Supported Frameworks and File Formats
BabelEdit supports many frameworks and translations packages.
BabelEdit has extended support for the following frameworks:
- Angular - native XLF, ngx-translate and Transloco with JSON
- Ember.js - JSON
- Flutter - ARB
- i18next - JSON
- Laravel - PHP and JSON files
- .NET - RESX
- React - FormatJS / react-intl, react-i18next, @lingui/react
- Ruby On Rails -YAML
- Svelte - JSON
- Vue.js - JSON
If you don't work with one of the above you can still use BabelEdit with the generic file formats. The functionality is the same but some defaults and presets are not configured in this case:
- JSON
- Property Files - Java, Groovy, Grails, …
- YAML
Angular
@angular/localize (XLIFF-Files)
BabelEdit supports Angular's native translation method using @angular/localize.
A complete tutorial is available from here:
ngx-translate (JSON files)
Complete tutorials including a small demo project are available here:
The preferred layout for the ngx-translate project is to keep the translation files in your assets/i18n folder and name the json files with the translations according to the language code:
- assets‚
- i18n
- de.json
- en.json
- fr.json
- i18n
You are of course free to give your files other names or store them elsewhere. Just make sure to configure ngx-translate according to your file layout.
ngx-translate supports all 3 JSON formats supported by BabelEdit:
- JSON with nested namespaces (Namespaced JSON)
- JSON with namespaces in key (Flat JSON)
- JSON with plaintext keys
If you use ngx-translate-extract (recommended!) to extract your translations and update your translation files make sure that the format you chose matches the file format set in BabelEdit's settings.
Transloco (JSON files)
Please read this tutorial for details:
Ember.js
BabelEdit supports Ember.js with the following packages:
ember-intl
Ember with Ember-Intl is supported with YAML or JSON files. You have to choose which one you want to use — you can't use both formats at the same time.
Please visit our ember-intl tutorial for a quick tutorial on how to translate your application.
BabelEdit can currently work with one file per language — e.g.
- translations
- en-us.json
- de-de.json
- fr-fr.json
or
- translations
- en-us.yaml
- de-de.yaml
- fr-fr.yaml
ember-i18next
Please use a i18next project to use Ember with i18next.
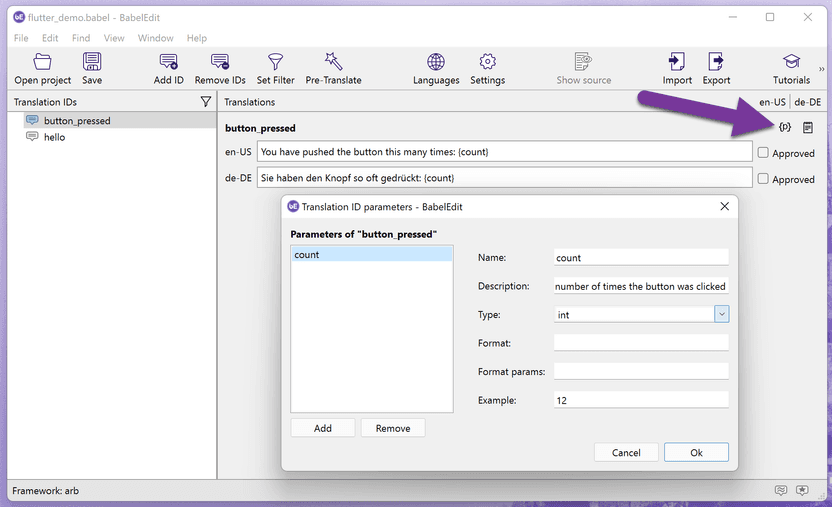
Flutter
BabelEdit supports Application Resource Bundle Files (.arb) used to translate Flutter applications.
The way Flutter works with the translation files has changed over the time. Older versions of the framework used an extraction tool to create .arb files from source code.
This behaviour was inverted with newer versions of Flutter: You now write the .arb file and create the code instead. Which is way simpler than doing it in the other direction.
We are reflecting this change in BabelEdit 3 and newer.
BabelEdit up to 2.9.2
- Existing .arb files can be added to BabelEdit, but not created
- Descriptions contained in the .arb files are displayed read-only
- Comments are stored in the BabelEdit project file (.babel)
- Placeholders are simply part of the text
Not supported:
- Editing descriptions or placeholer meta data
- Adding new languages (you have to manually create an .arb file with a
{}content)
BabelEdit since 3.0.0
- New language files can be created inside BabelEdit
- Descriptions are now editable via the comments' field in BabelEdit. They are stored in the .arb file of the primary language. Comments in other language files are ignored and will be removed on save!
- Existing comments from 2.x.x projects are merged with the descriptions from the .arb file.
- Use the new placeholder editor to edit placeholder data (name, type, description,...)
