How to create sprite sheets for Phaser 3 with TexturePacker

What you are going to learn
- Creating sprite sheets with TexturePacker
- Loading sprite sheets in Phaser 3
- Setting Pivot Points with TexturePacker
- Playing Animations from the sprite sheet
- Optimizing start up time and reducing download size
Read this tutorial if you are still using Phaser 2: Creating Sprite Sheets for Phaser 2
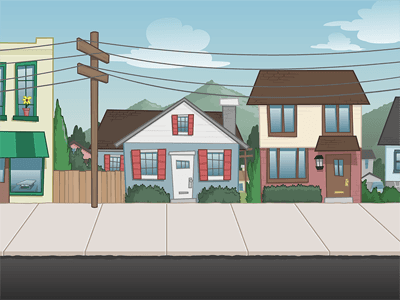
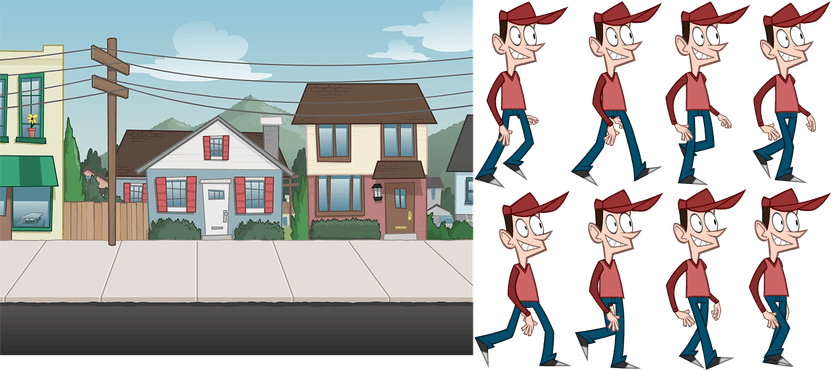
Here's a preview of the game scene you are going to create during this tutorial - all assets included. The complete tutorial code is available on GitHub.
Why should I use a sprite sheet?
The first step is to create a sprite sheet. Using sprite sheets with Phaser serves two primary purposes:
Speed up loading of the game:
By loading all graphics at once instead of numerous single images from a web server, the loading time of your game is significantly reduced.
Improve frame rate:
Using a sprite atlas enhances the game's performance. With WebGL, textures only need to be set once for rendering, resulting in improved frame rates.
“TexturePacker is an essential part of our daily workflow. Every bit of GPU memory helps when dealing with mobile html5 games, so intelligent packing of assets is a must. And Texture Packer has all the features we need to effortlessly create atlases for our games.”
Set up a new Phaser project
Creating a new phaser project is quite simple: just clone the Phaser 3 Webpack Project Template from GitHub, fetch the node modules, and run the start script:
git clone git@github.com:photonstorm/phaser3-project-template.git MyProject
cd MyProject
npm install
npm startThe start script bundles your project sources using webpack and serves your app on localhost:8080.
The complete demo project we're going to create in this tutorial is also available on GitHub.
Creating sprite sheets - the easy way
The easiest way to create your sprite sheets is using TexturePacker. Please download TexturePacker from here:
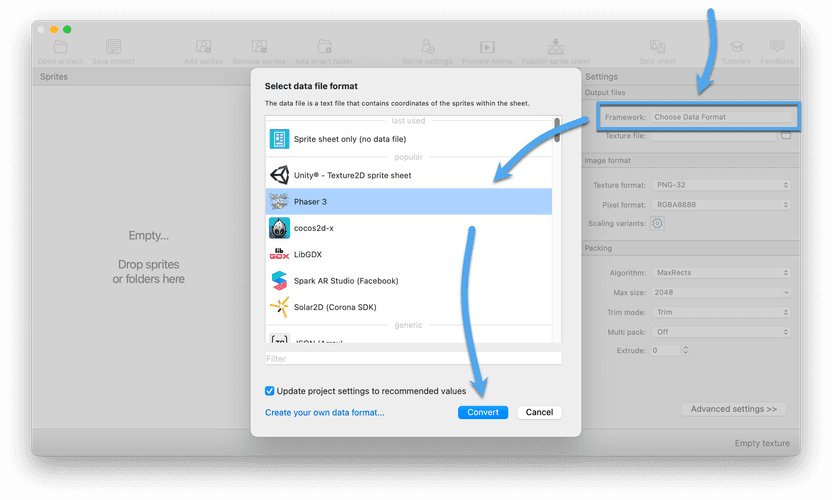
When starting the application choose Try TexturePacker Pro. In the main window use the Choose Data Format button and select Phaser 3 from the list. You can use the filter to find it faster.

