What you are going to learn
In this tutorial, you will learn how to
- use TexturePacker to create CSS sprites with support for High-DPI / Retina displays.
- reduce image sizes using pngquant algorithm.
- use TexturePacker's command line options to automate sprite sheet creation in your build process.
Sharp images on high-DPI displays
If you drag your images on TexturePacker and publish them as sprite sheet, as described in this tutorial, no scaling is applied by default. CSS will render the image in standard resolution. If you are using a Retina / High-DPI display, such as a 4K monitor, the image may appear slightly blurry because it does not use the full resolution of the display.
Sprite sheet in standard resolution:

For crisp, sharp images, even on high-DPI displays, it is recommended to provide a sprite sheet with a higher resolution (scale factor 2, for example):

On high-DPI displays, the standard resolution images look slightly blurred, whereas the higher resolution images how up crisp and clear:

The browser upscales low res images on a high res monitor. The result is a bit blurry.

High res images are much crisper and clearer.
However, providing only a high-resolution sprite sheet has drawbacks for devices with standard resolution. They would have to download and decompress a sprite sheet that is four times larger than needed, only to scale it down. This is a waste of bandwidth, memory, and CPU usage!
A much better solution is to provide sprite sheets in both resolutions, and let the browser decide which one to use. This can be achieved using CSS media queries. As you will learn in the next section, TexturePacker has a one-click solution for this scenario.
Creating your sprite sheet
If you've not yet installed TexturePacker, you can download it from here — it's available for Windows, macOS and Linux:
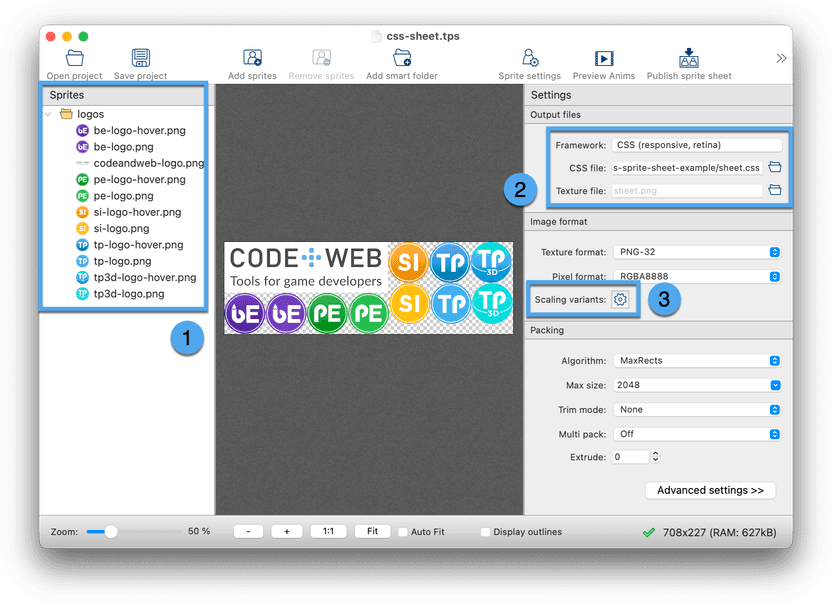
Start TexturePacker and create a new project for your CSS sprite sheet:
-
Add your sprites to TexturePacker by dragging the folder containing your sprites into its main window. TexturePacker will automatically scan the folder for image files — including PSD, PNG, JPG and more. All files within the folder will be added to your sprite sheet. These sprites will appear in the center as a packed sprite sheet. To add more sprites in the future, simply add them to the folder and reopen TexturePacker.
-
TexturePacker can create sprite sheets for all kinds of projects — including many game development frameworks. For this tutorial, select CSS (responsive, retina) as your framework. Click on the folder icon next to Data file and enter the name of a .css file to store. The sprite sheet image is stored next to the CSS file for now. You can change this later.