Translation description and placeholders

i18next
A complete tutorial including a small demo project is available here: How to translate your React app with react-i18next
i18next allows you to use multiple translation files, grouped in a directory:
- translations
- de
- common.json
- mainscreen.json
- fr
- common.json
- mainscreen.json
- en
- common.json
- mainscreen.json
- de
You can think of the different files as name spaces.
The preferred file structure is JSON with nested namespaces (Namespaced JSON).
BabelEdit asks you for the containing the files for one language.
Java Properties
Please choose the JAVA properties format for all frameworks use this format for translation files. E.g. Java, Groovy, Grails,...
JSON
Please choose the Generic JSON format for all frameworks that don't have dedicated support and use JSON files to store their translations.
This generic json works one file per language, e.g.:
de.jsonen.jsonfr.json
BabelEdit supports all 3 JSON formats (in project settings):
- JSON with nested namespaces (Namespaced JSON)
- JSON with namespaces in key (Flat JSON)
- JSON with plaintext keys
You can also select the indentation (none, 2 or 4 spaces, tabs).
Laravel
In Laravel you have 2 choices:
- PHP files for the translations
- JSON files for the translations
A complete tutorial including a small demo project is available here: How to translate your Laravel project
JSON files
You can use all JSON formats for Laravel:
- JSON with nested namespaces (Namespaced JSON)
- JSON with namespaces in key (Flat JSON)
- JSON with plaintext keys - not recommended
PHP files
BabelEdit can read PHP files that simply return an array.
The PHP parser in BabelEdit is restricted and does not perform calculations, nor does it support variables. BabelEdit does not maintain comments, or the file structure of the original php file.
.NET
BabelEdit supports .NET projects with .RESX-files.
React
BabelEdit supports the following translation modules for React:
react-intl
A complete tutorial including a small demo project is available here: How to translate your React app with react-intl
The preferred layout for the react-intl project is to keep the translation files in
your translations folder and name the json files with the translations according to the
language code:
- translations
- de.json
- en.json
- fr.json
The preferred file format is JSON with namespaces in key (Flat JSON).
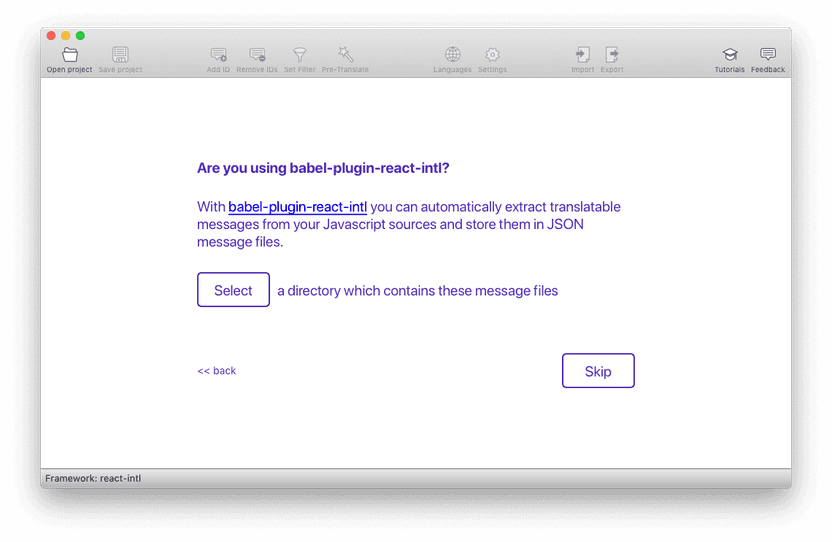
Extracting messages with babel-plugin-react-intl
You can extract your translations from your source files using babel-plugin-react-intl.
The plugin generates so-called message files that contain all IDs and strings to translate. BabelEdit can read these files including the description and default message.

If you don't use the extraction plugin simply skip this step. Setting the message file directory is later still possible from the project settings.
i18next
Please use a i18next project to work with react-intl.
LinguiJS
LinguiJS is supported with the JSON catalog file format. Please use a Generic JSON project to work with React and LinguiJS.
Ruby On Rails
You can add Ruby On Rails YAML files to BabelEdit. Pluralization rules are automatically detected and supported across all languages.
Svelte
Svelte is supported using svelte-i18n. See our tutorial How to translate your Svelte Web App for details.
Vue.js
BabelEdit support translations using vue-i18n in separate .json files for each language.
See our vue tutorial for more information.
vue-i18n (.json)
BabelEdit supports one language per .json file with nested JSON objects You can either use require/import to add these files to your project or load them at runtime.
vue-i18n (.vue)
We removed the support for .vue files with newer releases because nobody was really using this format. Using the translations this way also comes with big disadvant disadvantages. See Why using i18n sections in vue.js single files components is a bad idea
YAML
Please choose the Generic YAML format for all frameworks that don't have dedicated support and use YAML files to store their translations.
BabelEdit supports YAML format version 1.2 with one language per file — e.g. in a structure like this:
- translations
- de.yaml
- en.yaml
- fr.yaml