How to create sprite sheets for Unreal Engine / Paper 2D

Create sprite sheets
With TexturePacker you can easily create Paper 2D sprite sheets. Paper 2D is Unreal Engine's 2D system for building sprite-based games.
Download TexturePacker, it is available for macOS, Windows and Linux. You can test it within a 7-day trial period before purchasing a license:
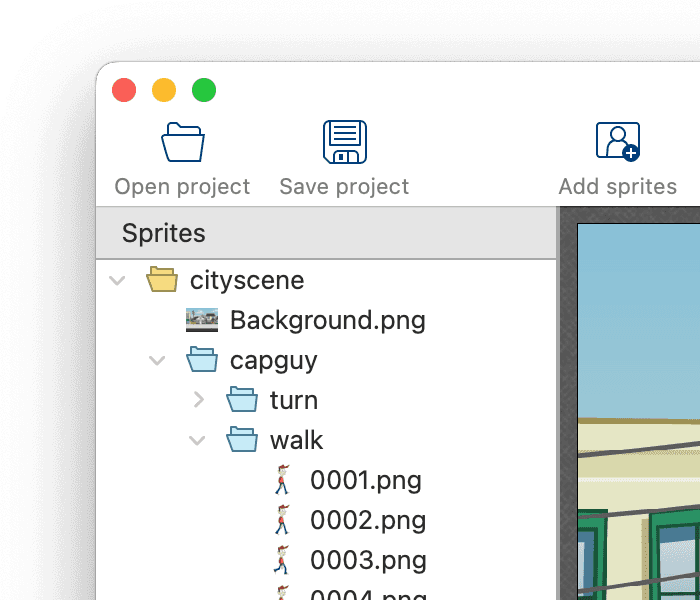
Start TexturePacker and drop the sprites that should be packed in a sprite sheet on TexturePacker's main window. You can also drop folders, TexturePacker will automatically scan them for image files and add them to the sheet.


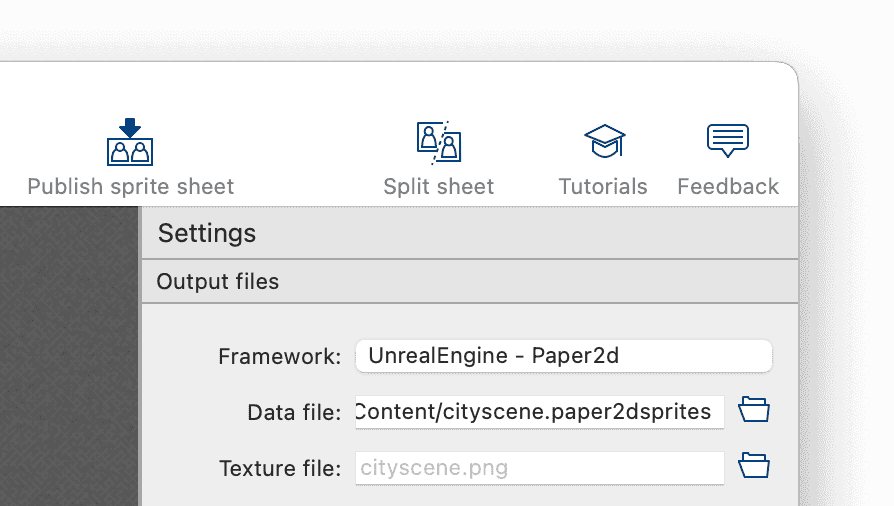
Click on the Framework button at the top of the right sidebar, select UnrealEngine - Paper2d as data format. The sprite sheet data contains for each sprite its coordinates on the sheet, its size and its pivot point. It is used by Paper2D to extract the sprites from the sheet automatically.

