Translation file formats
BabelEdit supports a bunch of different file formats that can be used to store translations.
Line endings
BabelEdit stores files with local file endings. That means LineFeed (LF) on macOS and Linux, CarriageReturn-LineFeed (CRLF) on Windows.
If you are using in a mixed environment with Windows and macOS or Linux clients, you should configure your license management system to convert between the different ending styles. See our tutorial How to handle line endings in git for more details about how you can do that.
JSON
You can edit 3 basic types of JSON file formats. The difference is how the translation data is organized in the files.
- JSON with nested namespaces (Namespaced JSON)
- JSON with namespaces in key (Flat JSON)
- JSON with plaintext keys
JSON with nested namespaces (Namespaced JSON)
The JSON file contains nested objects which hierarchically structure the translations. Each language is stored in a separate file.
Example:
{
"main": {
"sidebar": {
"project": "Project",
"title": "Name of the project."
},
"statusbar": {
"statusbar_empty": "Empty! No entries added yet.",
"statusbar_ok": "Ok."
}
}
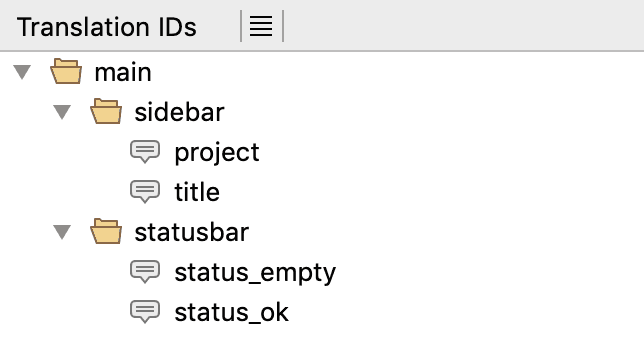
}Visualisation in BabelEdit:

JSON with namespaces in key (Flat JSON)
JSON keys contain complete translation ID as string. The translation IDs use "." to hierarchically structure the translations.
Example:
{
"main.sidebar.project": "Project",
"main.sidebar.title": "Name of the project.",
"main.statusbar.status_empty": "Empty! No entries added yet.",
"main.statusbar.status_ok": "Ok."
}BabelEdit can display the file in a tree structure as long as it does not contain
tree conflicts. E.g. you can't create a translation for main.sidebar and main.sidebar.title because
the latter would mean that main.sidebar is a folder (branch) in the tree where the first would mean
that is a translation (leaf). BabelEdit falls back to JSON with plaintext keys
in this case. You can convert the project back into the tree structure in the project settings
after fixing the conflicts.
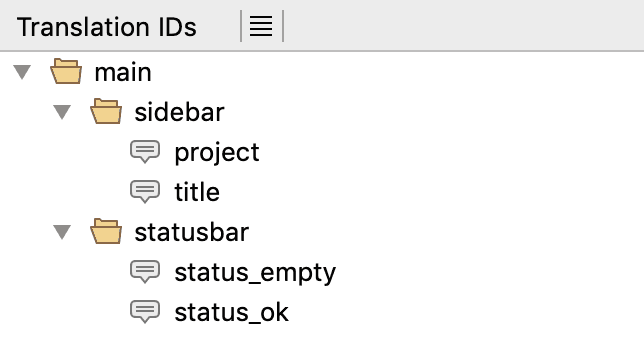
Visualisation in BabelEdit:

JSON with plaintext keys
Text in source language is used as translation ID. E.g. the key is in English, the text itself in German.
BabelEdit does not split the IDs at the "." character and thus can only display a flat list of entries and no tree.
This file mode is chosen by BabelEdit if it detects a tree conflict in a JSON with namespaces in key file.
Example:
{
"Project": "Projekt",
"Name of the project.": "Name des Projekts",
"Empty! No entries added yet.": "Leer! Es sind noch keine Einträge vorhanden.",
"Ok.": "Ok."
