What you are going to learn
- Creating normal mapped sprites with SpriteIlluminator
- Packing sprite sheets and normal maps with TexturePacker
- Importing normal mapped sprites into Unity
Create normal mapped sprites in SpriteIlluminator
You are going to learn a quick way to create normal mapped sprites using SpriteIlluminator. Detailed tutorials about how to use the different tools will be available in other tutorials soon.
Download SpriteIlluminator. It's available for Windows, MacOS X and Linux: Install and start SpriteIlluminator.
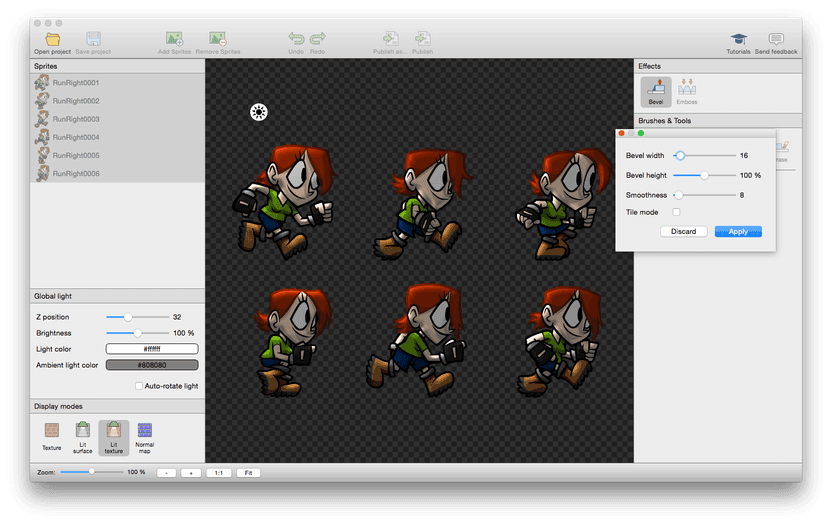
Drag and drop your sprites onto the left panel — your sprites should show up as small icons.
Select all sprites at once using CTRL + A
Use the Bevel tool to create some quick effect: Increase Bevel width to create some round corners. Add a bit Smoothness to make the rim soft.
Try using Emboss to create some simple structure on the surface.
SpriteIlluminator has many more options and ways to create and enhance normal maps — but this is part of another tutorial...

Click Publish to save the normal maps with the extension _n next to the sprites.
You can also choose a different folder if you want to keep images separated. Just remember to add the sprites and normal maps folder to TexturePacker later.
Preparing the Unity project
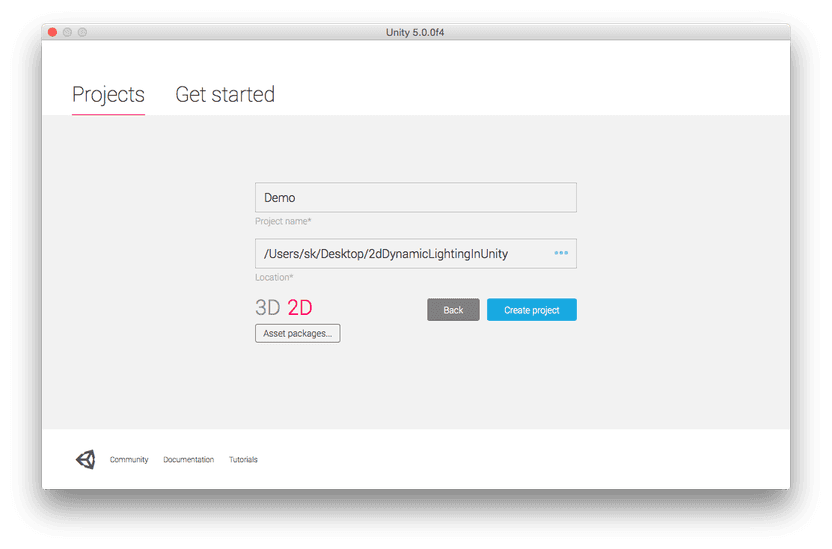
Start a new Unity 2D project. I am using Unity 5.0.0 for this tutorial.