Use the Data file field (below the framework button) to select the location and file name of the data file. The file name extension .paper2dsprites is added automatically. The Texture file name can be left empty, TexturePacker will save the PNG containing the sprite sheet next to the data file.
Press the Publish sprite sheet button in the toolbar. This will save the sprite sheet image, and a .paper2dsprites file containing the sprite coordinates.
Import sprite sheets in Paper 2D
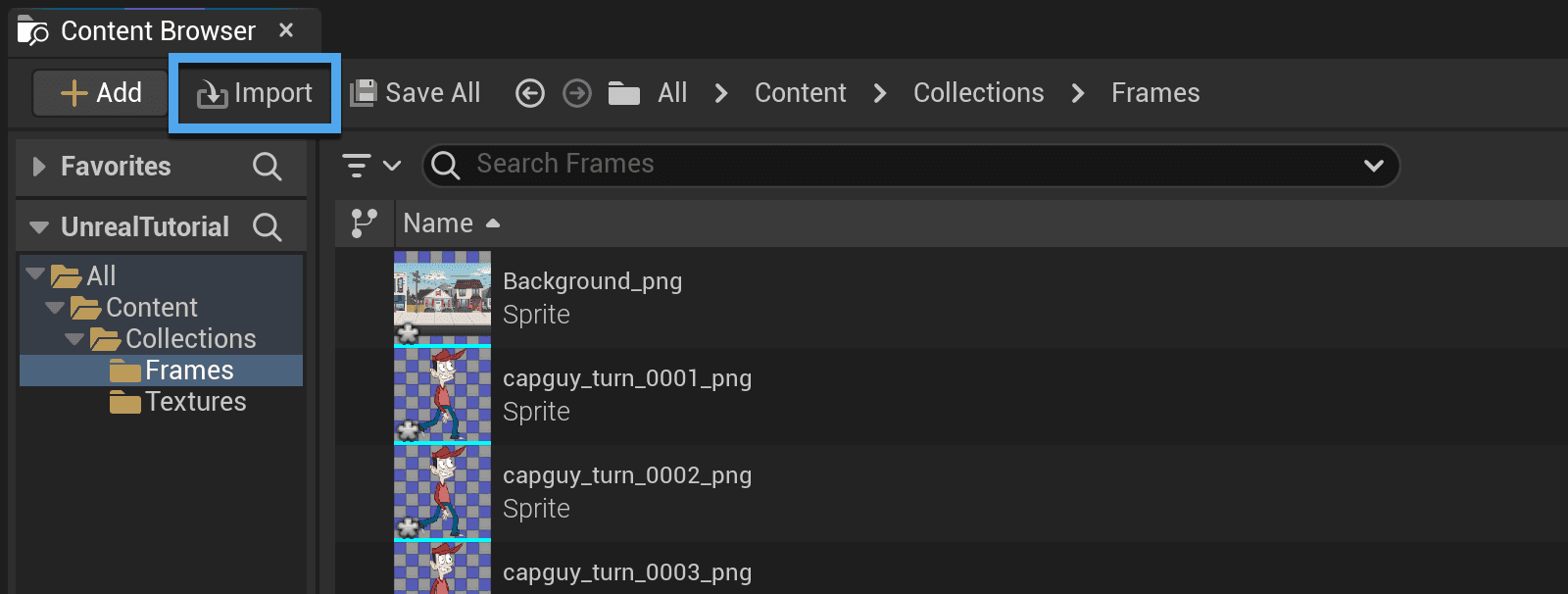
Now switch to your Unreal Editor project and import the .paper2dsprites file with the Content Browser. When you save the generated files from TexturePacker directly in your Unreal project's Content folder, the Unreal Editor will automatically detect them and ask if you want to import them.
Unreal Editor sometimes initiates its change detection while TexturePacker is still in the process of writing the sprite sheet files. This can lead to a crash of the Unreal Editor. As a workaround, please make sure to close Unreal Editor before you publish a new sprite sheet for the first time into the Content directory.
Paper2D automatically generates a Texture asset for the sprite sheet in the Textures folder, and it creates Sprite assets in the Frames folder for all sprites of the sheet.

As you can see, the directory names and the full sprite file name are part of the sprite name,
the characters / \ . are replaced by an underscore. To get rid of the _png suffix, you can
enable the Trim sprite names option in the TexturePacker settings and re-publish the sheet.
The way how a sprite sheet that you have updated with TexturePacker is re-imported in Unreal editor depends on the location where TexturePacker saves the texture and the .paper2dsprites file. You can place these files either inside the Content folder of your Unreal project or outside:

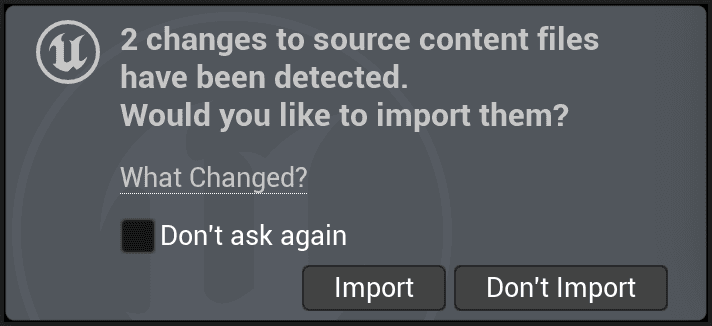
If they are placed inside, the Unreal editor is able to detect file changes and asks if it should reload the assets.

