Posts tagged with tutorial
Our tutorials and blog posts tagged with tutorial
We currently have these 75 tutorials tagged with tutorial:

Free tutorial: Set up Vue.js with vue-i18n. Translate your templates, create and edit json translation files, switch translations at runtime. Covers Vue 3.

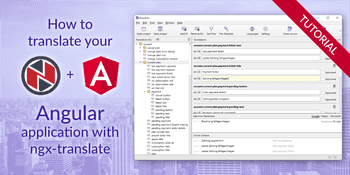
Free tutorial: Set up Angular with ngx-translate, extract translations from code, switch translations at runtime, edit translation files. Covers Angular 8-16

Free tutorial: Set up Angular with Transloco, extract translations from code, switch translations at runtime, edit translation files.

These two examples show you how to easily create animations with CSS and sprite sheets. Example 1: @keyframes animation. Example 2: Javascript animation

Using vue.js single file components with <i18n> sections for your translations? Learn why you should not do that and what alternatives there are.

Free tutorial: Learn how to use @angular/localize to translate your Angular app with xliff (xlf) files. Covers ICU syntax. Example source code included.

In this tutorial shows you how you can convert your vue-i18n project from using translations in vue files (single file components, sfc) to using JSON files.

Tutorial: How to create responsive CSS sprites with HighDPI / Retina display support.

This tutorial explains how you can create your own sprite sheet from your sprites in seconds.

This tutorial shows you how to create a 2d game scene with a background and a character sprite animation. Use sprite sheets to optimise the game performance.

Learn how to use sprite sheets and animations in Axmol Engine, design for different devices and screen sizes and optimize your game.

Learn how to use sprite sheets and animations in cocos2d-x, design for different devices and screen sizes and optimize your game.

Free tutorial: Translate your Vue.js (Version 2) application with vue-i18n. Learn how to organise your translations in .vue or .json files.

Enhance your generated normal maps with the new structure tool

Learn how to use sprite sheets and animations in cocos2d-x V4, design for different devices and screen sizes and optimize your game.

Optimize your PNG files with TexturePacker. Reduce file size and improve performance. Learn how to adjust settings for lossless and lossy optimization.

Tutorial: Create sprite sheets for your normal mapped sprites.

Free Tutorial: Create optmized sprite sheets for you Unity game. Reduce overdraw, vertex count and draw calls. Simplify your sprite management.

How to use Content Protection feature in TexturePacker to protect your assets

Tutorial: Create amazing 2d lighting effects for your unity game using normal mapped sprites.

Tutorial: This video tutorial explains how you can easily create and use Sprite Sheets and Animations in Defold game engine.

Tutorial: This video shows you how create dynamic light effects for your pixel art scene in Unity using normal maps created with SpriteIlluminator.

Learn how to create physics collision shapes for Defold Game Engine.

Free tutorial: Create optimized animations & sprite sheets for PixiJS 8, speed up startup of your app, reduce download size. Full demo source code included.

Free Tutorial: Learn how to create sprite sheets for GameMaker Studio

Free tutorial: How to translate your PHP application with gettext.

Translation tutorial with a complete example. Covers: translation files, displaying translated texts with __() , blade templates, localized routes

Learn how to create sprite sheets for Phaser 3 with TexturePacker. This tutorial also explains how to create an animation and how optimize your spritesheet.

How to create sprite sheets for Godot using TexturePacker - the video version of our Godot tutorial

Video tutorial (1:50): How to create tile sets in seconds for Godot 3 using TexturePacker.

Free tutorial: Create optimized animations & sprite sheets for PixiJS 7, speed up startup of your app, reduce download size. Full demo source code included.

Learn how to create sprite sheets for melonJS, how to load them and how to instantiate sprites and animations. Complete source code available on GitHub!

You learn how to you can translate your React app with react-i18next. The tutorial also explains how to manage the translations json files with BabelEdit.

This free tutorial explains, how you can easily translate your Svelte web app with svelte-i18n. Source code included.

Free tutorial: Learn how to use sprite sheets & animations with libGDX, speed up startup of your app, reduce download size. Full demo source code included.

Full example with source code how to use use game physics with Solar2D (CoronaSDK).

Free tutorial: Create a physics enabled game scene with Panda2 and P2 physics engine. Learn how to create and edit polygon physics shapes.

This tutorial is for libGDX beginners, explaining how to create sprite sheets, use sprites in your game and add game physics.