Be careful to select the Phaser 3 format, only this one supports pivot point editing, multi-pack with one single json file and normal map packing. The other two Phaser data file formats can be used with older Phaser versions. In this case please have a look on the previous version of this tutorial
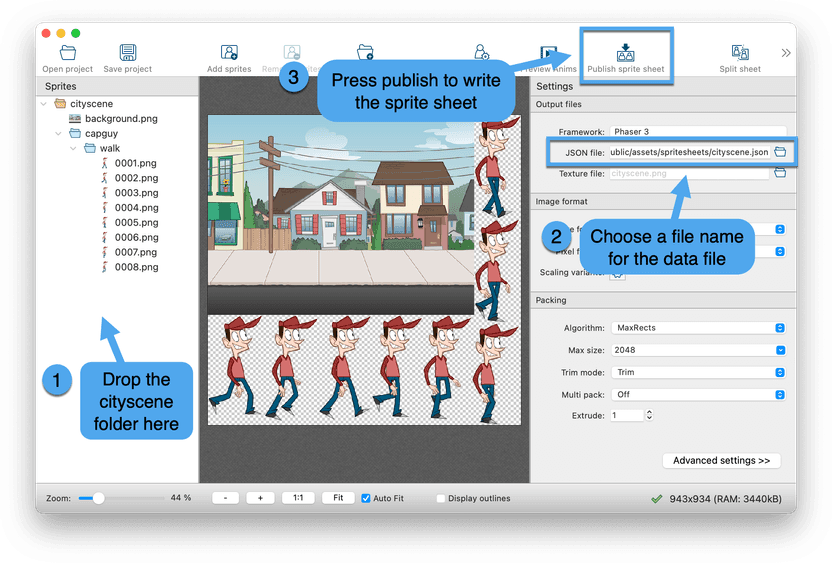
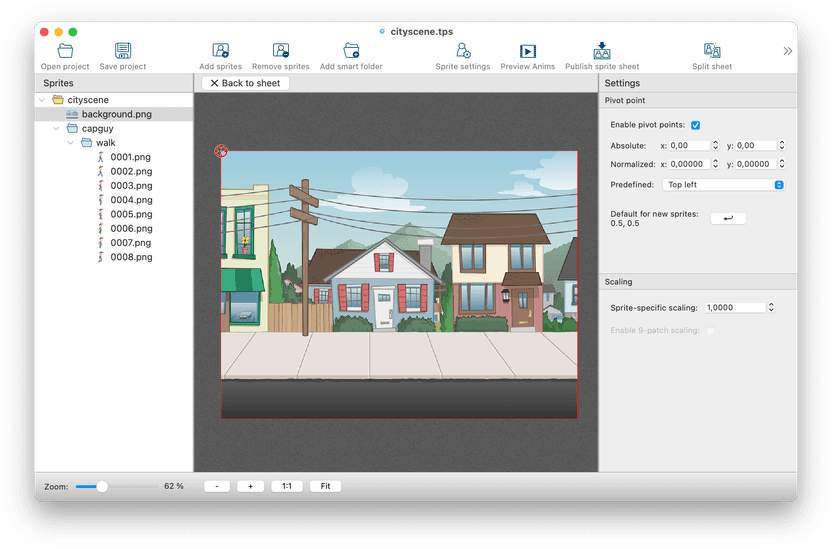
The demo project of this tutorial already contains some artwork in the /sprites-folder. Simply drag and drop the cityscene folder into TexturePacker.
Adding folders has two main advantages over adding single sprites
- Adding or removing sprites in the folder also adds or removes them from the sprite sheet.
- Sub folder names become part of the sprite names — e.g.
capguy/walk/0001.pngand not just0001.png
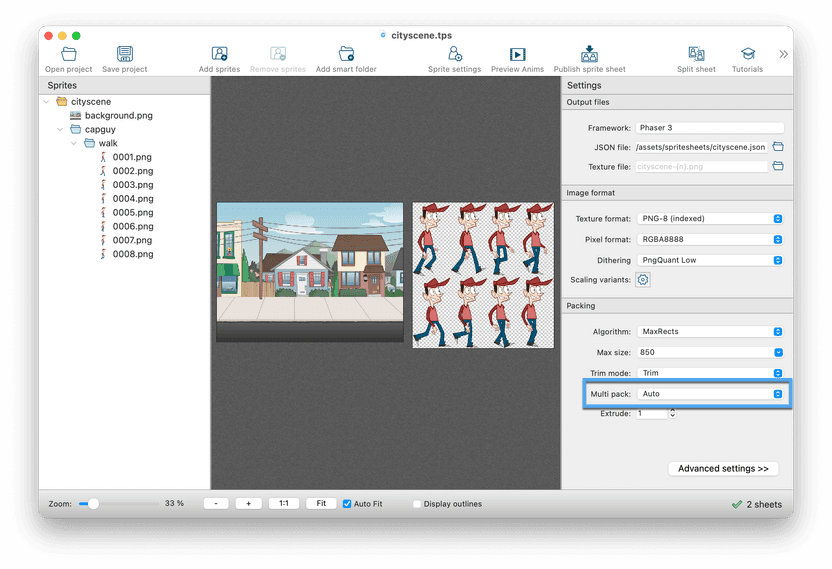
After that, use the file selection button to enter a name for the JSON data file. Name it cityscene.json and place it in the public/assets/spritesheets folder of your project. By default, TexturePacker will save the texture image as cityscene.png in the same folder.
Finally, press Publish sprite sheet to create and save the sprite sheet. We are now finished with TexturePacker. That's all it takes to create a sprite sheet.