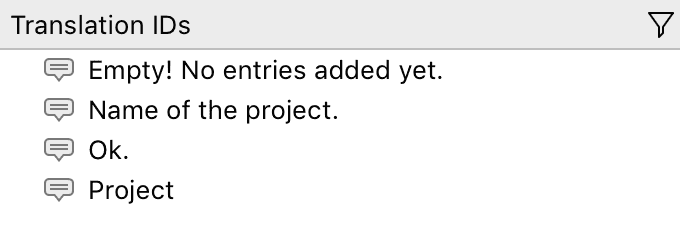
}Visualisation in BabelEdit:

It at first seems to be a great idea to use this format because you don't have to think about creating unique IDs for all the translations but it has some severe disadvantages:
- Each change (even correcting a typo) in the source language forces you to update all translation files
- There is no context information. The translator has no idea where a translation is used
- You can't use different translations depending on the context: E.g. a short translation or abbreviation for a button and a long text for a table heading.
- BabelEdit can only display a long list of entries
How to change/convert the JSON format
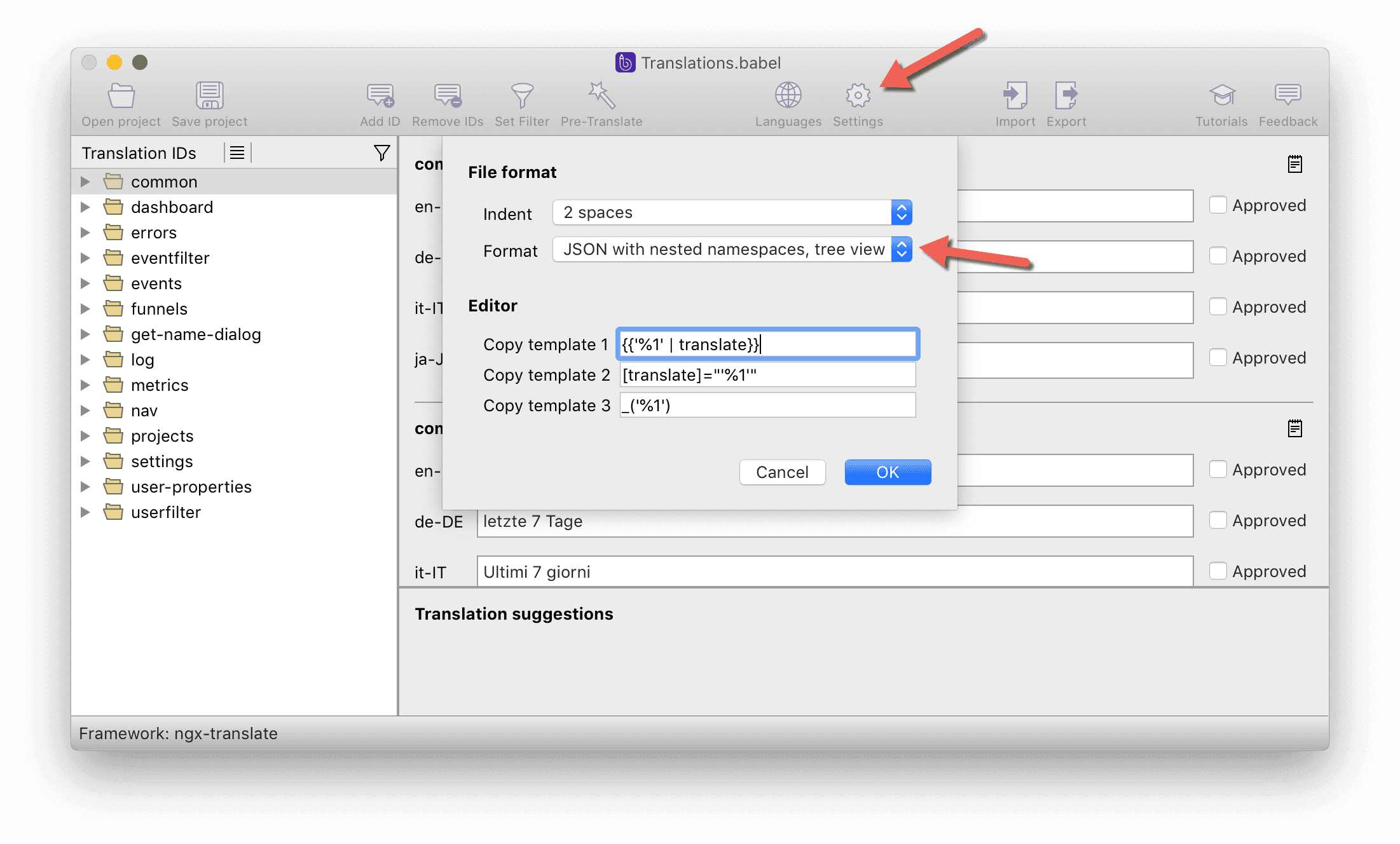
The JSON format used for your translation files can be changed in the project settings:
- click on the Settings cog wheel in BabelEdit's tool bar
- change the value of the Format field

Handling Errors: Failed to create translation ...
