What you are going to learn:
- Using the sprite sheets with UIKit
- Add static images
- Add and control animations
Full demo source code including CAWSpriteReader and CAWSpriteLayer classes is available on GitHub.
UIKit applications often include animations and extensive graphics. Adding graphics as individual images can lead to high memory consumption and impede performance.
Using sprite sheets, rather than individual images, can enhance performance by:
- Reducing memory usage
- Accelerating application loading
Creating a sprite sheet
The easiest way to create optimized sprite sheets is using TexturePacker. You can download it from here — it's available for Windows, macOS and Linux:
You can find an introduction on how to create a sprite sheet with TexturePacker here. The demo project on GitHub already includes a TexturePacker project named SpriteSheet.tps, which contains sample sprites and sprite sheet configuration.

Using the sprites with UIKit
I've created some powerful classes which allow you to simply load the sprite sheets created with TexturePacker into your application - including code to play animations.
If you use animations that are pre-aligned, you might also have a lot of transparent pixels in your images. While the individual files might not use much memory - due to compression - the RAM usage might be quite big.
If you pack your sprite with TexturePacker this transparency can be removed. The provided CAWSpriteLayer class
compensates the missing transparency by moving the sprite into the same spot as if it had its original size.
First of all, you need to load the data file created with TexturePacker and the sprite sheet image:
NSDictionary *spriteData = [CAWSpriteReader spritesWithContentOfFile:@"spritesheet.plist"];
UIImage *texture = [UIImage imageNamed:@"spritesheet.png"];With this you can simply create layers and add them to your current view:
CAWSpriteLayer *layer = [CAWSpriteLayer layerWithSpriteData:spriteData andImage:texture];
[self.view.layer addSublayer:layer];Static images
To add a static image use:
[layer showFrame:@"staticimage"];With this you can use all standard operations on layers - like setting the position or applying transformations:
[layer setPosition:CGPointMake(400, 200)];
[layer setTransform:CATransform3DMakeScale(0.5,0.5, 1.0)];Animations
To add an animation use:
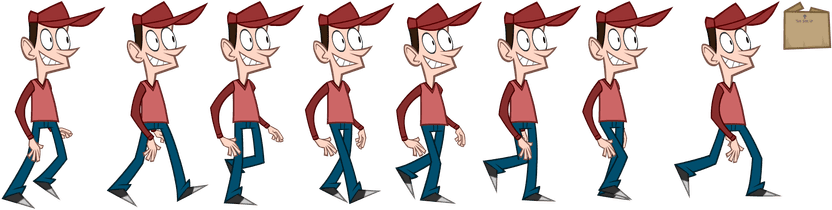
[layer playAnimation:@"CapGuyWalk%04d" withRate:24];The format of the animation's name is derived from its frame names:
This will play an animation with all frames that match CapGuyWalk0000 , CapGuyWalk0001 , CapGuyWalk0002 , ...
until no more frames with matching names are found.
The frame rate is set to 24 frames per second.
You can also set animations to repeat:
[layer playAnimation:@"CapGuyWalk%04d" withRate:24 andRepeat:2];The special value INFINITY will repeat the animation forever.
After an animation is played to the end, you can decide if you want to show the last frame or an empty frame:
[layer setShowLastFrame:true];Controlling animations
The CAWSpriteLayer has all standard animation controls:
Pause:
[layer pause];Resume:
[layer resume];Stop:
[layer stop];Internal structure
The CAWSpriteLayer consists of 2 nested layers:
The outer CAWSpriteLayer which allows you to perform all transformations,
and the inner CAWSpriteCoreLayer which handles the sprite display.
This is necessary since the inner layer makes use of transformations to implement trimming.
Demo Project
I've created a complete demo project for you - available on GitHub for download.