Tutorial collection: Sprites, sprite sheets and animations
The tutorial collection covers all about sprite and animations, packing sprite sheets, optimizing images for web and game development and more.
We currently have these 43 tutorials tagged with texturepacker:

Learn how to create CSS sprite sheets with TexturePacker and how to use them on your web page. Add images for hover effect with no additional effort.

These two examples show you how to easily create animations with CSS and sprite sheets. Example 1: @keyframes animation. Example 2: Javascript animation

Tutorial: How to create responsive CSS sprites with HighDPI / Retina display support.

This tutorial explains how you can create your own sprite sheet from your sprites in seconds.

This tutorial shows you how to create a 2d game scene with a background and a character sprite animation. Use sprite sheets to optimise the game performance.

Learn how to use sprite sheets and animations in Axmol Engine, design for different devices and screen sizes and optimize your game.

Learn how to use sprite sheets and animations in cocos2d-x, design for different devices and screen sizes and optimize your game.

Learn how to use sprite sheets and animations in cocos2d-x V4, design for different devices and screen sizes and optimize your game.

Optimize your PNG files with TexturePacker. Reduce file size and improve performance. Learn how to adjust settings for lossless and lossy optimization.

Tutorial: Create sprite sheets for your normal mapped sprites.

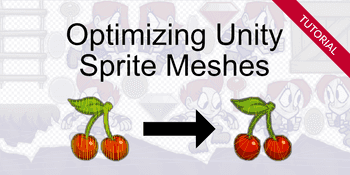
Free Tutorial: Create optmized sprite sheets for you Unity game. Reduce overdraw, vertex count and draw calls. Simplify your sprite management.

Optimize Unity sprite meshes to increase your game's performance

How to use Content Protection feature in TexturePacker to protect your assets

Tutorial: Create amazing 2d lighting effects for your unity game using normal mapped sprites.

Tutorial: This video tutorial explains how you can easily create and use Sprite Sheets and Animations in Defold game engine.

Tutorial: This video shows you how create dynamic light effects for your pixel art scene in Unity using normal maps created with SpriteIlluminator.

Free tutorial: Create optimized animations & sprite sheets for PixiJS 8, speed up startup of your app, reduce download size. Full demo source code included.

Free Tutorial: Learn how to create sprite sheets for GameMaker Studio

Learn how to create sprite sheets for Phaser 3 with TexturePacker. This tutorial also explains how to create an animation and how optimize your spritesheet.

How to create sprite sheets for Godot using TexturePacker - the video version of our Godot tutorial

Video tutorial (1:50): How to create tile sets in seconds for Godot 3 using TexturePacker.

Free tutorial: Create optimized animations & sprite sheets for PixiJS 7, speed up startup of your app, reduce download size. Full demo source code included.

Learn how to create sprite sheets for melonJS, how to load them and how to instantiate sprites and animations. Complete source code available on GitHub!

Free tutorial: Learn how to use sprite sheets & animations with libGDX, speed up startup of your app, reduce download size. Full demo source code included.

This tutorial is for libGDX beginners, explaining how to create sprite sheets, use sprites in your game and add game physics.

Use TexturePacker to create animations for UIKit to save memory and decrease loading time

This tutorial explains how to create animations and optimized sprite sheets for your EaselJS project. Free demo source code included.

Creating a sprite sheet animation, optimizing the sheet for fast downloads, building a basic game scene with a character.

Tutorial on how to use TexturePacker to create Solar2D image sheets and how to display a simple or animated sprite from an image sheet.

How to create sprite sheets for Godot using TexturePacker.

Learn how to automatically update your sprites sheets with TexturePacker in your Xcode builds.

This free SpriteKit tutorial explains how you can create sprite sheets and animate sprites for your game project.

Free Tutorial: Learn how to create sprite sheets and flipbook animations for UnrealEngine/Paper2D using TexturePacker

This tutorial shows how to easily create animations and sprite sheets for your MonoGame app. Full tutorial source code included!

Short tutorial how to create SpriteSheets for Phaser.io using TexturePacker

Free tutorial: Create optimized animations and sprite sheets with Cocos Creator.

Learn about the new features we've added to TexturePacker 7: Manual MultiPack

Learn how to fix wobbling, shaking or jittering sprites when using TexturePacker with Cocos2D-x by increasing the shader precision.

Free tutorial: Create optimized animations & sprite sheets for PixiJS 6, speed up startup of your app, reduce download size. Full demo source code included.

Free tutorial: Create optimized animations & sprite sheets for PixiJS 5.x, speed up startup of your app, reduce download size. Full demo source code included.

Free tutorial: Create optimized animations & sprite sheets for PixiJS 4, speed up startup of your app, reduce download size. Full demo source code included.

Are you experiencing low FPS in your Cocos2d-x / Axmol game? Optimize your sprite sheets to get the best performance for the players!

Getting started with Starling - A Flash game development framework