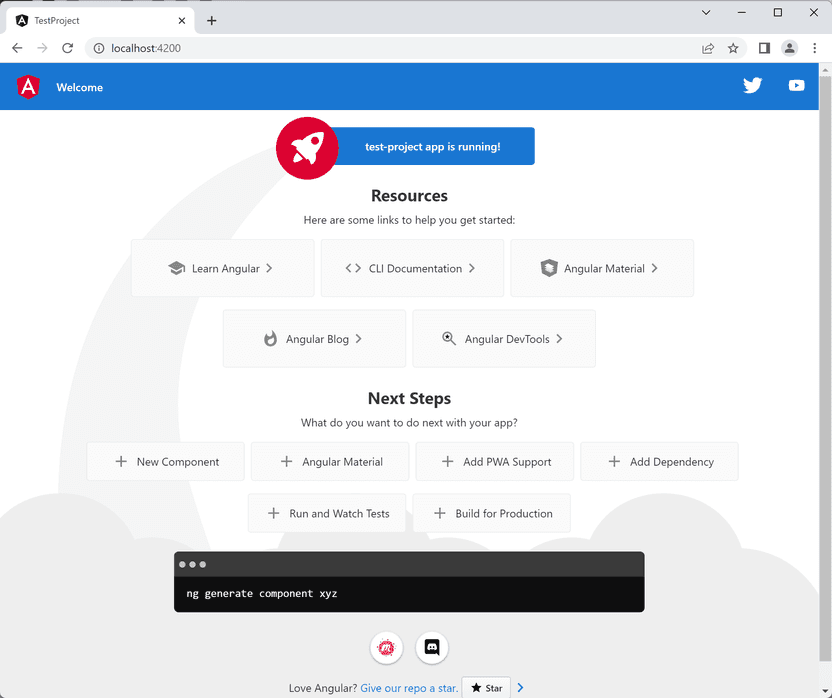
Open a browser on http://localhost:4200 to see the project:

Conclusion
As you see, installing Node.js and Angular on your computer is not rocket science :)