Open Unity and get the free TexturePacker importer plugin from here:
Download TexturePacker Importer
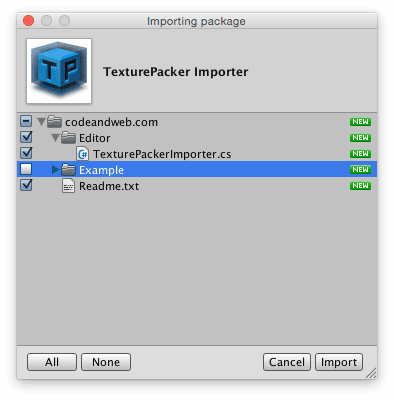
... and install it. You can leave out the Example folder:

Pack sprite sheets with TexturePacker
Download TexturePacker. It's available for Windows, MacOS X and Linux:
Install and launch TexturePacker.
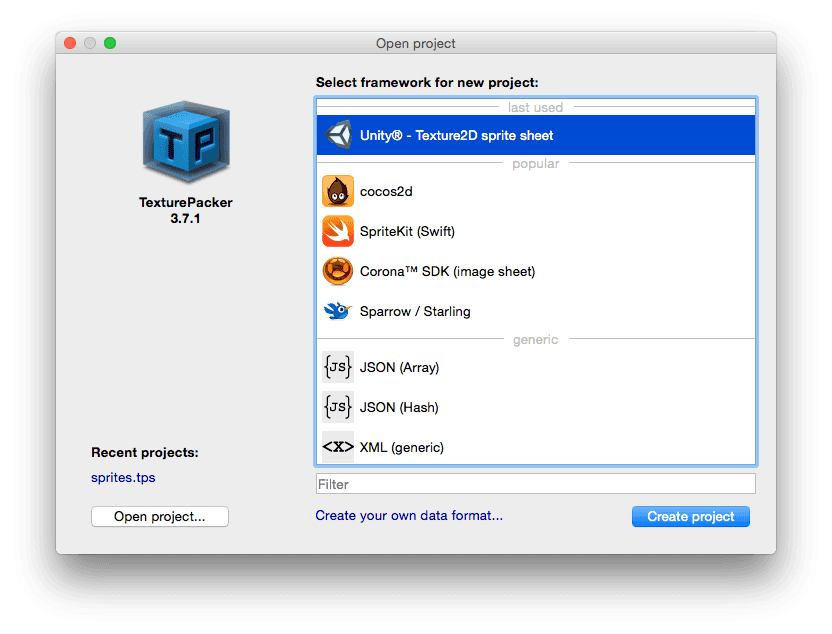
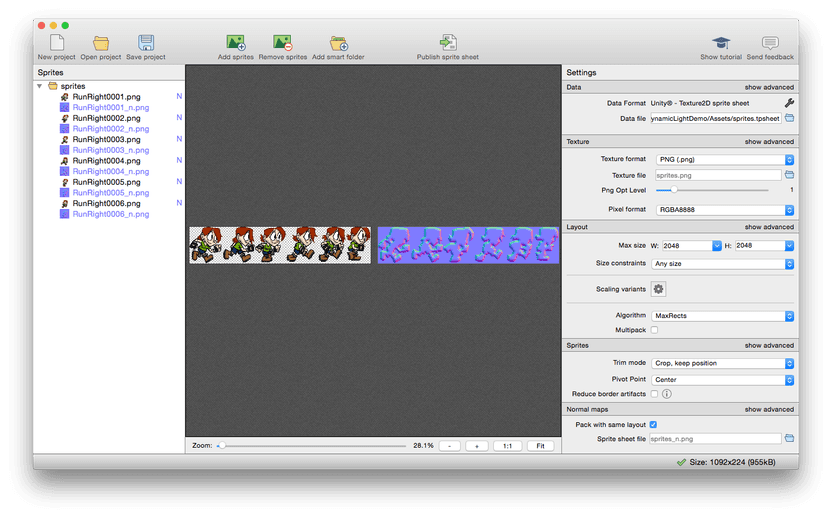
Select Unity - Texture2D sprite sheet and press Create Project

Drag & drop your complete sprite folder including the normal maps into TexturePacker. TexturePacker searches the folder for readable image formats - including png, jpg, psd, tga and many others.
Set a checkmark on Normal maps / Pack with the same layout on the settings panel on the right.
Set Layout / Size constraints to POT - Power of 2 . You can use Any size to create a smaller sprite sheets — but you'll end up with a warning about mipmaps in Unity.
Set name of the data file Data / Data file to sprites.tpsheet in your Unity project's Assets folder. The data file contains the position of the individual sprites inside the atlas — needed by the TexturePacker Importer.
Finally, press Publish sprite sheet