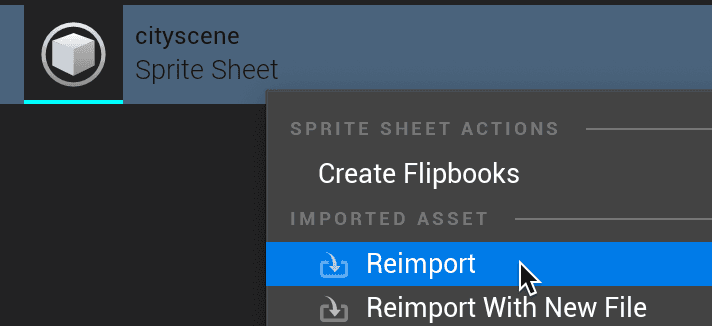
If you place them outside, you have to reload the sprite sheet asset manually (Reimport in the context menu of the sprite sheet). Note: it is not sufficient to reimport only the texture!
Animations
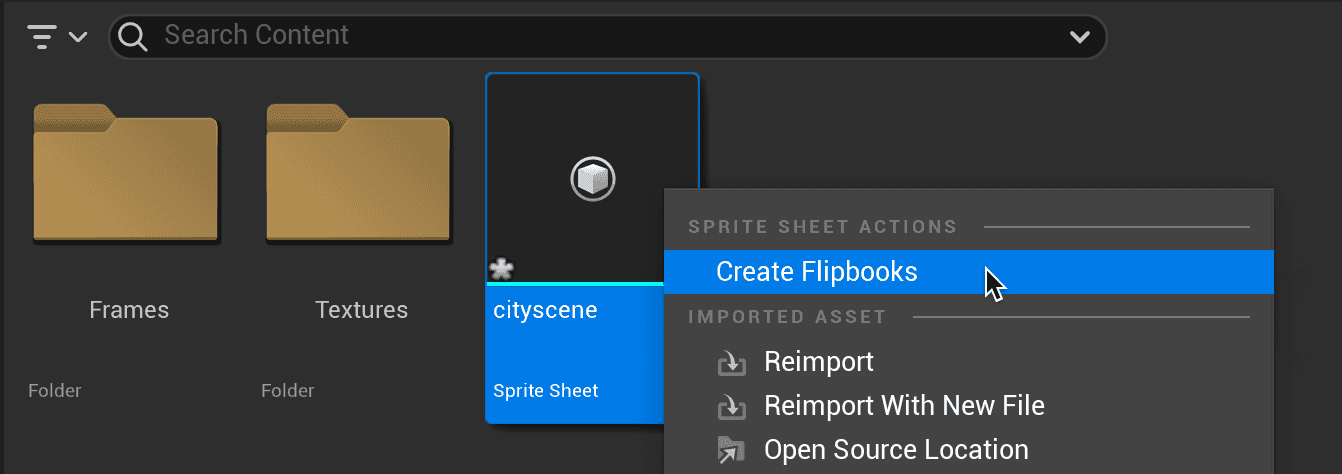
Sprite animations are called Flipbooks in Paper2D. You can select a bunch of sprites and use the Create Flipbook in the context menu to create a flipbook asset with the selected sprites. Or you can use Create Flipbooks on a Sprite Sheet asset to create flipbooks for all sprites of the sheet. Paper2D will automatically group sprites which only differ in a number.

Drag a Flipbook into the viewport to add the animation to your scene, or double click it to open the Flipbook editor.
Pivot points
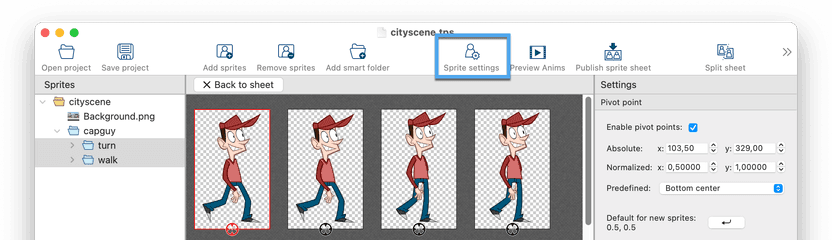
For proper alignment of your sprites you can edit the pivot points of the sprites in TexturePacker. Click on the Edit Pivot Points button in the toolbar to open the editor:

Select one or multiple sprites on the left side. The pivot point coordinates you are setting here will be written to the data file and imported by Paper2D.
You can use TexturePacker's Animation Preview to watch the animation while editing the pivot points.