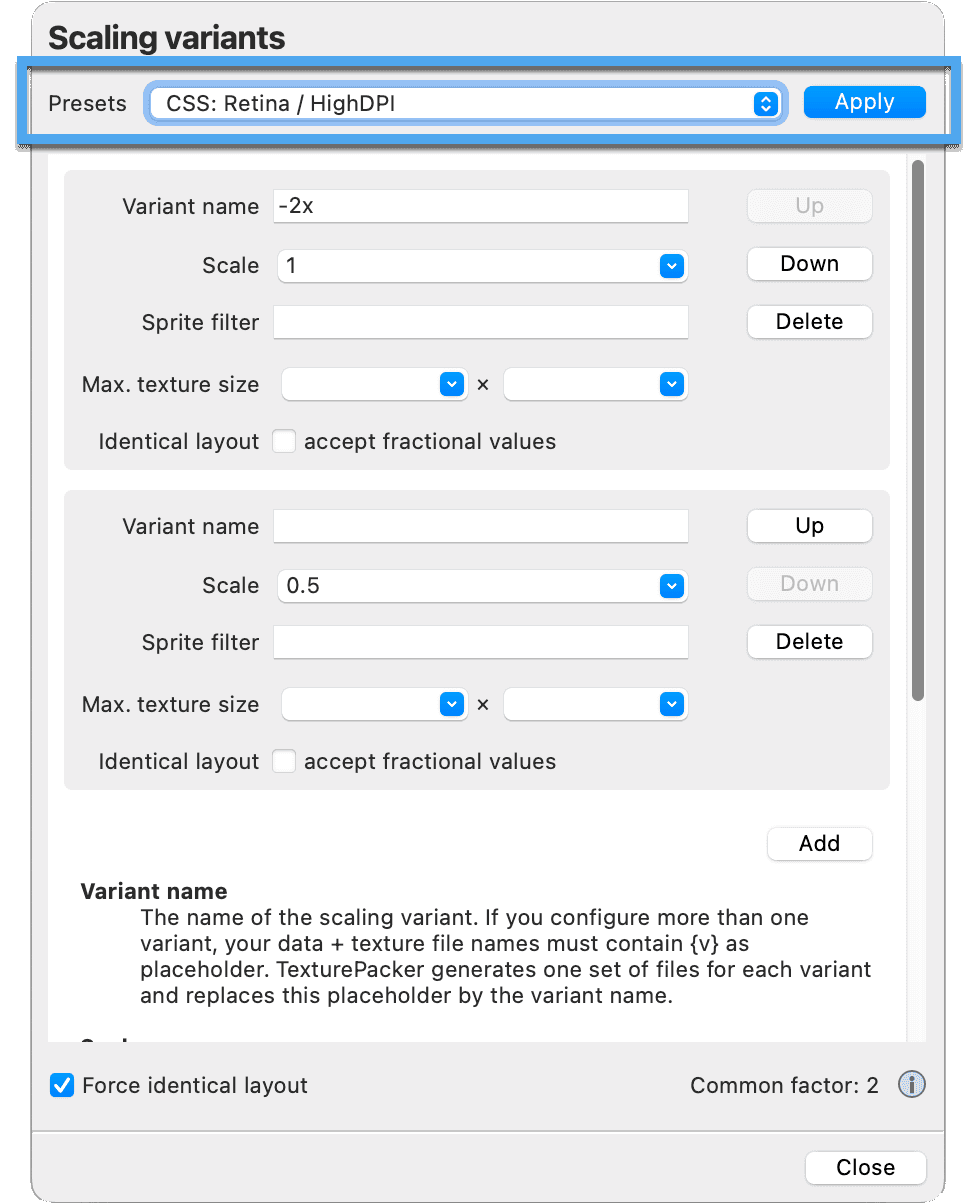
- To generate an additional, scaled version of the sprite sheet, click on the small cog icon next to Scaling variants. This will open a new dialog:

Select CSS: Retina / HighDPI from the Presets and press Apply.
The preset will generate two sprite sheets:
- sheet-2x.png — with a scale factor of 1
- sheet.png — with a scale factor of 0.5
It is important to design your sprites at a high resolution and scale down. If you do it in the other direction, you'll just end up with blurry images.
Close the dialog with a click on Close.
Take note of the change in the Texture file text field: {v} is now inserted into the sprite's image name: sheet{v}.png.
The {v} serves as a placeholder that will be replaced with the scaling variant name to create the -2x image files.
Press Publish sprite sheet and check your output folder for the two image files.
You will still have just one CSS file, but it will contain the media queries to switch between the image files.
Optimizing images to use less bandwidth
The sprite sheet of our example uses 112Kb of space, which is roughly the same as the single images summed up: 130Kb. The advantage for your web page is that this reduces the number of network connections to just two:
- sheet.css
- sheet.png
If your images don't contain transparency, you can consider switching to JPG files instead of PNGs, which can lead to significant file size reductions. Alternatively, you could use 8-bit PNG files — which is great if your sprites contain transparency.
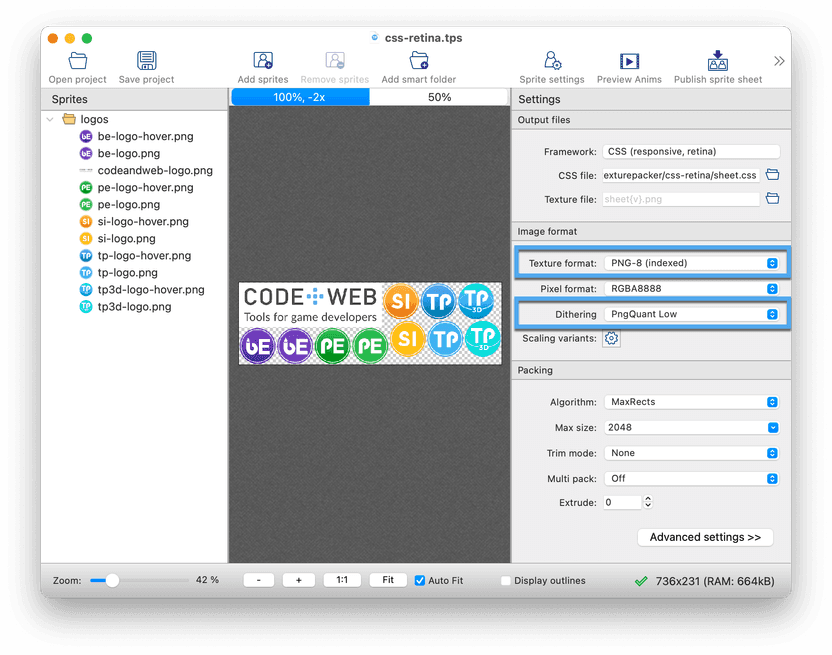
Simply switch the Texture format to PNG-8 (indexed).

Press publish to save the updated sprite sheet. The resulting image file is now only 30Kb — which is just 23% of the original size! If you observe color banding artifacts in the optimized images, you can try to set Dithering to PngQuant High.
Fine-tuning your sprite sheet
Adding a prefix to the CSS sprite classes
Sometimes, you may want to create a prefix for your sprites to ensure they do not interfere with your other CSS class names.
Click on the button Advanced Settings at the bottom of the right panel in TexturePacker.
In the Data section you will find a field called Sprite prefix.
In this field, you can input a string like image- or icon-.
This string will be added before the names of all your sprites in the sprite sheet.
Placing the sprite sheet and images in different folders
You can use the Texture file field to save your sprite sheets in a different folder. Make sure to add
the {v} at the end of your file name.
Use the Texture path field (Advanced Settings / Data) to specify the path to the image inside the CSS file.
Changing the media query for retina
We've selected a media query for the retina images which we think makes sense.
The default value is (-webkit-min-device-pixel-ratio: 2), (min-resolution: 192dpi)
Use Media query 2x (Advanced Settings / Data) to adjust it.
Still not satisfied?
TexturePacker's application folder contains the source code for the exporter. You can adapt it to whatever you need.
Building CSS sprites from command line
You can use TexturePacker from the command line to make your sprite sheets like this:
TexturePacker --format css \
--data sprites.css \
--sheet sprites{v}.png \
--variant 1:-2x \
--variant 0.5: \
--force-identical-layout \
your_sprites_folder--format css— sets the output format--data sprites.css— specifies where to write the CSS file--sheet sprites{v}.png— where to write the PNG files.{v}is replaced with -2x for retina sprites--variant 1:-2x— use scale factor 1 for the high-res sprites, suffix: -2x--variant 0.5:— use scale factor 0.5 for the low-res sprites, no suffix--force-identical-layout— make sure that the layout of the high and low resolution sheet is identicalyour_sprites_folder— the folder containing your sprites
An even simpler way is to configure your sprite sheet in the UI and save a .tps project file. Use this command line to update your sheets:
TexturePacker mysprites.tps