Create normal mapped sprites in Unity
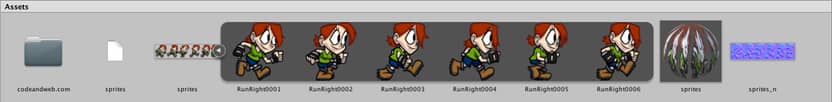
Switch back to Unity. You should see 3 files in your Assets folder:

- A document called sprites - the data file contain the information how to slice the sprite sheet
- A sprite sheet called sprites - you can see the sprites contained in it using the little arrow icon next to the sprite sheet.
- A normal map sprite sheet called sprites_n - containing the normals.
- A material called sprites - the sphere - required for rendering the light effects.
Normal mapped material
The light effects require a special material. This material connects the normal map with the sprite.
TexturePacker Importer automatically creates this material for you. To use it simply attach it to all sprites and animations you create.
The default shader the importer uses is called Standard . You can use different shaders — depending on the effects you want to create. Rendering mode is set to Fade by default - this blends semi-transparent pixels of the sprite. It also works well with anti-aliased sprite borders. The alternative Cutout might be a good choice for tile sets. It uses a threshold to determine if a pixel is completely opaque or transparent.
Create the animation
Select the animation's sprites and drag them into the scene. Unity will ask you about a name for the new animation. Choose whatever you want...
Press the Play button to start the scene. The animation should now be playing. Nice... but where is the light? What you currently see is the sprite without any light effects.
You have to set the normal map material you have previously created. Otherwise, no effect will be visible.
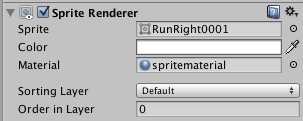
Select the sprite and change the Material from Sprites-Default to spritematerial.
The sprite becomes dark immediately — also not what you had expected, right? This is because you have no light source in your scene.

Adding a light source
Unity has several light sources you can use.
- Directional Light
A light source that acts as a global light source. The light is not restricted in its area and shines on all objects. You can use it e.g. as the sun. - Point Light
A point light is a light that is emitted from a single point in space. It forms a sphere around the light source. The light's intensity decreases with increasing distance from the light source. Great for creating light bulbs. With some added animation, it can be used to model candles, torches, fire places, … - Spot Light
A spot light is a light that is emitted from a single point in space. It forms a cone. It can be used to create street lights, spots and other effects.
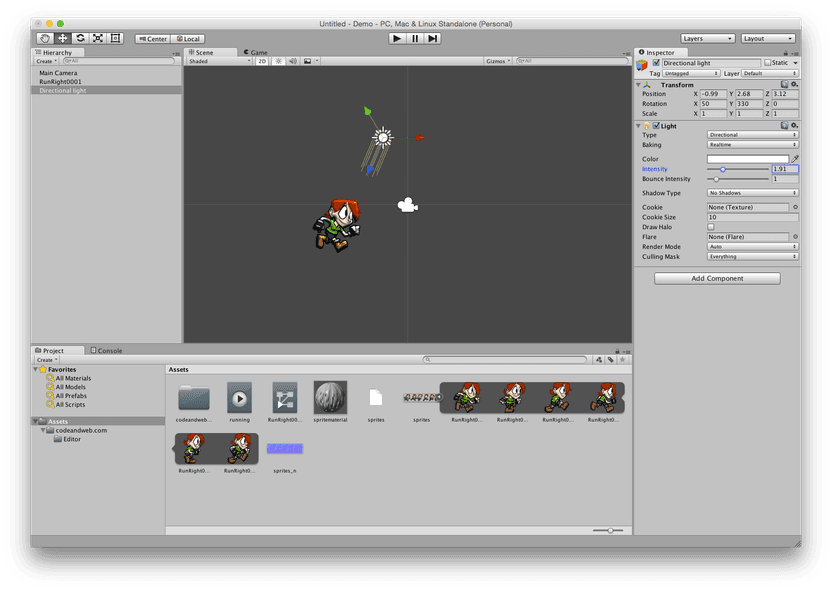
Use GameObject / Light / Directional Light to create a new light source.

Remember that your sprite is still a flat object. Normal mapping only creates the illusion of 3d.
The light source and it's position is really 3d. It makes a big difference where you position the light. Especially the z-value.
Try placing the light source between the object and the camera for best results.
That's it
You should have learned how to
- create normal mapped sprites with SpriteIlluminator
- create sprite sheets with TexturePacker
- add your normal mapped sprites to your Unity project
- create a material and light sources
Now it's up to you to experiment and create some awesome stuff!