Use TexturePacker to create animations for UIKit to save memory and decrease loading time

This tutorial explains how to create animations and optimized sprite sheets for your EaselJS project. Free demo source code included.

Creating a sprite sheet animation, optimizing the sheet for fast downloads, building a basic game scene with a character.

Tutorial on how to use TexturePacker to create Solar2D image sheets and how to display a simple or animated sprite from an image sheet.

How to create sprite sheets for Godot using TexturePacker.

Learn how to automatically update your sprites sheets with TexturePacker in your Xcode builds.

This free SpriteKit tutorial explains how you can create sprite sheets and animate sprites for your game project.

Free Tutorial: Learn how to create sprite sheets and flipbook animations for UnrealEngine/Paper2D using TexturePacker

This tutorial shows how to easily create animations and sprite sheets for your MonoGame app. Full tutorial source code included!

Short tutorial how to create SpriteSheets for Phaser.io using TexturePacker

Free tutorial: Create optimized animations and sprite sheets with Cocos Creator.

Tutorial: Learn how to use normal mapped sprites to create stunning 2d light effects with Axmol Engine. Full source code included.

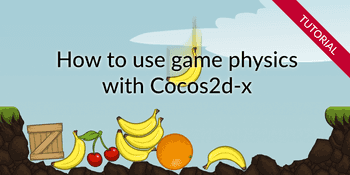
Learn how to use 2d game physics in your Axmol Game. Create physics shapes, use sprites with physics enabled. Collision detection. Source code included.

Free tutorial: Learn how to translate your Flutter app and comfortably work with Application Resource Bundle (.arb) files. Example source code included.

Learn how to fix wobbling, shaking or jittering sprites when using TexturePacker with Cocos2D-x by increasing the shader precision.

Tutorial with a complete example on react translations. Covers: react-intl, FormattedMessage, IntlProvider and babel-plugin-react-intl

Learn about the new features we've added to BabelEdit 4: Language packages, tree view in Flutter

I encountered several hydration errors while using Gatsby with React.lazy - this is how I solved them.

Free tutorial: Create optimized animations & sprite sheets for PixiJS 6, speed up startup of your app, reduce download size. Full demo source code included.

Learn about the new features we've added to BabelEdit 3: Custom languages, improved search and filtering, parameter support for flutter, text transformations

Learn how to create dynamic light effects with Phaser 3. Add depth to your flat 2d sprites with normal maps.

Free tutorial: Translate your Ember.js application with ember-intl. Learn how to organise your translations in yaml for json files.

Free tutorial: Learn how to use @angular/localize to translate your Angular 14 app with xliff (xlf) files. Covers ICU syntax. Example source code included.

Free tutorial: Learn how to translate your Flutter app and comfortably work with Application Resource Bundle (.arb) files. Old version.

Free tutorial: Learn how to use @angular/localize to translate your Angular 9 app with xliff (xlf) files. Covers ICU syntax. Example source code included.

Free tutorial: Create optimized animations & sprite sheets for PixiJS 5.x, speed up startup of your app, reduce download size. Full demo source code included.

Free tutorial: Set up Angular 7 with ngx-translate, extract translations from code, switch translations at runtime, edit translation files.

Free tutorial: Create optimized animations & sprite sheets for PixiJS 4, speed up startup of your app, reduce download size. Full demo source code included.

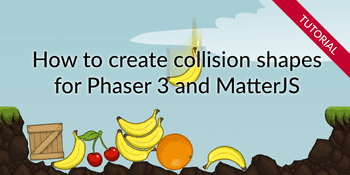
Tutorial: Create a demo with Phaser 3 and the MatterJS physics engine. Learn how to create collision polygons from complex shapes. Free source code included.

You learn: How to set up ngx-translate, automatically keep your translation files up to date with ngx-translate-extract and edit multiple JSON files at once.

Learn how to create collision shapes for your physics enabled cocos2d-x game.

Learn how to create a physics enabled game using Phaser and P2 Physics Engine.

Are you experiencing low FPS in your Cocos2d-x / Axmol game? Optimize your sprite sheets to get the best performance for the players!

Tutorial: Learn how to create a game scene with dynamic light and animations

Tutorial: Create amazing 2d light effects for your Cocos2d-X game using normal mapped sprites.

Getting started with Starling - A Flash game development framework

Full example with source code how to use PhysicsEditor with Gideros SDK