Loading the sprite sheet in Phaser
The project template contains a src/index.js file which displays a bouncing phaser
logo. For our demo app we remove the content of the preload() and create() functions and
reuse the configuration as starting point:
import Phaser from 'phaser';
class MyGame extends Phaser.Scene
{
constructor()
{
super();
}
preload()
{
}
create()
{
}
}
const config = {
type: Phaser.AUTO,
parent: 'phaser-example',
width: 800,
height: 600,
scene: MyGame
};
const game = new Phaser.Game(config);The preload() function is used to load assets. Let's add our own one, which loads the sprite sheet:
preload()
{
this.load.multiatlas('cityscene', 'assets/spritesheets/cityscene.json', 'assets/spritesheets');
}The first parameter 'cityscene' specifies the key that can be used to access the atlas after it has been loaded.
The second parameter 'assets/spritesheets/cityscene.json' is the atlas definition to load,
the last parameter 'assets/spritesheets' is the name of the folder in which the image files are stored.
The create() function is used to set up our game scene. Let's add the background sprite to the scene.
Within the sheet the sprite is referenced by its filename (enable "Trim sprite names" in TexturePacker if you prefer
sprite names without .png extension):
create()
{
this.add.sprite(0, 0, 'cityscene', 'background.png');
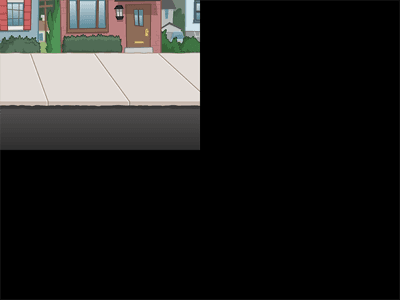
}After saving the index.js file the npm start script will automatically rebuild the game and refresh the browser window. You will see only a quarter of our background image in the top-left corner:

By default, the pivot point of a sprite is in the center of the image, so the
call this.add.sprite(0, 0, ...) places the
center of our background sprite at position (0,0). In the next section we will learn how to fix this.
Setting pivot points with TexturePacker
Pivot points can easily set for each sprite in TexturePacker. Select background.png on the left side of the TexturePacker window, and then click on the Sprite Settings button in the toolbar. On the left side you can now enable and configure the pivot point of the selected sprite:

Select Top left in the Predefined input field, and re-publish the sprite sheet. Now reload the browser window displaying your phaser game (changed asset files are not detected automatically). The background image should be perfectly placed now:

If the sprite isn't displayed as expected it's always a good idea to check the Javascript console in your browser. Maybe the sprite sheet wasn't found, or you're using a wrong sprite name? There shouldn't be any warning or error in the console!
Adding an animation
To add a walking character to the scene we have to create an animated sprite and move it across the screen. First we'll have to create the sprite and store it in a member variable of our scene:
create()
{
this.add.sprite(0, 0, 'cityscene', 'background.png');
this.capguy = this.add.sprite(0, 400, 'cityscene', 'capguy/walk/0001.png');
this.capguy.setScale(0.5, 0.5);This creates a sprite with the first frame of the animation: capguy/walk/0001.png and places it at
position (0,400). The next line scales the sprite down by 50% because it would otherwise be a bit too big for the scene.
The function generateFrameNames() creates a bunch of frame names by creating zero-padded
numbers between start and end, surrounded by prefix and suffix. 1 is the start
index, 8 the end index, and the 4 is the number of digits to use:
const frameNames = this.anims.generateFrameNames('cityscene', {
start: 1, end: 8, zeroPad: 4,
prefix: 'capguy/walk/', suffix: '.png'
});The resulting names are:
{ key:'cityscene', frame:'capguy/walk/0001.png' }{ key:'cityscene', frame:'capguy/walk/0002.png' }- ...
{ key:'cityscene', frame:'capguy/walk/0008.png' }
Now we can create an animation called walk and add it to the capguy sprite:
this.anims.create({ key: 'walk', frames: frameNames, frameRate: 10, repeat: -1 });
this.capguy.anims.play('walk');
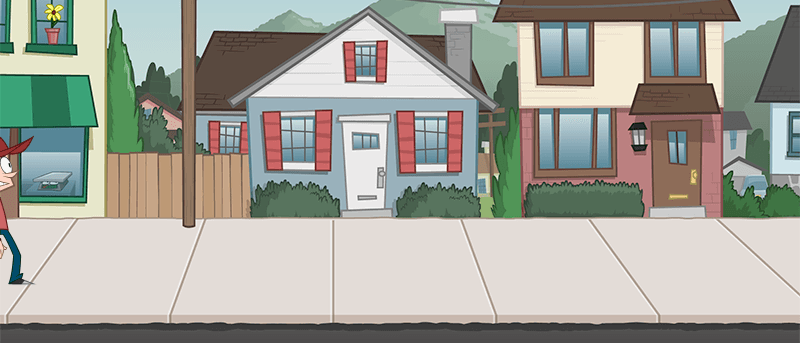
}The result is Capguy walking on a spot at the left border:

Moving the sprite
There are several ways to move a sprite in Phaser. You are going to do a simple animation - just pushing the sprite along and resetting it after Capguy left the scene.
Add the following update method to the MyGame class, Phaser will call it periodically:
update(time, delta)
{
this.capguy.x += delta/10;
if (this.capguy.x > 800)
{
this.capguy.x = -50;
}
}Not much to say about that: The time (in milliseconds) since the previous update call is passed as second parameter. To increase Capguy's position 100 pixels per second we divide delta by 10. After reaching the right border the sprite position is reset to the left border.
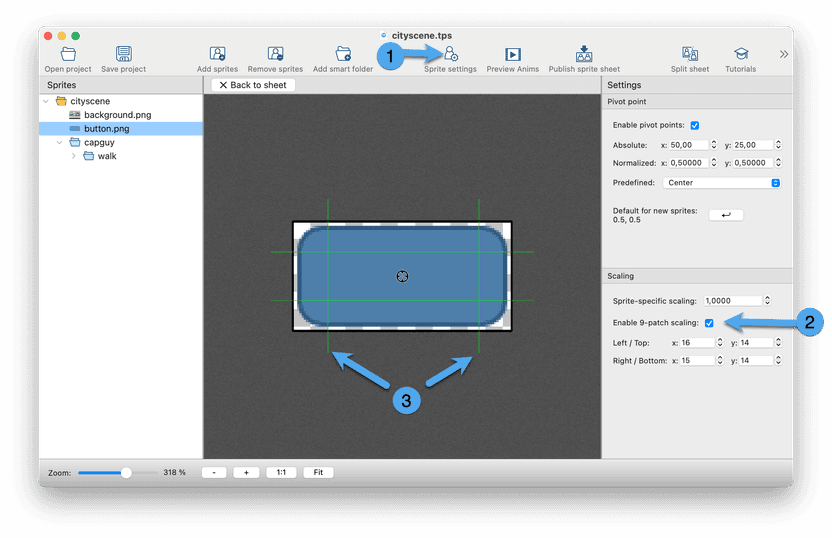
Using 9-slice game objects
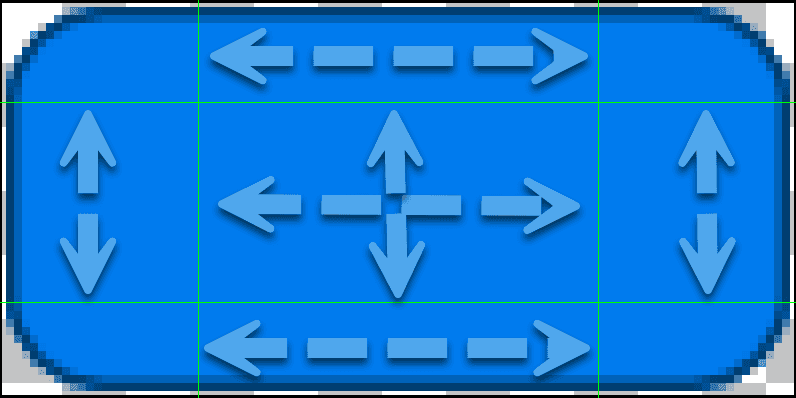
9-Slice scaling is an efficient 2D graphic resizing technique that is particularly useful for scaling rectangular images and user interface elements without distorting their original aesthetics.

