Polygon mesh sprites are a way to improve rendering performance and increase your frame rate.
TexturePacker not only creates optimized sprite meshes but also packs them tightly into a sprite sheet.
You'll learn how you can enable polygon packing and make use of it in your Unity project.
TexturePacker has two important features for Unity users:
- Optimized polygon mesh sprites — to increase performance
- Polygon packing — to reduce texture memory
Rectangular sprites vs polygon meshes
Sprites for characters and game objects have to be well aligned to be easy to use in your game. The simplest way to achieve this is by adding some transparent pixels.
During the rendering phase, every pixel of a sprite has to be processed. No matter if it's transparent or not. Transparency has a price that you pay with:
- Performance
- Memory
less pixels -> less GPU usage -> higher framerate
The amount of rendered transparency can be reduced by creating a tight-fitting polygon around the solid pixels of a sprite. But: The vertices must be transformed by the CPU — introducing new costs.
less vertices -> less CPU usage -> higher framerate
The optimization has 2 goals: Keep the pixel count and the vertex count as low as possible.
Unity creates these meshes for you when using sprites — you might not even have noticed it. You can turn on the mesh display mode on the scene's drop-down menu. Just change it from Shaded to Shaded Wireframe. Unfortunately there's no way of controlling the process.
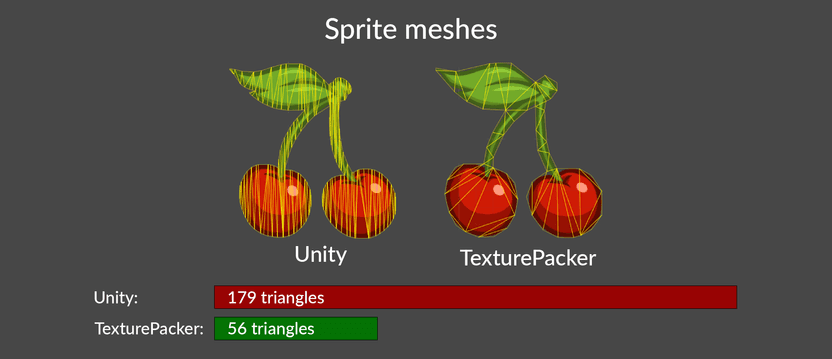
See the example below — we are comparing Unity's meshes vs TexturePacker's optimized meshes:

As you see in the example above, TexturePacker creates way fewer triangles while keeping a good fit of the texture.
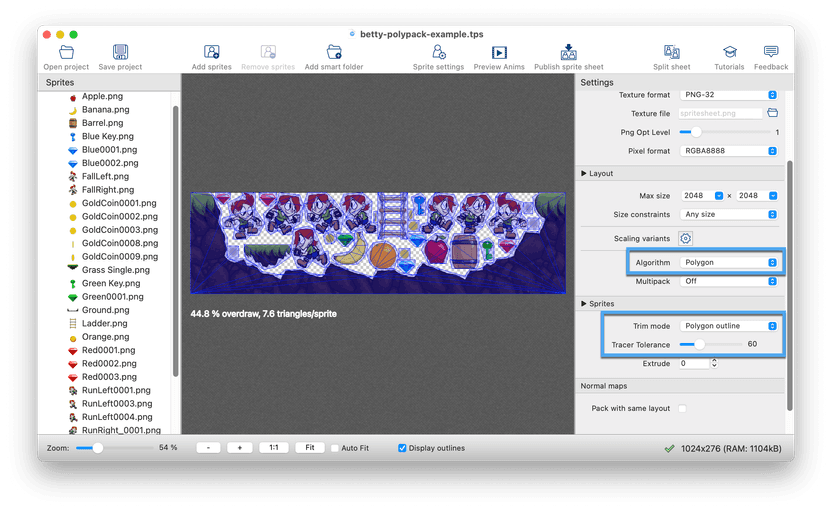
If you're already using our free TexturePacker Importer from the asset store, there's not much you have to do — just set the Trim mode to Polygon outline.
The slider Tracer Tolerance gives you control over the mesh creation process.
Lower values create a tighter fitting mesh with less transparency but with more vertices. Higher values, on the other hand, reduce the number of vertices at the cost of adding more transparency.
The best ratio for vertices vs additional pixels depends on the hardware you are targeting. Calculating the vertices might be cheaper on a fast CPU than drawing the additional pixels. Whereas on a system with a fast GPU it might be better to reduce the number of vertices.

Polygon packing
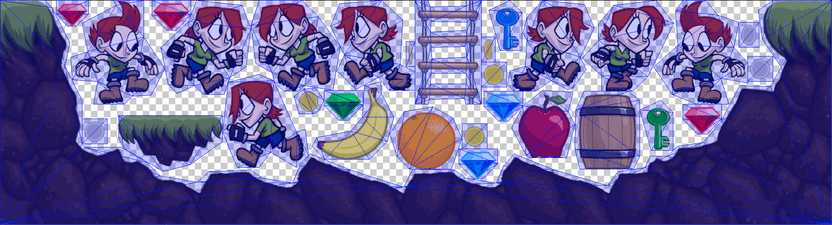
To reduce the size of the packed sprite sheet by optimizing the placement of sprites according to their polygon outlines, you can enable Polygon Packing. Simply set TexturePacker's Algorithm to Polygon.
Polygon packing is computationally expensive and thus takes a bit longer than packing with MaxRects. The gain depends of course on your sprites. The more irregular and varying in size your sprites are, the better the packing will be.
To use the polygon packed sprite in Unity you simply have to do nothing! TexturePacker Importer detects the polygon outlines in the tpsheet file and applies them to your sprites.