If you're changing the format to "JSON" or "Namespaced JSON" you might get an error message similar to:
Failed to create translation 'main.title.tooltip': There is already a translation ID 'main.title'. Failed to create translation 'main.title': There are already other translation IDs starting with 'main.title.*'
For an hierarchical visualization of the translation IDs it isn't allowed that one ID is prefix of another ID. If you don't need a tree view presentation of your IDs, please use the "Plaintext JSON" file format.
JSON file indenting
BabelEdit can write the JSON files in 4 possible ways:
- compact, without spacing
- indented with 2 spaces
- indented with 4 spaces
- indented with tabs
While the first format uses the least amount of memory it is not recommended to use it if you want to diff the language files in your version management system.
Select the format you want from the project settings.
YAML
YAML files are supported for Generic YAML and Ember.js
BabelEdit supports YAML 1.2 with one file per language.
product:
title: Hello world!
info: The {product} costs {price, number, USD}.PHP
PHP files are currently supported for Laravel. BabelEdit's php parsing engine is limited to a return statement with a nested array structure. Variables, string concatenation and other constructs are not permitted.
Comments are ignored and not written back into the .php file on save.
<?php
return [
"menu" => [
"documentation" => "Documentation",
"news" => "News"],
"title" => "Translation demo"
];Vue.js Single File Components (.vue) - deprecated
BabelEdit supports single file components in .vue files with vue-i18n.
The translations for all languages have to be enclosed in a <i18n></i18n> section.
The current format supported is JSON.
The top level element is always the language-code (e.g. en) the child keys
build the translation id.
We'll remove the support for these vue.js single file components with the next BabelEdit release. See our article Why using i18n sections in vue.js single files components is bad for details.
Removing support for the .vue files does not seem to make a big difference since only 0.5% of our user base use these files. Almost all Vue.js users keep their translations in .json files anyways.
<template>
<p>{{ $t('hello') }}</p>
</template>
<script>
export default {
name: 'HelloI18n'
}
</script>
<i18n>
{
"en": {
"hello": "Hello i18n in SFC!"
},
"de: {
"hello: "Hallo Welt!
}
}
</i18n>If you want to add a file to BabelEdit it requires at least an empty <i18n></i18n> section
to show up in the project's file list.
Java properties files (.properties)
BabelEdit supports these 2 formats for properties files:
- Latin-1 (ISO 8859-1)
- UTF-8
You can convert them from one into the other encoding in your project settings.
Example:
app.description = A simple entry in a .properties file
app.title = Hello WorldApplication Resource Bundle files (.arb)
A JSON based file format that also supports meta data for each entry.
{
"@@last_modified": "2020-01-08T11:39:22.562134",
"pushCounterText": "You have pushed the button this many times:",
"@pushCounterText": {
"description": "A description for the push counter",
"type": "text",
"placeholders": {}
}
}XLIFF 1.2 / 2.0
BabelEdit is not a generic XLIFF editor. It supports only portions of the file format which is also used by the frameworks.
For @angular/localize, we support XLIFF 1.2 - which is the default for Angular's extraction tool. The subset BabelEdit supports works with all steps in the translation workflow: Extraction, editing, importing.