As you see, the image is split in 9 sectors. The corners stay identical and are not scaled at all. The borders at the top are scaled horizontally, the borders left and right are scaled vertically. The center is stretched in all directions.

- Open the sprite settings editor and select the sprite your want to edit on the left
- Check Enable 9-patch scaling
- Edit the sprite borders by dragging them with the mouse
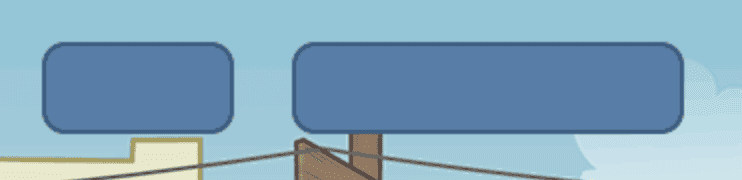
To use such a game object in Phaser simply add
// 9-slice objects
this.add.nineslice(75, 50, 'cityscene', 'button.png', 100, 50);
this.add.nineslice(250, 50, 'cityscene', 'button.png', 200, 50);The result looks like this:

The arguments to this function are:
nineslice(x, y, texture, frame, width, height)x,y: Position of the NiceSlice Objecttexture: Name of the sprite sheetframe: Name of the spritewidthandheightof the object
There are some more parameters that you can use to specify the borders manually but these are not required if you use TexturePacker to define the NineSlice Object.
There are currently 2 restrictions in Phaser:
Phaser supports 9-slice game objects in the WebGL renderer only.
In Phaser 3.70.0 there's currently a bug that does not load the pivot points set in TexturePacker when using 9-slice sprites. See GitHub Issue #6655
Optimizing your game
The resulting cityscene.png has a size of around 400kb — Not much for a fast internet connection but for a mobile device it might be a good idea to optimize the loading time.
TexturePacker allows you to dramatically reduce the amount of memory used by your sprite sheets — while keeping the sprite quality almost like the original.
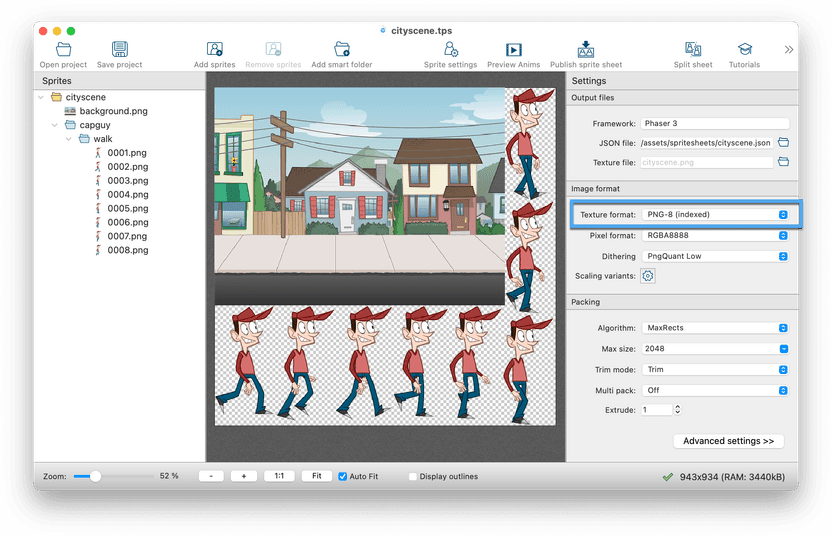
To enable this optimization select Texture format PNG-8 (indexed):

Here's the original sheet: 410kb

Here's the optimized sheet: 115kb - that is 72% less!

Multipack: The easy way to handle many sprites
So, what do you do if your game has more sprites than TexturePacker can fit on a single sprite sheet? Instead of generating multiple sprite sheets using separate TexturePacker projects, there's a much simpler solution:
Enable Auto Multipack in TexturePacker: This feature automatically generates as many sprite sheets as needed to hold all sprites. The great part is that all the necessary information is stored in the generated .json file, and you won't have to modify a single line of code!
For even better performance, consider grouping sprites that appear in the same scene of your game on the same sheet. With the Manual Multipack mode, you have the flexibility to manually add or remove sprite sheets, and you can easily move sprites between these sheets using drag-and-drop.
For more details see Multipack documentation.

Finally
That's all for this tutorial. You should now have learned how to easily add animations to Phaser using TexturePacker and discovered how simple it is to optimize your game for improved startup time.